
Condividi questo contenuto!
In questa guida ti mostreremo come aggiungere testo alternativo e titolo alle immagini in WordPress facilmente.
L’attributo title (il titolo dell’immagine) rende le immagini sul tuo sito WordPress più accessibili e SEO friendly.
Sia il testo alternativo (detto alt text), sia il tag del titolo ti consentono di fornire ulteriori informazioni sulla tua immagine. Questo aiuta gli screen reader e i motori di ricerca a comprendere il contesto dell’immagine all’interno del tuo articolo.
Qual è l’attributo title e il testo alternativo nelle immagini?
L’attributo title nelle immagini ti consente di aggiungere una descrizione testuale della tua immagine. Ciò consente agli screen reader e ai robot dei motori di ricerca di comprendere facilmente l’immagine e il suo contesto.
Ti mostreremo alcuni esempi di codice per spiegare come viene utilizzato l’attributo title in HTML. Non preoccuparti, non dovrai aggiungere alcun codice HTML al tuo sito web.
Normalmente, puoi visualizzare le immagini con il tag HTML in questo modo:
|
1
|
<img src="/path/to/image/fruits.jpg" width="100" height="100" /> |
Tuttavia, i crawler web, i bot e i dispositivi di lettura dello schermo non possono effettivamente vedere le tue immagini. Per aiutare questi dispositivi, puoi usare l’attributo di testo alternativo e titolo del testo nelle tue immagini.
Quindi, per aiutare i motori di ricerca e i robot a capire quali sono le tue immagini, puoi aggiungere un attributo di testo alternativo al tuo tag immagine.
L’attributo tag alternativo descrive quale sia la tua immagine ed è più importante dell’attributo title. Ecco come appare:
|
1
|
<img src="/path/to/image/fruits.jpg" width="100" height="100" alt="A fruit basket" /> |
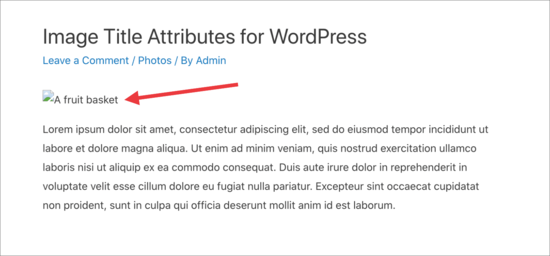
Il tag alternativo viene visualizzato anche quando un collegamento di immagine viene interrotto, non trovato o quando un browser non è in grado di caricare immagini. Vedrai la piccola icona dell’immagine con il tag alternativo accanto ad essa.

Per facilitare gli utenti con screen reader e esigenze di accessibilità, puoi anche aggiungere un attributo title, ossia un titolo all’immagine, in questo modo:
|
1
|
<img src="/path/to/image/fruits.jpg" width="100" height="100" alt="A fruit basket" title="Fruit Basket" /> |
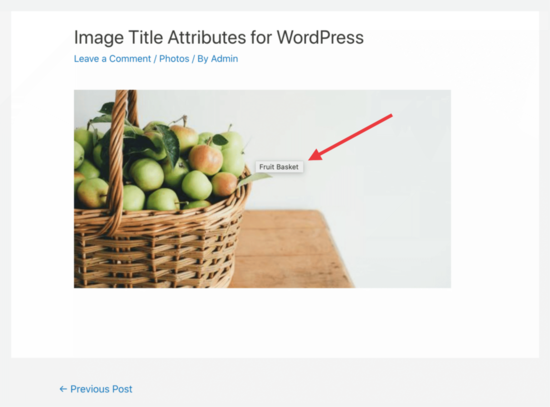
Questo titolo dell’immagine appare in un popup quando si passa il mouse sull’immagine. Coloro che utilizzano il software di lettura dello schermo possono configurare il proprio software per leggere questo titolo.

L’uso sia del testo alternativo che dell’attributo title aiuta la tua immagine per la SEO , in modo da poter portare più traffico al tuo sito dai motori di ricerca.
Come aggiungere alt text e attributo title alle immagini in WordPress
WordPress ti consente di aggiungere facilmente testo alternativo e titolo all’interno dell’editor dei contenuti. Innanzitutto, vai su Articoli (Post) »Aggiungi nuovo e crea un post.
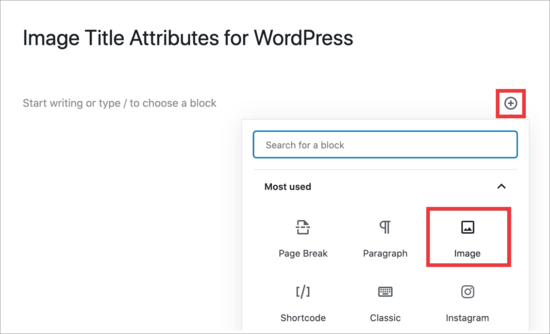
Fai clic sull’icona “+” e seleziona il blocco “immagine (image)” per inserire un’immagine nel tuo post o pagina.

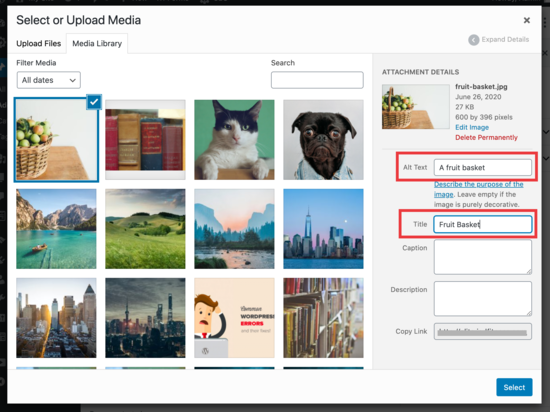
Ti verrà richiesto di caricare o selezionare un’immagine dalla tua libreria multimediale. Quando selezioni la tua immagine, avrai la possibilità di assegnarle un titolo e inserire il tuo testo alternativo.

Importante: questo titolo non è l’attributo del titolo utilizzato in HTML. Questo è usato internamente da WordPress per mostrare le tue immagini nella Libreria multimediale.
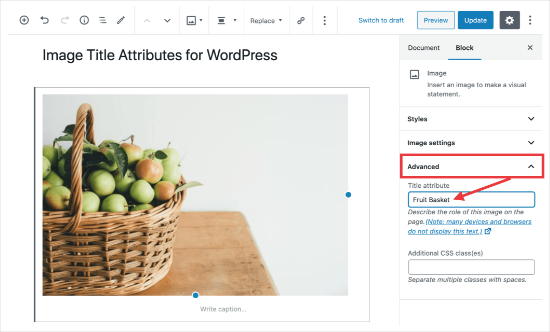
Per aggiungere l’attuale attributo del titolo, dovrai fare clic sull’immagine per visualizzare le impostazioni dell’immagine nella colonna di destra.
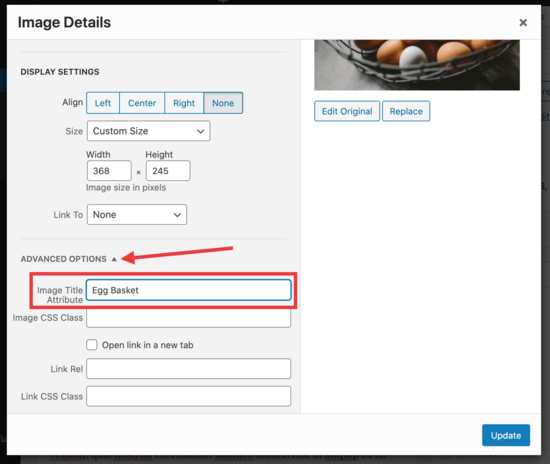
Ora fai clic per espandere la scheda “Avanzate” e inserisci il testo che desideri utilizzare per l’attributo title. Abbiamo scritto “Fruit Basket” perché sta dicendo a Internet quale sia l’immagine.

