
Condividi questo contenuto!
In questa guida ti mostreremo come aggiungere facilmente notifiche push web al tuo sito WordPress. Le notifiche push ti consentono di inviare notifiche agli utenti anche quando non visitano il tuo sito web. Parleremo anche dei migliori plugin di notifica push di WordPress e di come inviare notifiche push desktop e mobile dal tuo sito WordPress.
Cos’è la notifica push?
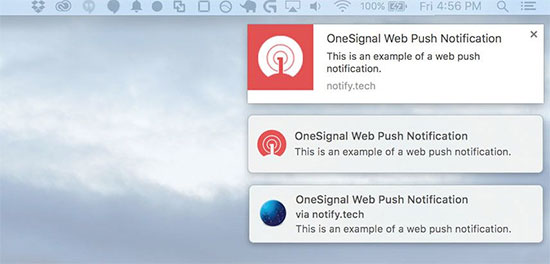
Le notifiche push sono messaggi cliccabili visualizzati nella parte superiore del desktop dell’utente o nell’area di notifica sul dispositivo mobile. Possono essere visualizzati anche quando il browser dell’utente non è aperto.

Oltre al desktop, le notifiche push Web funzionano anche su dispositivi mobili. Ciò ti consente di raggiungere i tuoi utenti su tutti i dispositivi con gli ultimi aggiornamenti e offerte. Le notifiche push Web hanno dimostrato di essere un modo molto efficace per convertire i visitatori del sito Web in clienti e follower fedeli.
Perché aggiungere notifiche push Web al tuo sito WordPress?
Abbiamo già discusso del fatto che il 70% delle persone che lasciano il tuo sito Web non tornerà più. Questo è il motivo per cui è necessario convertire tali utenti del sito Web in abbonati o clienti.
Puoi farlo utilizzando più canali contemporaneamente. Questo include e-mail marketing , social media, mobile o SMS marketing e notifiche push web.
Mentre le mailing list sono ancora lo strumento di marketing più dominante ed efficace a tua disposizione, le notifiche push si stanno dimostrando abbastanza efficaci.
Ecco perché:
- Gli utenti devono dare la loro esplicita autorizzazione per ricevere notifiche push. Ciò significa che sono già interessati a ciò che hai da offrire e hanno maggiori probabilità di interagire con le notifiche.
- Le notifiche push sono più brevi e richiedono meno attenzione rispetto agli aggiornamenti via e-mail o sui social media.
- Non esiste un algoritmo, quindi quasi il 100% dei messaggi viene recapitato.
- Gli utenti possono controllare il modo in cui i loro dispositivi visualizzano le notifiche, possono posticiparle o spegnerle completamente.
- Non molte aziende ancora lo usano.
Siti popolari come Facebook, Pinterest, LinkedIn e molti altri comprendono l’importanza e stanno già utilizzando le notifiche push web.
Queste notifiche sono più coinvolgenti di SMS, e-mail marketing e piattaforme di social media. Secondo un sondaggio , le notifiche push hanno una percentuale di apertura superiore del 50% rispetto alla posta elettronica e una percentuale di clic doppia.
Detto questo, diamo un’occhiata a come aggiungere notifiche push web a un sito WordPress.
Aggiungere le notifiche push Web in WordPress con OneSignal
OneSignal è un servizio di notifica push gratuito per i siti Web WordPress. Ti consente di aggiungere facilmente notifiche push a qualsiasi sito web.
La prima cosa che devi fare è installare e attivare il plugin OneSignal . Hai bisogno di aiuto per l’installazione del plugin? Consulta la nostra guida passo passo su come installare un plugin WordPress .
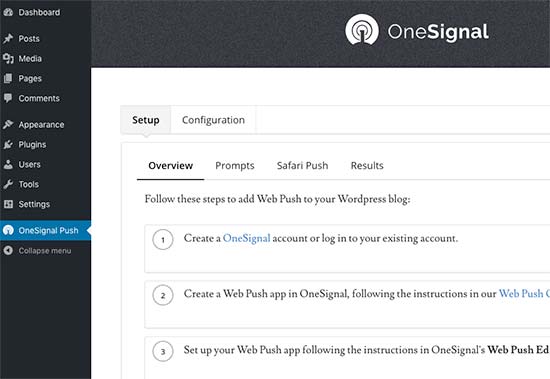
Dopo l’attivazione, il plug-in aggiungerà una nuova voce di menu con l’etichetta OneSignal alla barra di amministrazione di WordPress. Cliccandoci sopra si accederà alla pagina delle impostazioni del plugin.

