
Condividi questo contenuto!
In questa guida ti spiegheremo cosa sono e come aggiungere meta box personalizzati in WordPress nei post e nei custom post types.
I meta box personalizzati sono comunemente usati per fornire una migliore interfaccia utente per l’aggiunta di campi personalizzati (metadati) nei tuoi contenuti.
Cos’è un Meta Box personalizzato in WordPress?
Il meta box personalizzato è un’interfaccia più intuitiva per aggiungere campi personalizzati (metadati) nei tuoi post, pagine e altri tipi di post personalizzati.
WordPress è dotato di un’interfaccia facile da usare che ti aiuta a creare contenuti come post e pagine o tipi di post personalizzati.
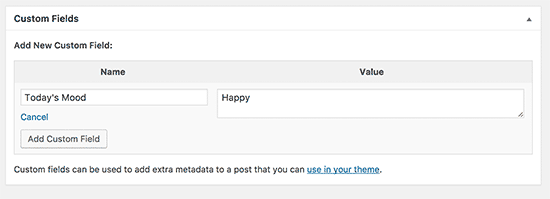
Normalmente, ogni tipo di contenuto è costituito dal contenuto effettivo e dai relativi metadati. I metadati sono informazioni relative a quel contenuto come data e ora, nome dell’autore, titolo e altro. Puoi anche aggiungere i tuoi metadati utilizzando campi personalizzati (Custom Fields).

Tuttavia, l’aggiunta di metadati utilizzando la casella dei campi personalizzati predefiniti non è molto intuitiva. È qui che entrano in gioco i meta box personalizzati.
WordPress consente agli sviluppatori di creare e aggiungere i propri meta box personalizzati nelle schermate di modifica post. È così che i plugin più popolari aggiungono diverse opzioni nelle schermate di modifica dei post.
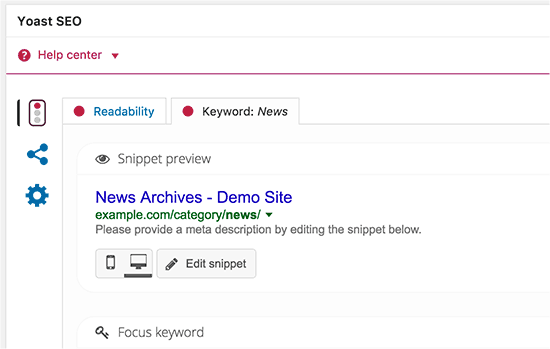
Ad esempio, il titolo SEO e la casella della meta descrizione all’interno del plug-in Yoast SEO è una meta box personalizzata:

Detto questo, vediamo come puoi facilmente aggiungere meta box personalizzati nei post e nei tipi di post di WordPress.
Come creare meta box personalizzate in WordPress
Innanzitutto, ciò che devi fare è installare e attivare il plug-in Advanced Custom Fields. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
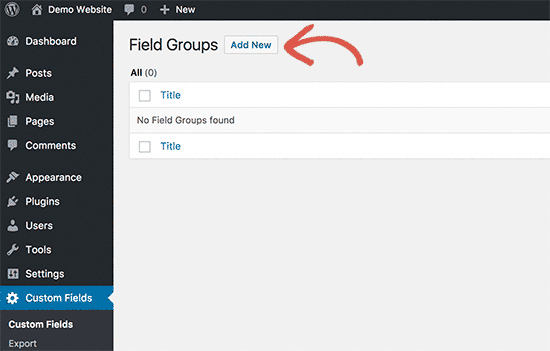
Dopo l’attivazione, il plug-in aggiunge una nuova voce di menu denominata “Campi personalizzati (Custom Fields)” alla barra di amministrazione di WordPress. Facendo clic su di esso si accederà alla pagina dei campi personalizzati.
Questa pagina sarà vuota poiché non hai ancora creato alcun campo personalizzato. Vai avanti e fai clic sul pulsante “Aggiungi nuovo” per continuare.

Verrai indirizzato alla pagina “Aggiungi nuovo gruppo di campi (Add new field group)“.
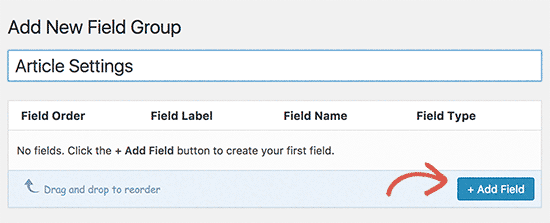
Qui devi fornire un titolo per il tuo gruppo di campi. Questo titolo verrà utilizzato come titolo del tuo meta box.
Dopodiché puoi iniziare ad aggiungere i tuoi campi. Basta fare clic sul pulsante “+ Aggiungi campo (Add field)” per aggiungere il primo campo.

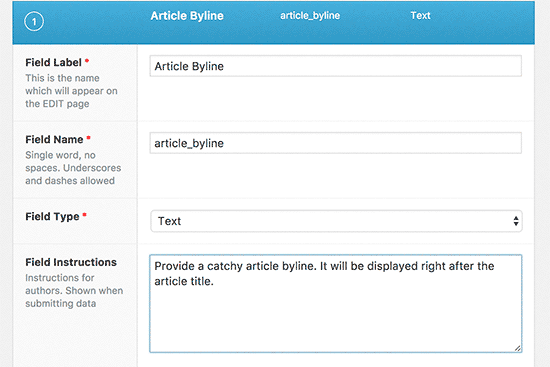
Verrà visualizzato il modulo delle impostazioni del campo. Per prima cosa devi fornire un’etichetta (label) per il tuo campo. Questa etichetta verrà visualizzata nella tua meta box prima del campo.

Successivamente è necessario selezionare il tipo di campo. Il plug-in Advanced Custom Fields ti consente di scegliere tra un’intera gamma di opzioni. Ciò include testo, textarea, pulsanti di opzione, caselle di controllo, editor WYSIWYG completo, immagini e altro.
Successivamente, è necessario fornire le istruzioni sul campo. Queste istruzioni diranno agli utenti (per esempio, se sei un web designer, un cliente a cui consegni il sito web e che poi si dovrà arrangiare a pubblicare nuovi post) cosa aggiungere nel campo.
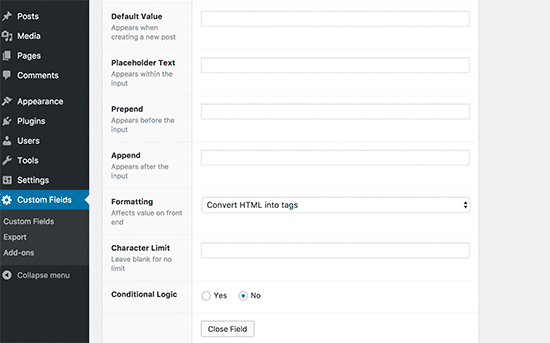
Di seguito, troverai altre opzioni per il tuo campo. È necessario esaminare attentamente queste opzioni e adattarle alle proprie esigenze.

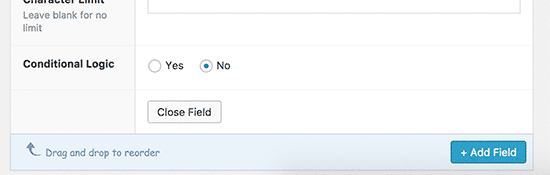
Quindi, fare clic sul pulsante di chiusura del campo (close field) per comprimere il campo.
Se devi aggiungere più campi al tuo metabox, fai clic sul pulsante “+ Aggiungi campo” per aggiungere un altro campo.

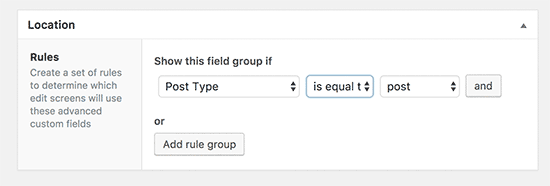
Dopo aver aggiunto i campi, puoi scorrere verso il basso fino alla sezione della posizione. Qui è dove puoi definire quando e dove vuoi che il tuo meta box venga visualizzato.

Advanced Custom Fields viene fornito con una manciata di regole predefinite tra cui scegliere. Ad esempio, puoi selezionare tipi di post, categoria di post, tassonomia, pagina padre e altro.
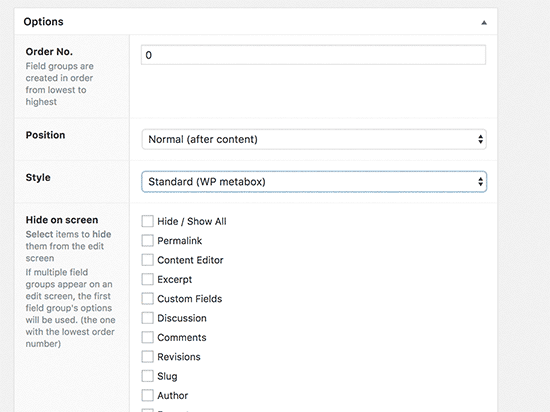
Successivamente, arrivano le impostazioni delle opzioni del meta box.
Per prima cosa devi scegliere il numero dell’ordine. Se sono stati definiti più gruppi di campi per una posizione, è possibile selezionare il numero dell’ordine per visualizzarli. Se non sei sicuro, lascialo come 0.

Successivamente, è necessario scegliere la posizione del meta box sulla pagina. Puoi scegliere di mostrarlo dopo il contenuto, prima del contenuto o nella colonna di destra.
Di seguito, dovrai scegliere uno stile per il tuo meta box. Puoi scegliere che sia come tutti gli altri meta box di WordPress, oppure puoi scegliere che sia senza interruzioni (senza meta box).
Se non sei sicuro, seleziona l’opzione Standard (WP Meta box).
Infine, vedrai un elenco di campi normalmente visualizzati in una schermata di modifica del post. Se desideri nascondere un campo particolare nella schermata di modifica del post, puoi controllarlo qui. Se non sei sicuro, è meglio lasciarli deselezionati.
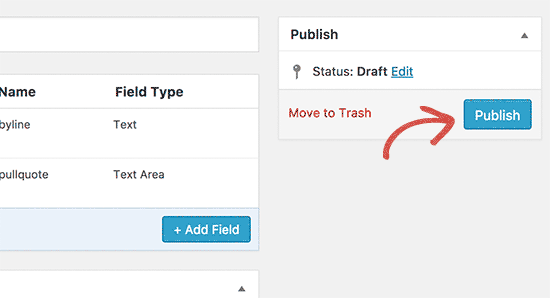
Una volta terminato, fai clic sul pulsante di pubblicazione per rendere attivo il tuo gruppo.

Congratulazioni, hai creato con successo la tua meta box personalizzata per il tuo post o tipo di post WordPress.
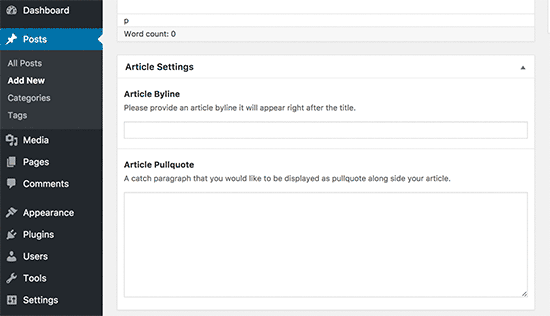
A seconda delle tue impostazioni, ora puoi visitare il tuo post o tipo di post per vedere il tuo meta box personalizzato in azione.

Puoi utilizzare questo meta box personalizzato per aggiungere metadati nei tuoi post o tipi di post. Questi dati verranno archiviati nel tuo database WordPress quando salvi o pubblichi il post.
Visualizzare i dati del tuo Meta Box personalizzato nel tema WordPress
Finora abbiamo creato con successo un meta box personalizzato e lo abbiamo visualizzato nella nostra schermata di modifica del post. Il prossimo passo è visualizzare i dati memorizzati in quei campi sul tuo tema WordPress, ossia nelle pagine effettivamente visibili al pubblico.
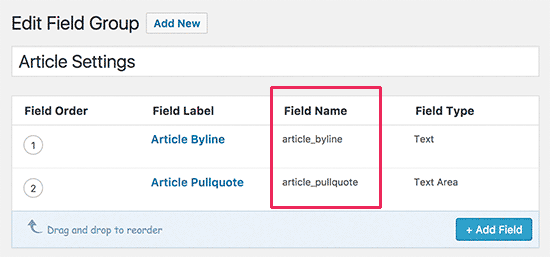
Innanzitutto, devi modificare il gruppo di campi personalizzati creato in precedenza. Nella pagina “Modifica gruppo di campi (Edit Field Group)” vedrai i tuoi campi personalizzati e i loro nomi.

Avrai bisogno di questi nomi di campi per visualizzarli sul tuo sito web.
Campi personalizzati avanzati ti consente di farlo in due modi diversi.
Innanzitutto, puoi utilizzare uno shortcode per visualizzare un campo personalizzato nel tuo post.
![]()
Puoi anche visualizzarli aggiungendo codice nei tuoi file del tema WordPress. Se non l’hai mai fatto prima, dai un’occhiata alla nostra guida su come aggiungere codice personalizzato in WordPress.
Sarà necessario modificare il file del tema in cui si desidera visualizzare i dati da questi campi. Ad esempio, single.php, content.php, page.php e così via.
Per farlo però, dovrai prima creare un tema child per il tuo sito WordPress: ciò ti consentirà di non perdere le modifiche che farai quando il tuo tema rilascerà un aggiornamento.
Dovrai assicurarti di aggiungere il codice all’interno del loop di WordPress. Il modo più semplice per assicurarti di inserire il codice all’interno del loop è cercare una riga nel codice simile a questa:
<?php while ( have_posts() ) : the_post(); ?>
Puoi incollare il codice dopo questa riga e prima della riga che termina il loop:
<?php endwhile; // end of the loop. ?>
Il tuo codice di campo personalizzato sarà simile a questo:
<h2 class="article-byline"><?php the_field('article_byline'); ?></h2>
Questo codice mostrerà i dati inseriti nel campo article-byline del nostro meta box personalizzato di esempio.
Nota come abbiamo racchiuso il codice in un’intestazione h2 con una classe CSS. Questo ci aiuterà a formattare e modellare il campo personalizzato in un secondo momento aggiungendo CSS personalizzato nel nostro tema.
Ecco un altro esempio:
<blockquote class="article-pullquote">
<?php the_field('article_pullquote'); ?>
</blockquote>
Non dimenticare di sostituire i nomi dei campi con i tuoi nomi di campo.
Ora puoi visitare il post in cui hai già inserito i dati nei tuoi campi personalizzati. Sarai in grado di vedere i tuoi metadati personalizzati visualizzati.

Importante: ti consigliamo vivamente, se scegli di visualizzare i campi personalizzati delle meta box tramite l’opzione di inserire direttamente codice nel loop, di studiarti prima bene come funziona quest’ultimo in quanto un piccolo errore può far saltare un sacco di cose come ad esempio tutti i post. Inoltre ricorda di fare un backup del sito per sicurezza prima di mettere mano ai file del tema.
Advanced Custom Fields è un plugin molto potente con molte opzioni. Questo tutorial tocca solo la superficie dell’argomento. Se hai bisogno di ulteriore aiuto, non dimenticare di controllare la documentazione del plugin su come estenderlo ulteriormente.
E’ tutto. Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere meta box personalizzati in WordPress nei post e nei tipi di post. Potresti anche consultare la nostra guida passo passo su come aumentare la velocità e le prestazioni di WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



