
Condividi questo contenuto!
In questa guida ti mostreremo come aggiungere l’evidenziazione della sintassi nei commenti di WordPress facilmente.
Per impostazione predefinita, WordPress non include l’evidenziazione della sintassi per commenti, post o pagine.
Se hai articoli sulla codifica o sulla programmazione sul tuo sito Web, a volte i tuoi utenti potrebbero voler lasciare esempi di codice nei commenti.
Perché e quando è necessario evidenziare la sintassi nei commenti di WordPress
WordPress non ti consente di incollare frammenti di codice all’interno dei tuoi articoli per motivi di sicurezza.
Puoi mostrare alcuni esempi di codice aggiungendo il blocco di codice nel tuo post o nelle pagine usando l’editor dei blocchi.

Successivamente, puoi aggiungere il tuo frammento di codice all’interno dell’area di testo del blocco di codice.

Ora puoi salvare le modifiche al tuo post o pagina e visualizzarne l’anteprima per vedere il tuo codice in azione.
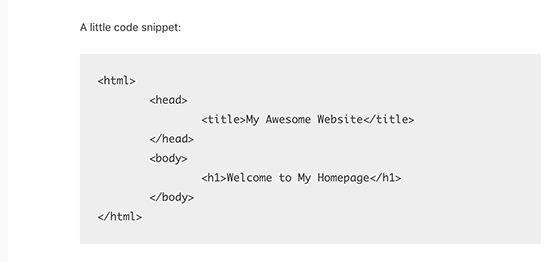
A seconda del tema WordPress, verrà solitamente visualizzato in un blocco di testo molto semplice e senza evidenziazione della sintassi.

Questo non sembra buono e non è molto utile per i tuoi utenti.
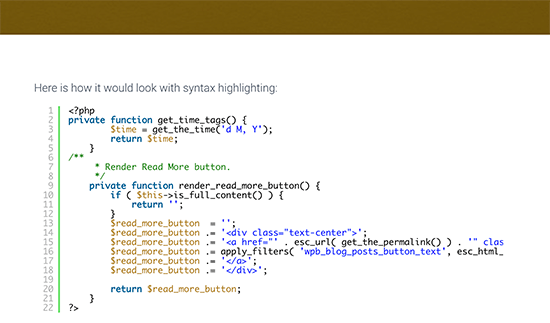
L’evidenziazione della sintassi (Syntax highlighting) è un formato di stile comunemente usato per visualizzare il codice. Aggiunge numeri di riga e colori per evidenziare modelli di codice che ne facilitano la comprensione.
Ecco un esempio di frammento di codice con l’evidenziazione della sintassi. Notare i numeri di riga e i colori utilizzati per evidenziare diversi elementi nel codice:
<html>
<head>
<title>My Awesome Website</title>
</head>
<body>
<h1>Welcome to My Homepage</h1>
</body>
</html>
Ora, se hai un blog WordPress sulla codifica o sulla programmazione, devi evidenziare la sintassi per visualizzare correttamente il codice all’interno dei tuoi articoli.
Potresti anche voler che i tuoi utenti siano in grado di utilizzare la stessa evidenziazione della sintassi nei commenti, il che renderà i commenti più interessanti e coinvolgenti per gli utenti.
Detto questo, diamo un’occhiata a come aggiungere l’evidenziazione della sintassi nei commenti, post e pagine di WordPress.
Aggiungere l’evidenziatore di sintassi in WordPress
Il modo più semplice per aggiungere l’evidenziazione della sintassi in WordPress è utilizzare l’ Evidenziatore di sintassi Evolved. È semplicissimo da usare e consente di abilitare l’evidenziazione della sintassi nei post, nelle pagine e nei commenti di WordPress.
Innanzitutto, è necessario installare e attivare il plug-in Syntax Highlighter Evolved. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
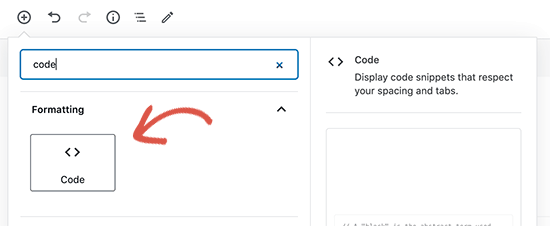
Dopo l’attivazione, è necessario modificare il post o la pagina in cui si desidera aggiungere il codice. Nella schermata di modifica post, fai clic sull’icona (+) per aggiungere un nuovo blocco, quindi inserisci il blocco “SyntaxHighlighter Code” nella tua area di contenuto.
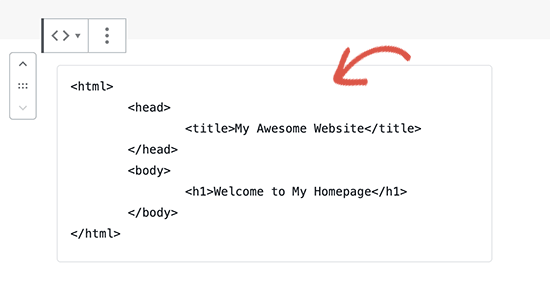
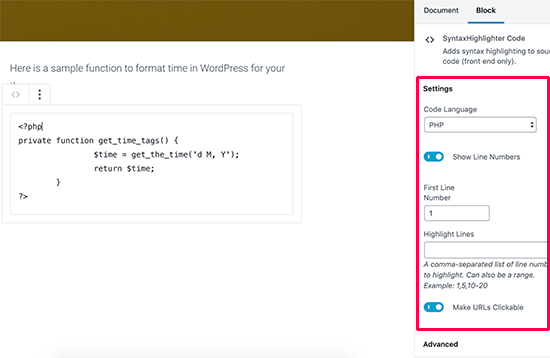
Ora vedrai un nuovo blocco di codice nell’editor dei post in cui puoi inserire il tuo codice. Dopo aver aggiunto il codice, è necessario selezionare le impostazioni del blocco dalla colonna di destra.

