
Condividi questo contenuto!
In questo tutorial ti mostreremo come configurare Google AMP in WordPress correttamente.
Le pagine mobile accelerate o AMP sono un modo per velocizzare il caricamento del tuo sito web sui dispositivi mobili. I siti Web a caricamento rapido offrono una migliore esperienza utente e possono migliorare il traffico.
Cos’è Google AMP?
Google AMP è l’acronimo di Accelerated Mobile Pages. È un’iniziativa open source supportata da società tecnologiche come Google e Twitter. L’obiettivo del progetto è rendere più veloce il caricamento dei contenuti web per gli utenti mobile.
Per molti utenti mobile, la lettura sul Web è spesso lenta. La maggior parte delle pagine ricche di contenuti richiede diversi secondi per caricarsi nonostante tutti gli sforzi compiuti dai proprietari del sito per velocizzare il proprio sito web.

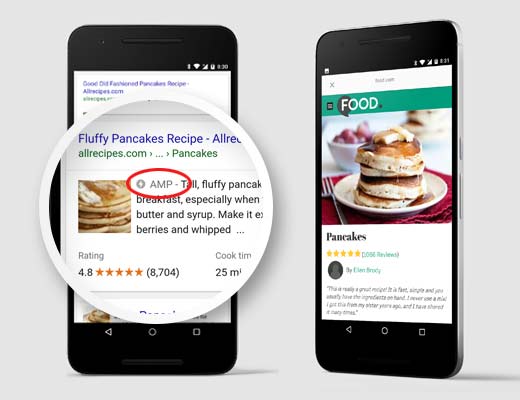
Accelerated Mobile Pages o AMP utilizza HTML minimo e Javascript limitato. Ciò consente di ospitare il contenuto nella cache AMP di Google. Google può quindi offrire questa versione memorizzata nella cache agli utenti immediatamente quando fanno clic sul tuo link nei risultati di ricerca.
Le pagine mobili accelerate (AMP) sono indipendenti dalla piattaforma e possono essere utilizzate da qualsiasi app, browser o visualizzatore web. Attualmente è utilizzato da Google, Twitter, LinkedIn, Reddit e altri.
Pro e contro di Google AMP (Accelerated Mobile Pages)
Gli esperti SEO affermano che AMP aiuta a posizionarti più in alto su Google e migliora l’esperienza utente per gli utenti mobili con connessioni Internet lente. Tuttavia, ci sono diverse sfide per i proprietari di siti Web, i blogger e gli operatori di marketing.
AMP utilizza un set limitato di HTML, JavaScript e CSS. Ciò significa che non puoi aggiungere determinati widget e funzionalità al tuo sito Web AMP mobile. Ciò limita la tua capacità di aggiungere moduli optin di iscrizione alla newsletter, pulsanti social come il like e altri script dinamici.
Sebbene Google AMP supporti Google Analytics, non supporta molte altre piattaforme di analisi. Lo stesso vale per le opzioni pubblicitarie che sono limitate a poche piattaforme.
Nonostante i suoi limiti, Google sta spingendo le pagine AMP dando loro una spinta nella ricerca mobile.
Se una parte significativa del tuo traffico proviene da ricerche su dispositivi mobili, potresti trarre vantaggio dall’aggiunta del supporto AMP per migliorare e mantenere la tua SEO.
Nota: ci sono stati alcuni reclami su Google AMP da parte dei blogger.
Il primo è di Alex Kras che afferma che puoi potenzialmente perdere traffico mobile se abiliti Google AMP. Leggi attentamente l’articolo perché è un problema enorme e, nonostante ciò che ha detto il progetto Google Tech Lead per AMP, a nostro avviso non ci sono buone soluzioni che risolvano il problema.
Il secondo è di Terrence Eden che evidenzia le difficoltà di tornare da Google AMP se dovessi cambiare idea in futuro. Non crediamo che questo sia un grosso problema perché puoi fare un reindirizzamento 301 come molti hanno sottolineato nella sezione dei commenti dei suoi post sul blog, ma comunque è qualcosa a cui devi pensare.
Tuttavia, poiché molti dei nostri lettori hanno chiesto come configurare Google AMP in WordPress, abbiamo creato un processo passo passo su come configurare AMP in WordPress.
Configurazione di Accelerated Mobile Pages o AMP in WordPress
La prima cosa che devi fare è installare e attivare il plug-in AMP. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
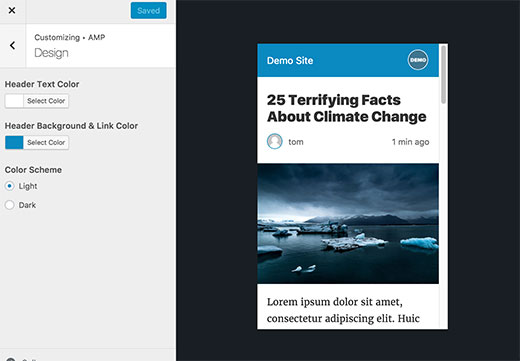
Dopo l’attivazione, puoi andare alla pagina Aspetto »AMP per vedere come appare il tuo sito sui dispositivi mobili che utilizzano AMP.

Puoi modificare lo sfondo dell’intestazione e il colore del testo in questa pagina. Il colore di sfondo dell’intestazione scelto verrà utilizzato anche per i collegamenti.
Il plugin utilizzerà anche l’icona o il logo del tuo sito se il tuo tema lo supporta. Consulta la nostra guida su come aggiungere una favicon o un’icona del sito in WordPress per istruzioni dettagliate.
Non dimenticare di fare clic sul pulsante Salva per salvare le modifiche.
Vuoi personalizzare ancora di più le tue pagine AMP? Esistono molti plugin che ti permetteranno di aggiungere post correlati, widget al footer e persino icone di social media alle tue pagine AMP.
Tuttavia, dovrai assicurarti di convalidare le tue pagine AMP dopo aver installato eventuali plug-in aggiuntivi.
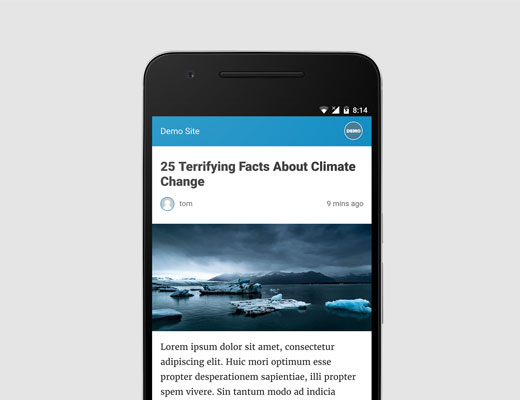
Ora puoi visitare qualsiasi singolo post sul tuo sito web aggiungendo/amp/alla fine dell’URL. Come in quest’esempio:
http://example.com/2016/10/my-blog-post/amp/
Questo ti mostrerà una versione AMP ridotta dello stesso post.

Se visualizzi il codice sorgente del post originale, troverai questa riga nell’HTML:
<link rel="amphtml" href="http://example.com/2016/10/my-blog-post/amp/" />
Questa riga indica ai motori di ricerca e ad altre app / servizi che usano AMP dove cercare la versione AMP della pagina.
Risoluzione dei problemi:
Se vedi un errore 404 quando provi a visualizzare la versione AMP, ecco cosa devi fare.
Visita la pagina Impostazioni »Permalink nell’amministratore di WordPress e fai clic sul pulsante” Salva modifiche“. Ricorda, non modificare nulla qui, basta premere il pulsante Salva. Questo aggiornerà la struttura permalink del tuo sito web.
Ottenere analisi accurate sulle pagine AMP
Uno dei problemi principali con AMP è che può distorcere i dati di Google Analytics. I visitatori delle tue pagine AMP non vengono tracciati in modo accurato e possono anche essere contati due volte.
Per un’analisi più accurata, consigliamo di utilizzare MonsterInsights . È uno dei migliori plug-in di Google Analytics per WordPress.
Il componente aggiuntivo AMP di MonsterInsights correggerà automaticamente il tuo monitoraggio in modo da ottenere le statistiche reali sui tuoi visitatori.
E’ tutto. Ci auguriamo che questo tutorial ti abbia aiutato a imparare come configurare AMP in WordPress correttamente.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



