
Condividi questo contenuto!
In questo tutorial ti spiegheremo come aggiungere la ricerca Ajax in tempo reale in WordPress facilmente.
L’aggiunta della ricerca istantanea a WordPress migliora la ricerca del sito predefinita e rende più facile per i tuoi visitatori trovare le pagine e i post che stanno cercando.
Perché aggiungere la ricerca Ajax live a WordPress?
La ricerca Live Ajax, chiamata anche ricerca istantanea, migliora l’esperienza di ricerca predefinita di WordPress aggiungendo il menu a discesa e la funzione di completamento automatico comune nei motori di ricerca come Google.
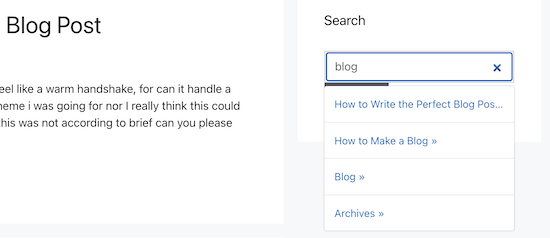
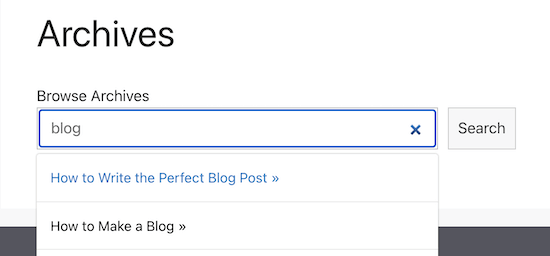
Ecco un esempio di questo in azione:
La ricerca in tempo reale indovina cosa stanno cercando gli utenti mentre digitano e li aiuta a trovare più velocemente i contenuti pertinenti. Questo è un enorme miglioramento rispetto alla ricerca predefinita di WordPress.
Aiutando gli utenti a trovare rapidamente ciò che stanno cercando, la ricerca in tempo reale li aiuterà a rimanere più a lungo sul tuo sito, il che può aumentare le visualizzazioni di pagina e ridurre la frequenza di rimbalzo.
Detto questo, diamo un’occhiata a come puoi semplicemente aggiungere la ricerca Ajax in tempo reale al tuo blog WordPress.
Aggiungere la ricerca Ajax a WordPress con un plugin
Il modo più semplice per aggiungere la ricerca live Ajax a WordPress è utilizzare il plug-in SearchWP. È uno dei migliori plugin di ricerca per WordPress sul mercato utilizzato da oltre 30.000 siti Web.
Questo plugin va oltre l’indicizzazione del contenuto dei post e indicizzerà tutto sul tuo sito Web, come campi personalizzati, documenti PDF, file di testo, prodotti WooCommerce e altro ancora.
Per questo tutorial, puoi utilizzare il plug-in gratuito SearchWP Live Ajax Lite Search, poiché abilita automaticamente la ricerca live Ajax.
La prima cosa che devi fare è installare e attivare il plugin. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, il modulo di ricerca WordPress predefinito ora includerà automaticamente la funzione di ricerca live Ajax.
Visualizzazione di Ajax Live Search sul tuo sito WordPress
Poiché qualsiasi barra di ricerca attiva ora ha la ricerca in tempo reale, tutto ciò che devi fare è decidere dove vuoi che vengano visualizzati.
Di seguito imparerai come aggiungere la barra di ricerca in tempo reale a posizioni comuni sul tuo sito Web WordPress.
Aggiunta di Live Ajax Search alla sidebar di WordPress
Una delle aree più popolari per aggiungere una barra di ricerca è la barra laterale di WordPress. Ciò rende più facile per i tuoi visitatori fare una ricerca indipendentemente da dove si trovano sul tuo sito web.
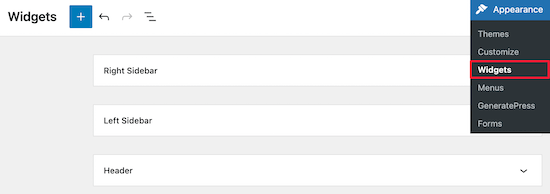
Per aggiungere il widget di ricerca a WordPress, vai su Aspetto »Widget per visualizzare l’editor di widget basato su blocchi.

Ogni area widget del tuo tema WordPress avrà una scheda separata nell’editor dei blocchi.
Sul nostro sito di prova, la nostra area widget della barra laterale si chiama “Barra laterale destra (Right Sidebar)“, ma la tua potrebbe avere un nome diverso a seconda del tema.
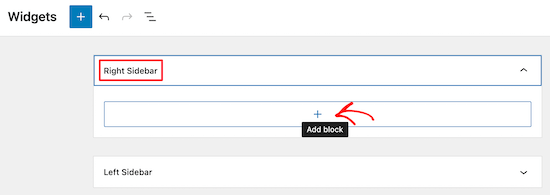
Basta fare clic sull’icona “+” sotto la sezione della barra laterale.

