
Condividi questo contenuto!
In questo tutorial ti mostreremo come aggiungere immagini in primo piano in WordPress.
Le immagini in primo piano (featured images) note anche come immagine di anteprima o miniature dei post sono una nota funzionalità di WordPress supportata dalla maggior parte dei temi.
Sono l’immagine principale per i post del tuo blog e spesso appaiono accanto all’intestazione sulla tua home page e sui social media. Tutti i migliori temi WordPress sono dotati di supporto integrato per le immagini in primo piano.
Le immagini in primo piano sono una caratteristica del tema di WordPress. Quasi tutti i temi WordPress sono dotati di supporto integrato per le immagini in primo piano e le visualizzano magnificamente in diverse aree del tuo sito Web WordPress.

Come esseri umani, troviamo gli elementi visivi più coinvolgenti del semplice testo. Le immagini in primo piano ti aiutano a rendere le pagine del tuo blog più attraenti.
Ti aiutano anche a creare coinvolgimento degli utenti e ad aumentare le visualizzazioni di pagina. Anche i motori di ricerca e i siti web dei social media possono utilizzare queste immagini e visualizzarle nei risultati di ricerca e nei feed di notizie sui social media.
Per lo più le immagini in primo piano vengono utilizzate per i post del blog, ma puoi anche impostare immagini in primo piano per le pagine e i tipi di post personalizzati.
Detto questo, diamo un’occhiata a come aggiungere immagini in primo piano in WordPress facilmente.
Come aggiungere l’immagine in primo piano in WordPress
Per aggiungere un’immagine in primo piano in un post di WordPress, è sufficiente modificare o creare un nuovo post sul blog.
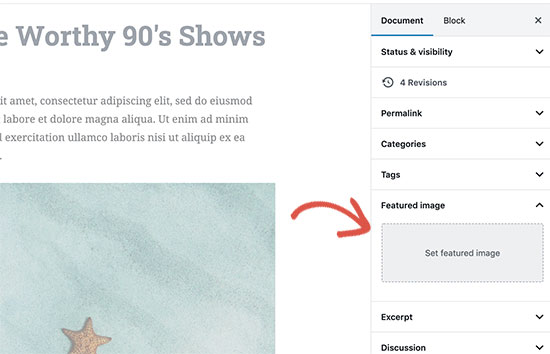
Nell’editor dei contenuti, troverai la scheda dell’immagine in primo piano (Featured Image) nella colonna di destra.

È necessario fare clic sull’area “Imposta immagine in primo piano (Set featured image)” e questo farà apparire il popup del caricamento multimediale di WordPress.
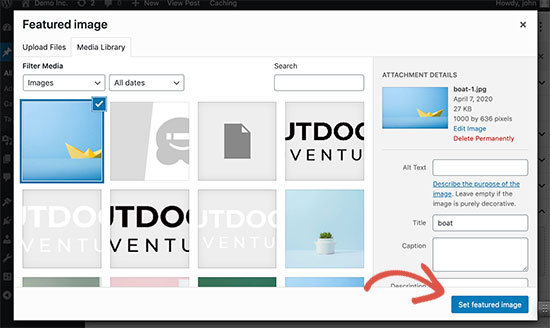
Da qui, puoi caricare un’immagine dal tuo computer o utilizzare un’immagine esistente dalla tua libreria multimediale. Una volta selezionata l’immagine, fai semplicemente clic sul pulsante Imposta immagine in primo piano (Set featured Image).

WordPress ora mostrerà un’anteprima dell’immagine in primo piano nella colonna di destra. Tuttavia, l’immagine in primo piano effettiva apparirà diversa a seconda del tema WordPress.
Ora puoi salvare o pubblicare il tuo post e visualizzarlo in anteprima per vedere come apparirà l’immagine in primo piano sul tuo sito web live.
A seconda delle impostazioni definite dallo sviluppatore del tema, la tua immagine in primo piano apparirà automaticamente con i tuoi post.
Come abilitare l’immagine in primo piano nei temi che non la supportano
L’immagine in primo piano è una caratteristica popolare supportata da quasi tutti i temi di WordPress. In rare situazioni, potresti imbatterti in un tema che non supporta le immagini in primo piano o potresti non apprezzare il modo in cui gestiscono le immagini in primo piano.
In tal caso, puoi aggiungere il supporto delle immagini in primo piano al tuo tema o modificare il modo in cui appare.
Se hai dimestichezza con la modifica dei file dei temi WordPress e conosci un po ‘di CSS, puoi farlo da solo.
Se il tuo tema non supporta le immagini in primo piano, non vedrai l’opzione per aggiungere un’immagine in primo piano nell’editor dei contenuti.
Per aggiungere il supporto per le immagini in primo piano in un tema WordPress, devi aggiungere questa riga di codice nel file functions.php del tuo tema child:
add_theme_support( 'post-thumbnails' );
Questo codice abiliterà il supporto delle immagini in primo piano per post e pagine. Ora puoi andare all’editor a blocchi del post o pagina e vedrai l’opzione immagine in primo piano abilitata.
Tuttavia, quando imposti un’immagine in primo piano, questa non verrà visualizzata automaticamente nel tuo tema WordPress. Per visualizzare le immagini in primo piano nel tuo tema, devi modificare i tuoi template e aggiungere questa riga di codice nel punto in cui desideri visualizzare l’immagine in primo piano:
<?php the_post_thumbnail(); ?>
I file in cui aggiungi il codice sopra varieranno in base al tema. Dovrai aggiungere il codice all’interno del tuo loop di post.
Correlati: consulta il cheat sheet sulla gerarchia dei template di WordPress per capire meglio come funzionano i temi.
Il codice sopra è la funzione di base di cui hai bisogno per aggiungere il supporto delle immagini in primo piano e visualizzare le immagini in primo piano nel tuo tema. Per impostare la dimensione dell’immagine per le immagini in primo piano che carichi, devi aggiungere questa riga di codice al tuo file functions.php.
set_post_thumbnail_size( 50, 50);
I parametri per set_post_thumbnail_size sono in questo ordine: larghezza, altezza.
Puoi anche impostare dimensioni di immagine aggiuntive da usare con la funzione_post_thumbnail (). Per esempio:
// Image size for single posts add_image_size( 'single-post-thumbnail', 590, 180 );
In questo esempio abbiamo aggiunto una nuova dimensione dell’immagine chiamata miniatura post singolo (single-post-thumbnails) con 590 px con altezza 180 px.
Per utilizzare questa dimensione dell’immagine nel nostro tema, dovrai comunque aggiungerla al file del template appropriato.
Se in precedenza hai caricato immagini in primo piano, ma vengono ancora visualizzate in altre dimensioni, devi rigenerare le miniature e le dimensioni delle immagini per i post più vecchi.
Di seguito è riportato un esempio della funzione immagine in primo piano con dimensioni dell’immagine specifiche che dovrai aggiungere nel file template in cui vuoi che appaia l’immagine.
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
Questa è la versione base della funzionalità. Ci sono molte altre cose che puoi fare con le immagini in primo piano.
Domande frequenti sulle immagini in primo piano in WordPress
Di seguito sono riportate solo alcune delle domande più frequenti sulle immagini in primo piano.
1. Perché l’immagine in primo piano viene visualizzata due volte nei miei post?
A volte i principianti aggiungono un’immagine in primo piano e quindi aggiungono la stessa immagine all’interno della parte del contenuto dell’editor dei post.
Tutto quello che devi fare è rimuovere l’immagine dall’area del contenuto e utilizzare solo il metabox dell’immagine in primo piano per aggiungere l’immagine in primo piano.
2. Qual è la differenza tra l’immagine di copertina e l’immagine in primo piano?
Le immagini di copertina vengono utilizzate nell’area dei contenuti dei tuoi post o pagine. Sono normalmente utilizzati per separare diverse sezioni di una lunga pagina o di un post.
L’immagine in primo piano è l’immagine rappresentativa di un articolo. Appare prima o accanto al contenuto ma non all’interno dell’articolo vero e proprio.
3. Come visualizzare le immagini in primo piano accanto ai post recenti del blog?
L’editor di blocchi di WordPress viene fornito con un blocco “Ultimi post” che consente di visualizzare i post recenti con le miniature dei post.
Puoi anche visualizzare i post recenti con le miniature nei widget della barra laterale utilizzando il plugin Recent Posts Widget Extended. Per maggiori dettagli, consulta il nostro articolo su come visualizzare i post recenti in WordPress.
4. Come ricordare agli autori di aggiungere un’immagine in primo piano su WordPress?
Le immagini in primo piano sono visualizzate in primo piano sulla tua home page, pagina del blog e altre pagine di archivio.
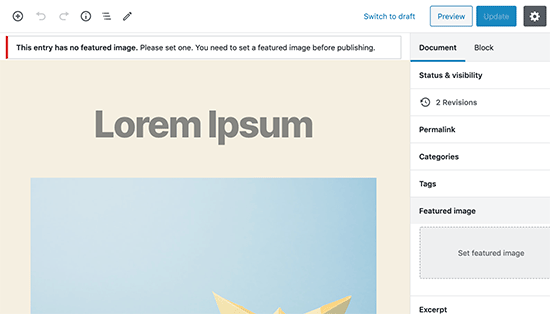
Se tu o un altro autore sul tuo blog vi siete dimenticati di impostarne uno e avete pubblicato il post, questo apparirà senza un’immagine in primo piano. Questo sembrerà brutto e incoerente, il che non è positivo per l’esperienza dell’utente.
Puoi installare e attivare il plug-in Require Featured Image, che mostrerà una notifica quando qualcuno tenta di pubblicare un post senza immagine in primo piano.

E’ tutto. Ci auguriamo che questo tutorial ti abbia aiutato a imparare come aggiungere immagini in primo piano in WordPress. Potresti anche dare un’occhiata alla nostra guida su come ottimizzare le immagini per la SEO che mostra come ottimizzare le tue immagini WordPress per i motori di ricerca.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