La pagina delle impostazioni è divisa nelle schede Impostazione (Setup) e Configurazione (Configuration). La scheda di configurazione è in realtà una documentazione dettagliata su come impostare le notifiche push di OneSignal in WordPress. Ha gli stessi passaggi che ti mostreremo in questo tutorial.
Per configurare OneSignal, dovrai aggiungere la chiave API e l’ID APP nelle impostazioni del plug-in.
Iniziamo.
1. Impostazione delle notifiche push OneSignal
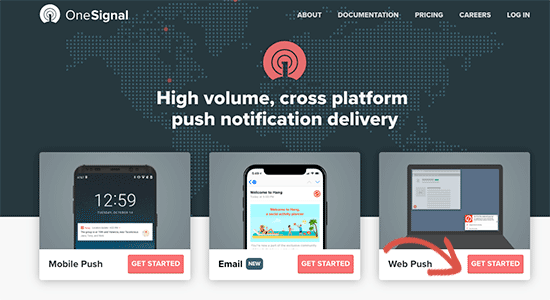
Innanzitutto, è necessario visitare il sito Web OneSignal e fare clic sul pulsante Inizia accanto all’opzione Push Web.

Ti verrà chiesto di fornire la tua email e password per creare un account gratuito. Dopo aver creato il tuo account, raggiungerai la dashboard di OneSignal.

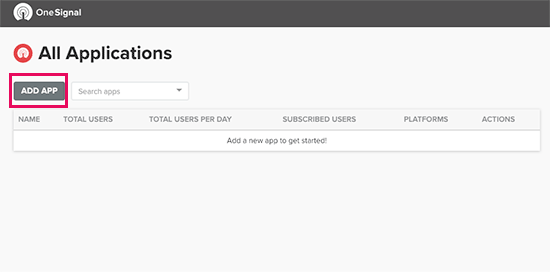
Nella dashboard, fai clic sul pulsante “Aggiungi app (Add app)” per creare la tua prima app.
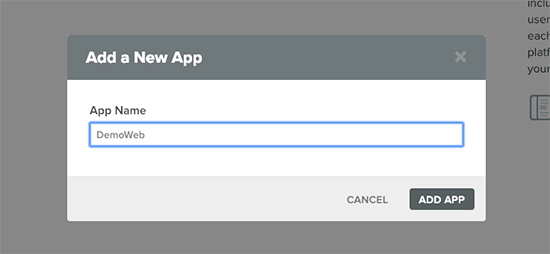
Ti verrà chiesto di fornire un nome per la tua app. Puoi usare qualsiasi cosa qui che ti aiuti a identificarlo.

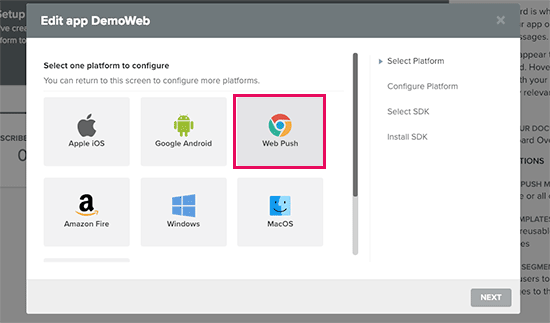
Successivamente, dovrai selezionare una piattaforma. Puoi selezionare più piattaforme per un’app. Per ora, ti consigliamo di selezionare “Web Push” e fare clic sul pulsante successivo per continuare.

