
Vuoi sapere come aggiungere i breadcrumb nel tuo sito WordPress? La navigazione Breadcrumb è un sistema di navigazione secondario che indica agli utenti dove si trovano su un sito Web rispetto alla homepage. In questo articolo, ti mostreremo come visualizzare i collegamenti di navigazione breadcrumb in WordPress.
Cosa sono i Breadcrumb e perché ne hai bisogno?
Breadcrumb è un termine usato per descrivere un menu di navigazione gerarchico presentato come una scia di collegamenti. Viene spesso utilizzato come navigazione secondaria che consente agli utenti di spostarsi su e giù nella gerarchia dei collegamenti.
I collegamenti di navigazione Breadcrumb sono diversi dal sistema di menu di navigazione predefinito in WordPress.
Lo scopo della navigazione breadcrumb è aiutare gli utenti a navigare in un sito Web. Aiuta gli utenti a capire dove si trovano in un sito. Aiuta anche i motori di ricerca a comprendere la gerarchia dei collegamenti in una pagina Web.
I motori di ricerca come Google hanno iniziato a mostrare i breadcrumb sotto il titolo di un sito nei risultati di ricerca. Ciò offre al tuo sito Web maggiore visibilità nei risultati e aumenta la percentuale di clic.
Detto questo, diamo un’occhiata a come aggiungere collegamenti di navigazione breadcrumb in WordPress.
Aggiunta di Breadcrumb Navigation mediante il plugin Breadcrumb NavXT
Questo è di gran lunga il modo più semplice per aggiungere la navigazione breadcrumb in un sito WordPress. È molto flessibile, facile da usare e ha molte opzioni utili.
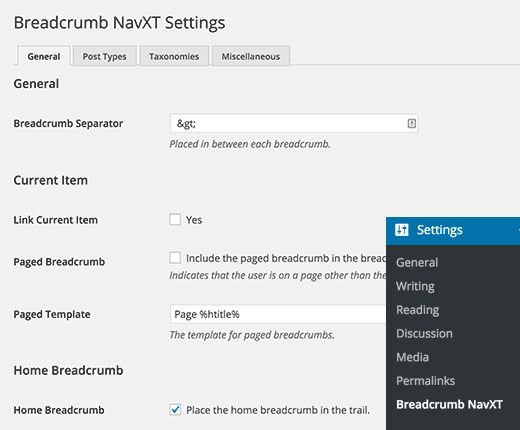
La prima cosa che devi fare è installare e attivare il plugin Breadcrumb NavXT . Dopo l’attivazione, è necessario visitare, dalla dashboard del tuo sito WordPress, la pagina Impostazioni » Breadcrumb NavXT per configurare le impostazioni del plug-in.

Le impostazioni predefinite dovrebbero funzionare per la maggior parte dei siti Web. Tuttavia, se si desidera si possono apportare modifiche per personalizzare le impostazioni in base alle esigenze.
La pagina delle impostazioni è divisa in diverse sezioni. Nella scheda delle impostazioni generali, puoi definire il comportamento globale del plug-in sul tuo sito.
Consente di modificare il modello di collegamenti di navigazione beadcrumb. Noterai anche che questi modelli di link usano i parametri Schema.org nel tag link.
La scheda Post Type nelle impostazioni del plug-in consente di impostare collegamenti breadcrumb per post, pagine e qualsiasi tipo di post personalizzato .
Puoi scegliere come visualizzare la gerarchia dei post. Per impostazione predefinita, il plug-in utilizzerà Titolo sito> Categoria> Titolo post . Puoi sostituire le categorie con tag , date o post padre.
Le schede taxonomy e miscellaneous hanno modelli simili per i collegamenti di navigazione breadcrumb.
Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le modifiche.
Mostrare i Breadcrumb NavXT sul tuo sito WordPress
Il plug-in richiede di modificare i file del tema. È necessario aggiungere questo codice nel file header.php del tema o del tema child di cui si desidera visualizzare la navigazione breadcrumb.
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
Questo è tutto. Ora puoi visitare il tuo sito Web e vedere i collegamenti di navigazione breadcrumb visitando qualsiasi post o pagina.
Come aggiungere i Breadcrumb in WordPress tramite il plugin Yoast SEO
La prima cosa che devi fare è installare e attivare il plug-in Yoast SEO . Abbiamo una guida passo-passo completa su come installare e configurare il plugin Yoast SEO per WordPress .
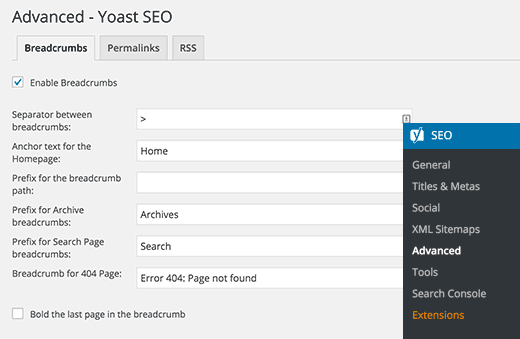
Al momento dell’attivazione del plugin, è necessario accedere alla pagina SEO »Avanzate e selezionare l’opzione” Abilita breadcrumbs (Enable Breadcrumbs) “.

Una volta selezionata, troverai diverse opzioni per modificare la modalità di visualizzazione dei breadcrumbs sul tuo sito WordPress. Le impostazioni predefinite dovrebbero funzionare per la maggior parte delle persone, tuttavia sentiti libero di cambiare qualsiasi cosa tu voglia.
Al termine, fai clic sul pulsante Salva modifiche per memorizzare le impostazioni.
Mostrare i Breadcrumb di Yoast sul tuo sito
Alcuni temi di WordPress supportano già i breadcrumbs di Yoast. Puoi visitare il tuo sito Web e fare clic su singoli post e pagine per vedere se il tuo tema visualizza la navigazione breadcrumb sulla pagina.
Se il tuo tema non mostra automaticamente la navigazione breadcrumb, dovrai aggiungere un piccolo frammento di codice al tema WordPress.
Aggiungi semplicemente questo codice nel file header.php del tuo tema o del tema child . Dovresti posizionare il codice verso la fine dell’header.
<?php if ( function_exists('yoast_breadcrumb') )
{yoast_breadcrumb('<p id="breadcrumbs">','</p>');} ?>
Questo è tutto. Ora puoi visitare il tuo sito Web per vedere la navigazione breadcrumb in azione.
Speriamo che questo articolo ti abbia aiutato a visualizzare i collegamenti di navigazione breadcrumb in WordPress.
Related Posts