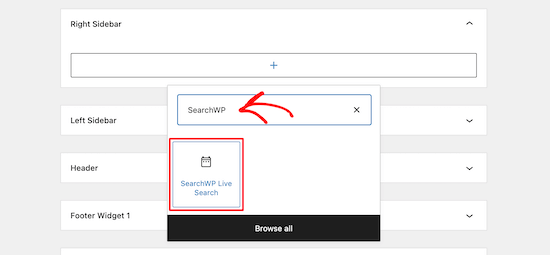
Quindi, digita “SearchWP” nella barra di ricerca e fai clic sull’icona “SearchWP Live Search“.
Questo inserirà automaticamente il widget di ricerca Ajax live nella barra laterale.

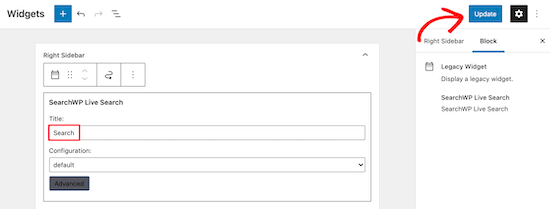
Puoi personalizzare la sezione Titolo per modificare l’intestazione della casella di ricerca. Al termine, fai clic sul pulsante Aggiorna per salvare le modifiche e attivare la barra di ricerca.

Ora la tua barra di ricerca live sarà utilizzabile da tutti i visitatori del tuo sito web.

Puoi seguire la stessa procedura per aggiungere la barra di ricerca live Ajax a qualsiasi altra area widget del tuo sito web. Per aggiungerlo all’area del menu di navigazione, consulta la nostra guida su come aggiungere una barra di ricerca al menu di WordPress.
Aggiunta della ricerca Ajax in tempo reale alle pagine di WordPress
Potresti anche voler aggiungere una barra di ricerca Ajax istantanea ad altre pagine del tuo sito web. Ad esempio, potresti avere una pagina di archivio che consente ai tuoi visitatori di cercare tra i tuoi contenuti.
Per fare ciò, dovrai accedere al post o alla pagina che desideri modificare. Per questo esempio, ti mostreremo come aggiungere la barra di ricerca Ajax a una pagina WordPress.
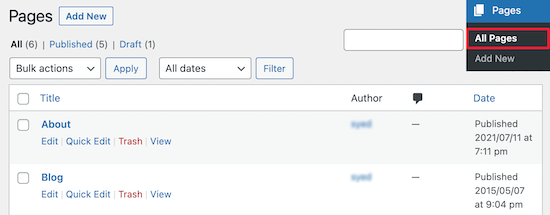
Innanzitutto, vai su Pagine »Tutte le pagine e quindi fai clic sulla pagina che desideri modificare.

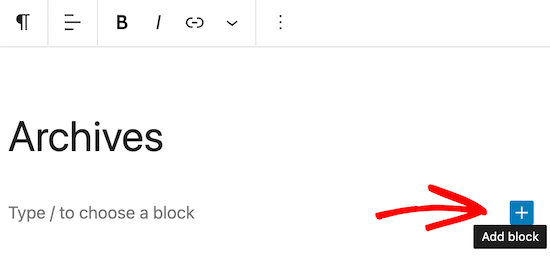
Una volta aperta la pagina, fai clic sull’icona ‘+’ nella schermata dell’editor di pagina.
Questo farà apparire il menu dei blocchi Gutenberg.

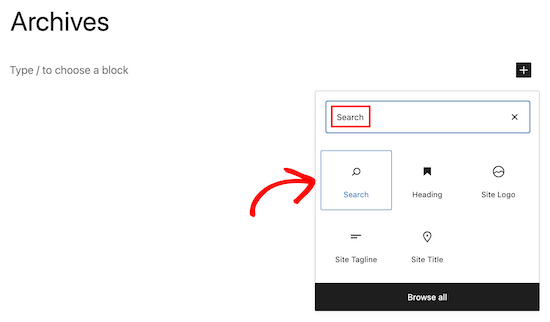
Quindi, digita “Search” nella casella e quindi fai clic sull’icona “Search” per aggiungerlo alla tua pagina.
Posiziona automaticamente la barra di ricerca per te.

Puoi anche personalizzare il titolo di ricerca e il testo segnaposto all’interno della casella di ricerca.
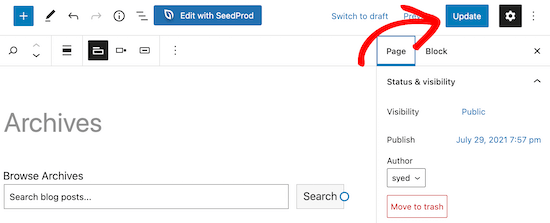
Successivamente, assicurati di fare clic sul pulsante “Aggiorna” nell’angolo in alto a destra della pagina.

Ora i tuoi visitatori possono utilizzare la barra di ricerca in tempo reale sul tuo sito web per trovare rapidamente ciò che stanno cercando.
Puoi utilizzare la stessa procedura per aggiungere una barra di ricerca a qualsiasi articolo o pagina.

E’ tutto. Speriamo che questo tutorial ti abbia aiutato a capire come aggiungere la ricerca Ajax in tempo reale al tuo sito WordPress. Potresti anche voler vedere la nostra guida su come ottenere backlink per migliorare il tuo posizionamento su Google.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts