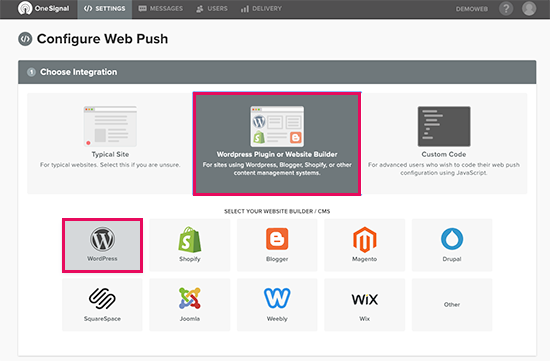
Nel passaggio successivo ti verrà chiesto di selezionare un metodo di integrazione. Vai avanti e fai clic sulla casella “Plugin WordPress o Website Builder“, quindi seleziona WordPress.

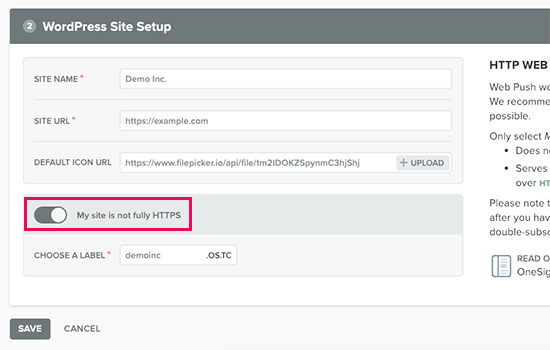
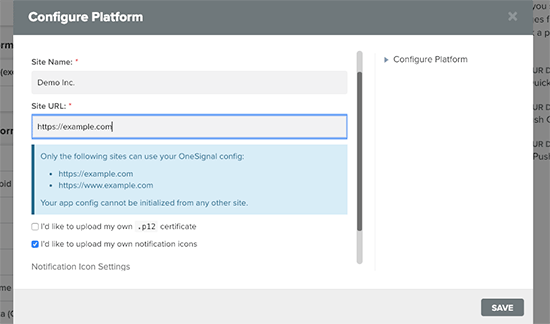
Quando scorri un po ‘verso il basso, vedrai una sezione “Impostazione del sito WordPress (WordPress Site Setup)”.
Devi inserire il nome del tuo sito web, l’URL e caricare un logo. Questo logo apparirà nelle tue notifiche, quindi ti consigliamo di utilizzare l’ icona del tuo sito (favicon) o il logo del sito web.

Al di sotto di questo, vedrai un interruttore che puoi attivare se il tuo sito WordPress non utilizza SSL / HTTPS. Puoi inviare notifiche web push solo da un URL HTTPS sicuro. Se il tuo sito WordPress non utilizza HTTPS, devi attivare questa impostazione e inserire un’etichetta.
Un’etichetta è fondamentalmente un sottodominio ospitato su server OneSignal utilizzando un URL HTTPS sicuro. Questo sottodominio verrà utilizzato per inviare le notifiche push.
Se desideri installare HTTPS sul tuo sito WordPress, consulta il nostro tutorial passo-passo su come spostare WordPress da HTTP a HTTPS gratuitamente . Ti consigliamo vivamente di utilizzare il tuo dominio con SSL rispetto a un sottodominio su OneSignal.
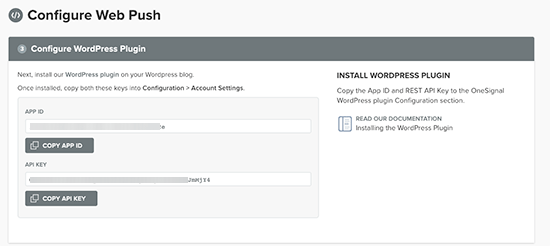
Al termine, fai clic sul pulsante Salva per memorizzare le impostazioni di OneSignal. Ora vedrai le chiavi API che devi copiare.

