
Condividi questo contenuto!
In questo tutorial ti spiegheremo come cambiare il colore dei link in WordPress facilmente.
Cambiare il colore del tuo link ti dà un maggiore controllo sul design del tuo sito web e può rendere più facile la navigazione per i tuoi visitatori.
Perché cambiare il colore dei link in WordPress?
Quando aggiungi un link in WordPress, il tuo tema determinerà automaticamente il colore del collegamento.
A volte le opzioni di colore predefinite del tuo tema WordPress saranno esattamente ciò che desideri, ma altre volte vorrai un maggiore controllo sull’aspetto dei collegamenti.
Ad esempio, potresti voler cambiare il colore dei tuoi link in modo che corrispondano al marchio o al logo della tua attività. In alternativa, potresti voler aumentare il contrasto dei colori per migliorare l’accessibilità al Web per i lettori con problemi di vista.
Alcuni temi ti consentono di modificare il colore dei link direttamente dal pannello delle opzioni del tema o dal personalizzatore del tema di WordPress, quindi assicurati di controllare la documentazione del tema prima di modificare il colore del collegamento con CSS.
Detto questo, diamo un’occhiata ad alcuni modi in cui puoi cambiare il colore dei link sul tuo sito WordPress.
1. Cambiare il colore del link in WordPress modificando i CSS
Un modo per cambiare il colore del collegamento in WordPress è aggiungere codice CSS personalizzato.
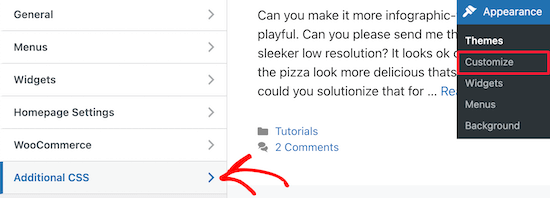
La prima cosa che devi fare è accedere alla dashboard di amministrazione di WordPress e andare su Aspetto »Personalizza, quindi fare clic sull’opzione di menu “CSS aggiuntivo“.

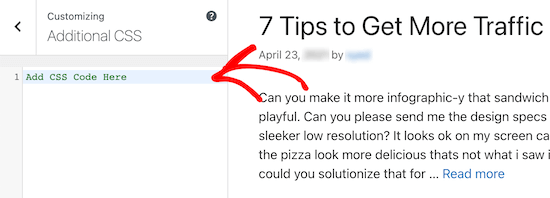
Questo ti porterà a una schermata in cui puoi aggiungere il tuo codice CSS personalizzato sul lato sinistro della pagina.
Aggiungerai gli snippet di codice CSS degli esempi seguenti a questa sezione del tuo editor.

Per prima cosa, personalizzeremo il colore generale del link. Questo è il colore che vedranno i tuoi visitatori se non hanno mai cliccato sul link prima.
Puoi utilizzare il codice CSS di seguito come esempio.
a {
color: #FFA500;
}
Questo cambierà il colore del link predefinito in arancione. Assicurati di cambiare il colore #FFA500 con quello che desideri utilizzare.
Cambiare il colore del link al passaggio del mouse in WordPress
La prossima cosa che cambieremo è il colore del link al passaggio del mouse. In questo modo, quando un utente passa il cursore su un collegamento, cambierà colore per attirare la sua attenzione.
Puoi utilizzare il codice CSS di seguito come esempio.
a:hover {
color: #FF0000;
text-decoration: underline;
}
Il codice sopra cambierà il colore del collegamento in rosso e sottolineerà il testo quando i visitatori ci passano sopra. Assicurati di cambiare il colore #FF0000 con quello che preferisci.
Cambiare il colore del link dopo la visita in WordPress
Un’altra cosa che potresti voler cambiare è il colore del collegamento dopo che un utente fa clic su un collegamento. Questo può aiutare i visitatori a navigare facilmente nel tuo blog WordPress e vedere su quali link hanno già cliccato.
Puoi utilizzare il codice CSS di seguito per modificare il colore del collegamento visitato.
a:visited {
color: #0000FF;
}
Assicurati di cambiare il colore #0000FF blu con il colore che preferisci .
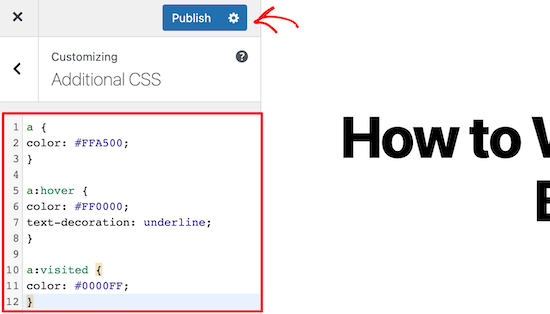
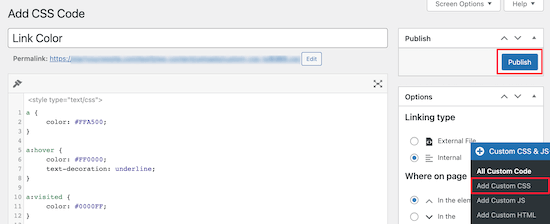
Ecco come apparirà tutto il codice CSS con gli stili di esempio che abbiamo usato all’interno del personalizzatore di WordPress.

Dopo aver apportato le modifiche, fai clic sul pulsante “Pubblica” per rendere attive le modifiche.
Il codice CSS sopra cambierà il colore di tutti i link sul tuo sito.
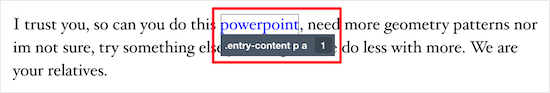
Se desideri personalizzare solo i link presenti nei tuoi post e nelle tue pagine, puoi utilizzare l’esempio di codice riportato di seguito.
.entry-content a {
color: #FFA500;
}
.entry-content a:hover {
color: #FF0000;
text-decoration: underline;
}
.entry-content a:visited {
color: #0000FF;
}
Questo codice fa la stessa cosa degli esempi di codice sopra, ma ha come target .entry-content, cioè solo i link all’interno dei tuoi contenuti.
Cambiare il colore dei tuoi collegamenti di navigazione in WordPress
Un ultimo stile di collegamento che puoi anche personalizzare sono i link del menu di navigazione.

Per maggiori dettagli, consulta la nostra guida su come modificare l’aspetto del menu di navigazione di WordPress.
Se non desideri aggiungere codice direttamente al tuo tema WordPress, puoi utilizzare un plug-in CSS per aggiungere codice al tuo sito web.
In questo modo, le tue modifiche CSS verranno applicate anche se decidi di cambiare il tema WordPress.
La prima cosa che devi fare è installare e attivare il plugin Simple Custom CSS e JS. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, vai su Custom CSS & JS »Aggiungi CSS personalizzato (Add Custom CSS) nel pannello di amministrazione di WordPress.
Qui puoi aggiungere lo stesso codice CSS di cui sopra.

Dopo aver aggiunto il codice, assicurati di fare clic sul pulsante “Pubblica” o “Aggiorna“.
2. Cambiare il colore del link in WordPress senza modificare CSS
Se non ti senti a tuo agio nel modificare i file CSS, questo metodo fa per te.
Invece di aggiungere il codice CSS direttamente al tuo sito web, puoi utilizzare un plug-in di style CSS per modificare visivamente il tuo sito senza scrivere alcun codice.
Ti consigliamo di utilizzare il plugin CSS Hero. Ti consente di personalizzare visivamente il tuo sito Web in modo simile a un page builder drag & drop.
Una volta installato il plug-in, è necessario fare clic sul pulsante “Procedi all’attivazione del prodotto” sopra l’elenco dei plug-in per attivarlo e collegare il tuo account.

Questo ti porterà a una schermata in cui puoi inserire il tuo nome utente e password.
Tutto quello che devi fare è seguire le istruzioni sullo schermo e verrai reindirizzato al tuo sito web dopo la verifica del tuo account.
Quindi, fai clic sul pulsante “Personalizza con CSS Hero” nella parte superiore della barra degli strumenti di amministrazione di WordPress.

Questo aprirà il tuo sito web con CSS Hero in esecuzione su di esso. CSS Hero usa quello che viene chiamato editor What You See is What You Get (WYSIWYG), quello che vedi è quello che fai.
Basta fare clic su qualsiasi elemento della pagina e verrà visualizzata una barra degli strumenti che consente di effettuare personalizzazioni.
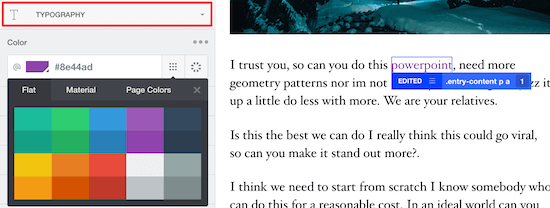
Quindi, fai clic su uno dei link sul tuo sito web. Inizieremo con uno dei link sui post del blog.

Successivamente, seleziona la voce di menu “Tipografia” e puoi scegliere un nuovo colore per il tuo link.
Puoi scegliere un nuovo colore dall’elenco o aggiungere il tuo codice colore.

Cambiare il colore del menu di navigazione di WordPress
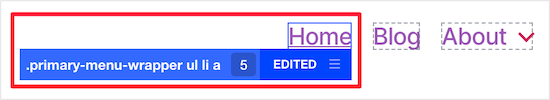
Successivamente, puoi cambiare il colore dei collegamenti del menu di navigazione di WordPress.
Passa il mouse sopra il menu di navigazione e fai clic su una delle voci del menu.

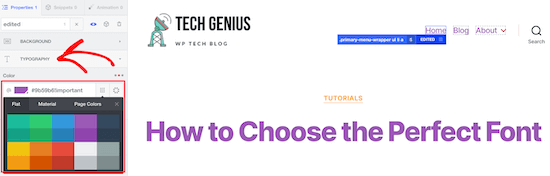
Quindi, seleziona l’opzione “Tipografia” e puoi personalizzare il colore direttamente sotto.
Noterai che quando cambi il colore del collegamento al menu, le modifiche vengono visualizzate immediatamente nell’anteprima.

Una volta terminato di modificare il colore del link, è necessario fare clic sul pulsante “Salva e pubblica” per rendere attive le modifiche.
E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come cambiare il colore dei link in WordPress facilmente. Potresti anche voler vedere la nostra guida su come cambiare il colore del testo in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