Da qui, puoi selezionare il linguaggio di programmazione per il tuo codice, mostrare o nascondere i numeri di riga, rendere i collegamenti selezionabili e altro.
Una volta terminato, vai avanti e salva il tuo post o pagina. Ora puoi visitare il tuo sito Web per vedere il tuo codice con l’evidenziazione della sintassi.

Tuttavia, i commenti di WordPress non hanno il supporto dell’editor dei blocchi. Vediamo come i tuoi utenti possono utilizzare Syntax Highlighter Evolved con i loro commenti.
Aggiungere l’evidenziazione della sintassi nei commenti di WordPress
Syntax Highlighter Evolved è abilitato per i commenti di WordPress per impostazione predefinita. Tuttavia, per usarlo nei commenti, il codice deve essere racchiuso tra shortcode.
Il plugin viene fornito con diversi shortcode che prendono il nome da tutti i linguaggi di programmazione e scripting più diffusi.
Basta racchiudere il codice tra parentesi quadre con il nome della lingua. Ad esempio, se stai per aggiungere il codice PHP, lo aggiungerai in questo modo:
[php]
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>[/php]
Allo stesso modo, se si desidera aggiungere un codice HTML, lo si avvolgerà attorno allo shortcode HTML in questo modo:
[html]
<a href="https://example.com">Demo website</a>
[/html]
Aggiunta di un avviso di evidenziazione della sintassi nel modulo dei commenti
Mentre è facile usare l’evidenziazione della sintassi con gli shortcode, il problema è che i tuoi utenti non saprebbero che possono farlo.
Fortunatamente, c’è un modo rapido per far loro sapere che possono usare l’evidenziazione della sintassi con i codici brevi.
Per questo, dovrai aggiungere uno snippet di codice personalizzato al tuo sito WordPress. Se non l’hai mai fatto prima, dai un’occhiata alla nostra guida su come aggiungere codice personalizzato in WordPress .
Sarà necessario aggiungere il seguente codice nel codice del plug-in Syntax Highlighter Evolved, nel file functions.php o in un plug-in site-specific.
Noi ti consigliamo di inserirlo in un plugin specifico per il tuo sito di modo da non avere problemi con eventuali aggiornamenti del tema o del plugin Syntax Highlighter Evolved.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] .= "<p class='comment-notice'>You can use shortcodes for syntax highlighting when adding code. For example, [php][/php] or [html][/html]</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
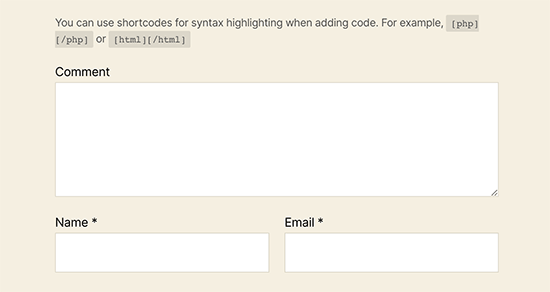
Questo codice visualizza semplicemente un avviso appena prima del campo del commento nel modulo di commento di WordPress. Tuttavia, non visualizza l’avviso per gli utenti che hanno effettuato l’accesso.
Ora puoi aprire una nuova finestra del browser in modalità di navigazione in incognito o semplicemente disconnetterti dall’area di amministrazione di WordPress. Successivamente, puoi visitare qualsiasi post sul tuo blog per vedere l’avviso in azione.

Puoi anche aggiungere CSS personalizzati per dare uno stile a questo testo. Abbiamo utilizzato il seguente codice CSS personalizzato sul nostro sito demo, sentitevi liberi di usarlo come punto di partenza.
p.comment-notice {
font-size: 14px;
color: #555;
line-height: 1.5;
}
E’ tutto! Speriamo che questo articolo ti abbia aiutato ad imparare come aggiungere l’evidenziazione della sintassi nei commenti di WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts