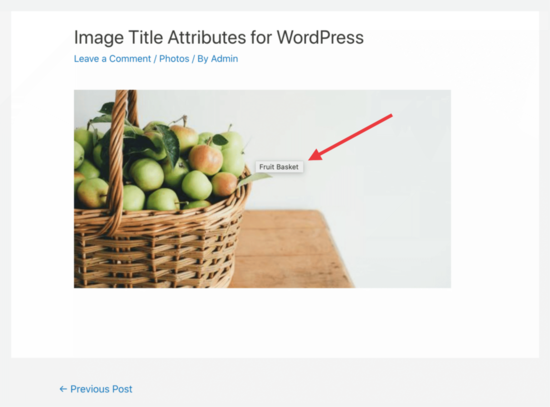
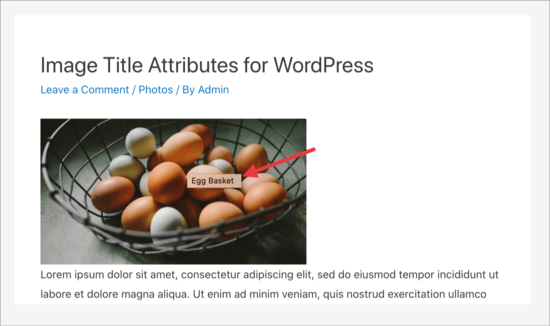
Ora, quando visualizzi il tuo sito e passi il mouse sull’immagine, vedrai il popup che dice “Fruit Basket”.

Come aggiungere l’attributo title alle immagini in WordPress Classic Editor
Se stai ancora utilizzando l’editor classico precedente in WordPress, puoi comunque aggiungere l’attributo title seguendo passaggi simili.
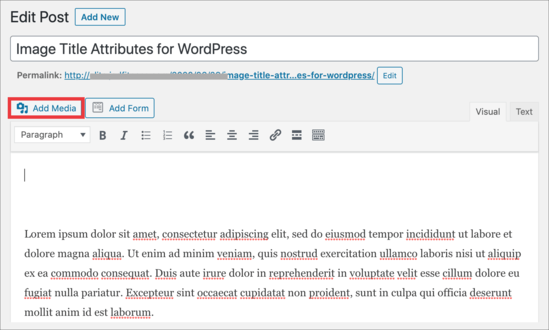
Nell’editor classico, fai clic sul pulsante “Aggiungi media (Add media)” e quindi seleziona la tua immagine.

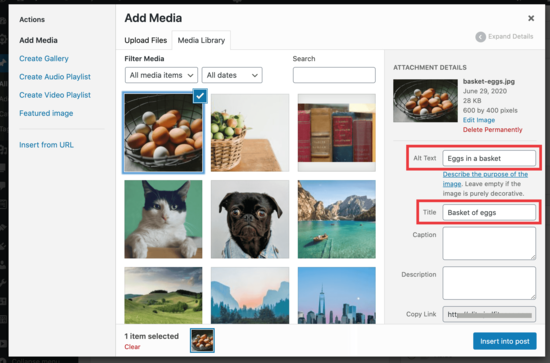
Ora, seleziona l’immagine che desideri aggiungere al post o alla pagina e compila il campo Testo alternativo e il campo Titolo.
Tieni presente che questo titolo viene utilizzato internamente da WordPress e non è l’attributo del titolo dell’immagine.

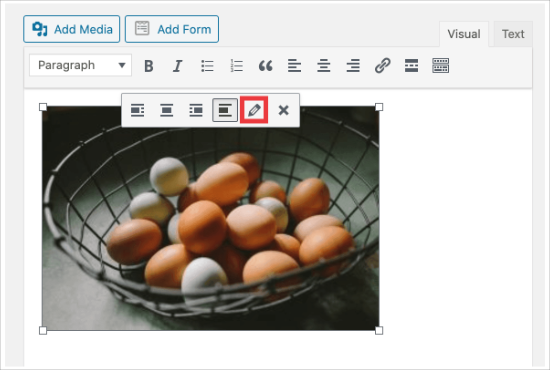
Fai clic sul pulsante “Inserisci nell’articolo (Insert into post)” nella parte inferiore dello schermo e vedrai la tua immagine nell’editor di post classico.

Da lì, fai clic per selezionare l’immagine, quindi fai clic sull’icona a forma di matita. Verrà visualizzato il popup “Dettagli immagine“. Da qui, è necessario fare clic sul menu a discesa Opzioni avanzate per inserire l’attributo title dell’immagine.

Non dimenticare di fare clic sul pulsante “Aggiorna” in basso, quindi salva il tuo post e controllalo nel tuo browser. vedrai il popup che mostra l’attributo del titolo dell’immagine quando passi il mouse sull’immagine.

E’ tutto! Speriamo che questa guida ti abbia aiutato ad imparare come aggiungere testo alternativo e titolo alle immagini in WordPress facilmente. Potresti anche dare un’occhiata alla nostra guida su come salvare le immagini ottimizzate per il web correttamente.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