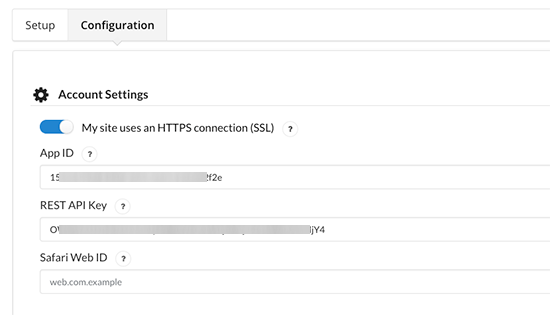
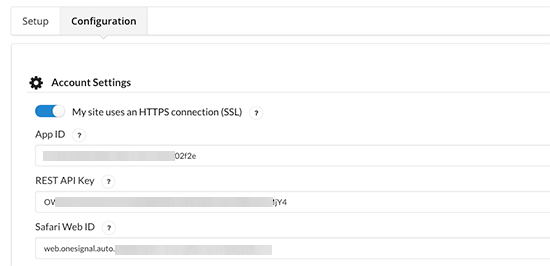
Ora puoi tornare alle impostazioni del plug-in OneSignal sul tuo sito WordPress e passare alla scheda “Configurazione (Configuration)“. Devi incollare le chiavi APP ID e API KEY che hai copiato in precedenza.

Queste chiavi API ti permetteranno solo di inviare notifiche push tramite browser Web Chrome e Firefox.
Sarà inoltre necessario l’ID Web Safari per inviare notifiche push tramite il browser Web Safari.
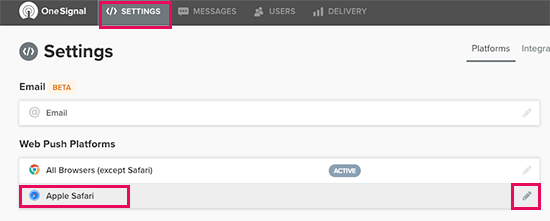
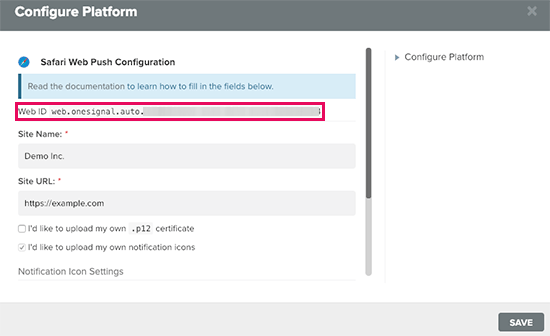
Per ottenere la chiave API Safari, è necessario tornare al sito Web OneSignal e andare alla pagina delle impostazioni (settings) per l’app. Una volta lì, devi fare clic sull’icona di modifica accanto a Apple Safari.

Successivamente, ti verrà chiesto di inserire il titolo del tuo sito Web, l’URL e, facoltativamente, caricare l’icona di un sito.

Fare clic sul pulsante Salva per memorizzare le impostazioni. Successivamente, vedrai il tuo ID Web Safari che devi copiare sullo schermo .

Ancora una volta, torna alla pagina delle impostazioni del plug-in sul tuo sito WordPress e incolla l’ID Web Safari nella scheda di configurazione.

Non dimenticare di fare clic sul pulsante Salva per memorizzare le impostazioni del plug-in.
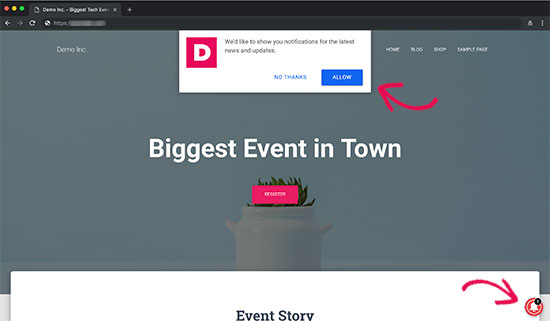
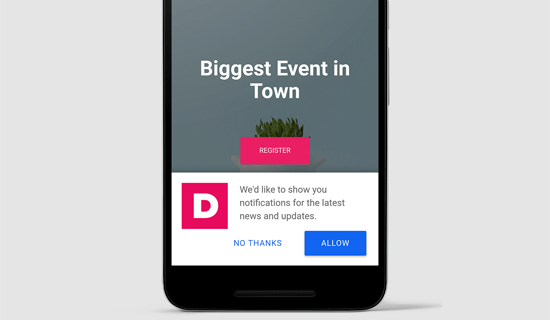
Ora puoi visitare il tuo sito Web in una nuova scheda del browser in incognito. Vedrai un popup di notifica push in alto e un’icona di notifica campana nell’angolo in basso a destra dello schermo.

Il popup di notifica push verrà visualizzato anche sui browser mobili.

Nota: l’aspetto del messaggio popup di notifica push può variare in base alle impostazioni http / https del sito.
Ora, ti starai chiedendo perché questo messaggio di notifica push sembra diverso da quello che vedi su altri siti Web?
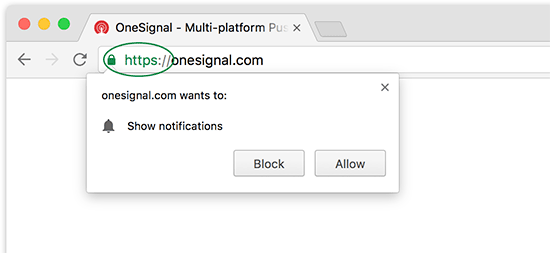
Normalmente gli utenti visualizzano il prompt di notifica predefinito del browser, che assomiglia a questo:

Ora il problema è che, se un utente fa clic sul pulsante “Blocca“, non vedrà mai un prompt per iscriversi alle notifiche. Per risolvere questo problema, OneSignal viene fornito con due diversi tipi di prompt.
Il primo è il popup di notifica push e l’altro è l’icona della campana di abbonamento. Entrambi sono completamente personalizzabili e puoi cambiarli per soddisfare le tue esigenze.
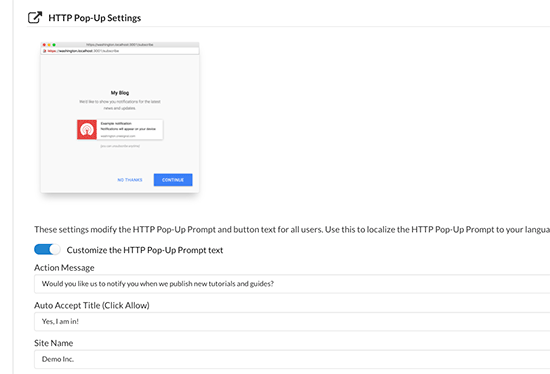
2. Personalizzazione del prompt popup di notifica push
Il popup di notifica push di base è abbastanza semplice. Utilizza un linguaggio generico e visualizza il logo del tuo sito. Puoi personalizzarlo per renderlo più personale.
Passa semplicemente alla scheda di configurazione nella pagina delle impostazioni del plugin OneSignal sul tuo sito WordPress e scorri verso il basso fino alla sezione “Impostazioni pop-up HTTP (HTTP Pop-Up Settings)“.

Devi fare clic sull’interruttore accanto a “Personalizza il testo del prompt pop-up HTTP“, quindi iniziare ad aggiungere il tuo testo.
Non dimenticare di fare clic sul pulsante Salva per memorizzare le impostazioni prima di testare il prompt.
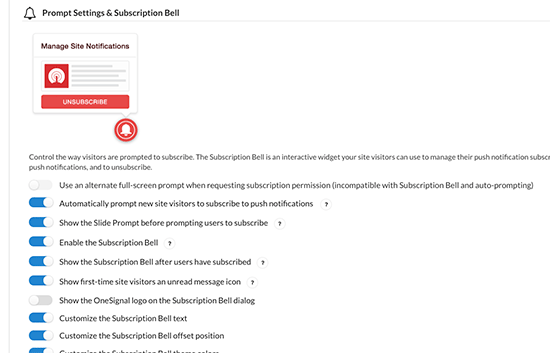
3. Personalizzare l’icona a campana di notifica
Normalmente, il browser richiede la notifica e il popup scompare quando un utente li elimina.
Cosa succede se gli utenti cambiano idea in seguito e desiderano ricevere notifiche push?
La campana di abbonamento in OneSignal ti consente di continuare a mostrare agli utenti una richiesta di abbonamento alle notifiche push sul tuo sito.
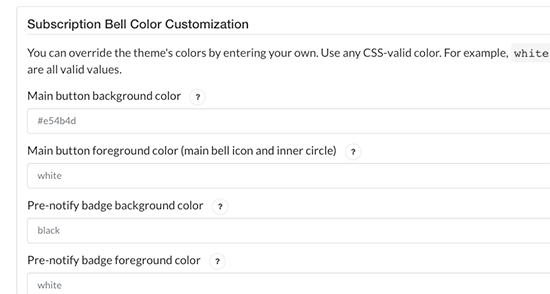
L’icona della campana è anche completamente personalizzabile dalla pagina delle impostazioni del plugin. Basta scorrere verso il basso fino alla sezione “Prompt Settings & Subscription Bell” e attivare le opzioni di personalizzazione che si desidera modificare.

È quindi possibile scorrere verso il basso e modificare le impostazioni per ciascuna opzione che si desidera personalizzare. Idealmente, vorresti cambiare i colori dell’icona della campana in modo che corrispondano ai tuoi colori del tema.

4. Invio di notifiche push dal tuo sito WordPress
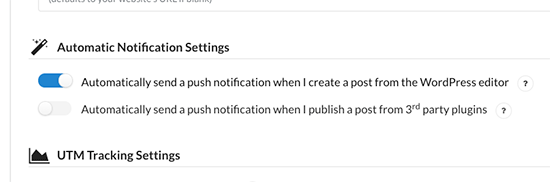
Per impostazione predefinita, il plug-in OneSignal invia automaticamente notifiche push per tutti i nuovi post pubblicati sul tuo sito Web. Se lo desideri, puoi disattivare questa funzione dalla pagina delle impostazioni del plug-in nella sezione “Impostazioni di notifica automatica (Automatic Notification Settings)“.

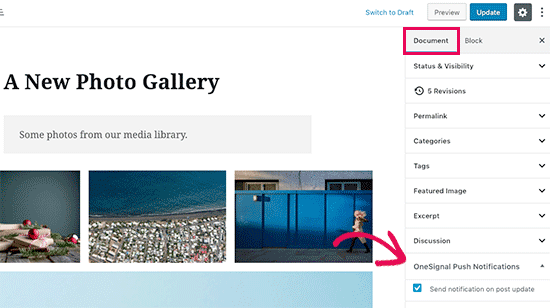
Puoi anche inviare manualmente una notifica quando pubblichi o aggiorni un post. Modifica semplicemente un post o una pagina di WordPress e vedrai la meta-casella OneSignal nella colonna delle impostazioni del documento sulla destra.

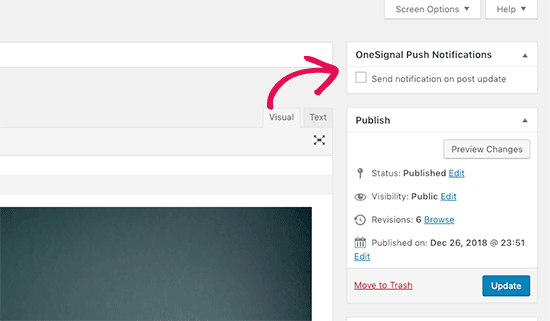
Se stai usando il vecchio editor classico , vedrai la meta box in questo modo:

Seleziona la casella accanto a “Invia notifica post aggiornamento / pubblicazione (Send notification on post update)“, quindi fai clic sul pulsante Aggiorna o pubblica.
OneSignal ora invierà il tuo articolo come notifica push a tutti i tuoi abbonati.
Inviare una notifica push di benvenuto ai nuovi abbonati
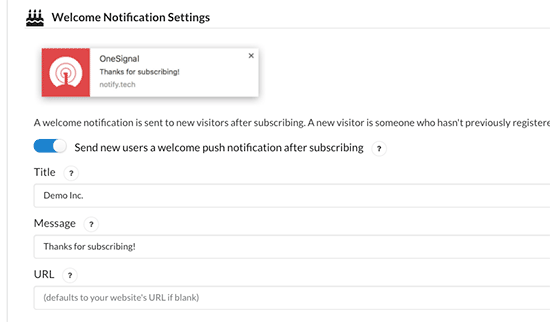
Puoi anche inviare una notifica push di benvenuto ai tuoi nuovi abbonati. Visita la pagina delle impostazioni di OneSignal nell’area di amministrazione di WordPress e scorri verso il basso fino alla sezione “Impostazioni di notifica di benvenuto (Welcome notification settings)“.

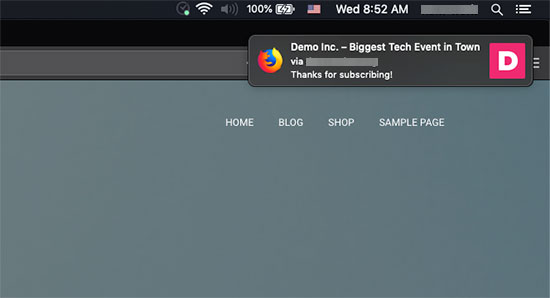
Ora quando un nuovo utente si iscrive per le notifiche push, riceverà una notifica di benvenuto sul proprio dispositivo. A seconda del browser e del dispositivo, la notifica potrebbe apparire diversa.

Questo è tutto, hai aggiunto correttamente le notifiche push web al tuo sito WordPress.
Puoi anche inviare notifiche personalizzate dalla dashboard dell’app OneSignal. Il processo è abbastanza intuitivo e puoi seguire le istruzioni sullo schermo una volta effettuato l’accesso a OneSignal.
Altri buoni plugin per le notifiche push web di WordPress
È importante scegliere il servizio di notifica push web giusto dall’inizio. Poiché la maggior parte dei provider tenta di “bloccarti” nella loro piattaforma, la modifica del servizio di notifica push può comportare la perdita dei vecchi abbonati. Significa che se cambi, inizierai da zero.
Questo è il motivo per cui ti consigliamo di chiedere al provider che scegli per tutte le impostazioni che devi configurare per rendere portatile il tuo elenco di abbonati.
In B-Fast, utilizziamo OneSignal perché ha le funzionalità di cui abbiamo bisogno a un prezzo ragionevole.
- OneSignal offre un plug-in di notifica push WordPress gratuito con notifiche push e web push illimitate per abbonati fino a 30K.
- Anche il loro piano gratuito include funzionalità come la segmentazione, la localizzazione, il tracciamento con Google Analytics e una solida API.
- Puoi usarlo con tutti i migliori servizi di email marketing per inviare le tue newsletter tramite notifiche push web
WordPress è tutto basato sulle scelte. Ecco alcuni altri plugin di notifica push di WordPress che puoi anche provare.
- VWO Engage: collega il tuo sito Web al servizio di notifica push di VWO Engage. Offrono un piano gratuito limitato a 2000 abbonati.
- Notifiche push Web PushEngage : questo è il plug-in del connettersi con PushEngage, un fornitore di servizi di notifiche push. Hanno un piano gratuito limitato a 2500 abbonati, 120 notifiche e 5000 clic.
- PushAlert – Notifiche push web – Ti aiuta a connetterti al servizio di notifica push web PushAlert. Offrono anche un piano gratuito limitato a 3000 abbonati.
- PushAssist – Plugin per connetterti al servizio di notifica push web PushAssist. Il loro piano gratuito è limitato a 2000 abbonati.
E’ tutto! Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere notifiche push web in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



