
Condividi questo contenuto!
In questa guida ti mostreremo come creare una galleria di immagini in WordPress facilmente per migliorare ulteriormente le tue foto.
Una galleria di immagini ti consente di aggiungere foto in righe e colonne. Ciò consente di visualizzare più foto in meno spazio, facilitando al contempo la navigazione degli utenti.
Perché creare una galleria di immagini in WordPress?
WordPress rende semplicissimo aggiungere un’immagine ai post e alle pagine del tuo blog. Devi solo aggiungere il blocco immagine e caricare la tua immagine.
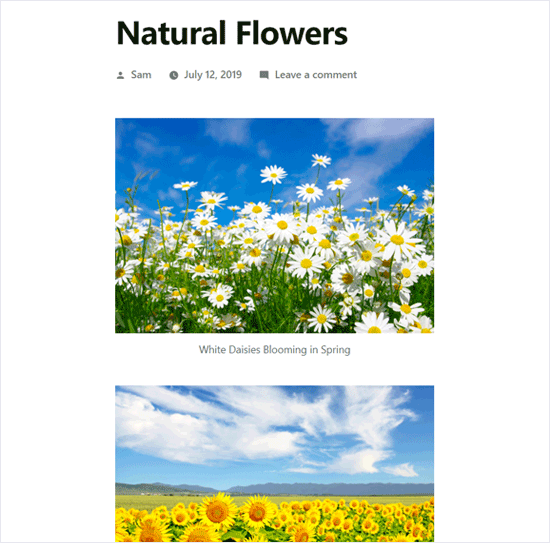
Tuttavia, se stai aggiungendo più immagini, tutte quelle immagini appariranno una dopo l’altra. Non sembra eccezionale e i tuoi utenti dovranno scorrere molto per vederli tutti.

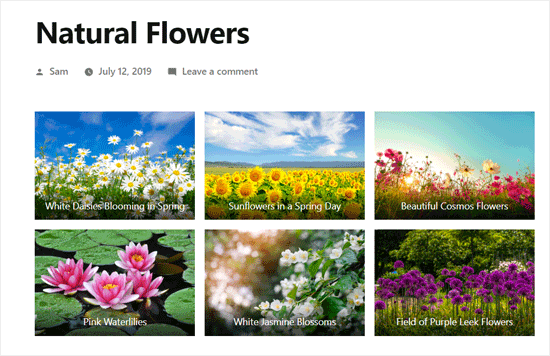
Creando una galleria, è possibile visualizzare le immagini in un layout a griglia con colonne e righe. Puoi mostrare le miniature per le tue foto e gli utenti possono fare clic su di esse per vedere l’immagine completa.
In questo modo, sarai in grado di mostrare più foto in meno spazio e sembrerà molto più professionale.

WordPress in realtà è dotato di una funzione di galleria integrata per la creazione rapida di gallerie fotografiche. Il nuovo editor di blocchi di WordPress include un blocco di Galleria che ti consente di creare una galleria di WordPress in pochi clic.
Puoi anche utilizzare i plug-in per galleria di immagini di WordPress per creare gallerie ancora più robuste con più funzionalità.
In questo tutorial, ti mostreremo entrambi i metodi per creare una galleria fotografica in WordPress.
Cominciamo con il blocco galleria di WordPress predefinito.
1. Creare una galleria di immagini in WordPress senza plugin
WordPress è dotato di una funzionalità integrata che ti consente di creare una galleria. Questa funzionalità è molto semplice e non ha molte opzioni, ma fa il suo lavoro.
Ecco come creare una galleria di immagini in WordPress senza utilizzare un plug-in.
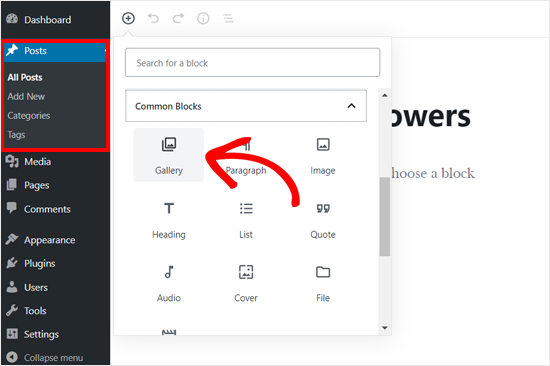
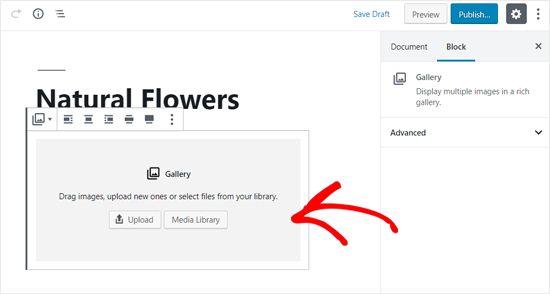
Innanzitutto, è necessario modificare il post o la pagina in cui si desidera aggiungere la galleria di immagini. Nella schermata di modifica post, fai clic sull’icona Aggiungi nuovo blocco e seleziona il blocco Galleria.

Ciò aggiungerà il blocco Galleria all’editor di WordPress in cui è possibile fare clic sul pulsante “Carica” per caricare le foto dal tuo computer. Puoi anche selezionare una delle foto caricate in precedenza nel catalogo multimediale.

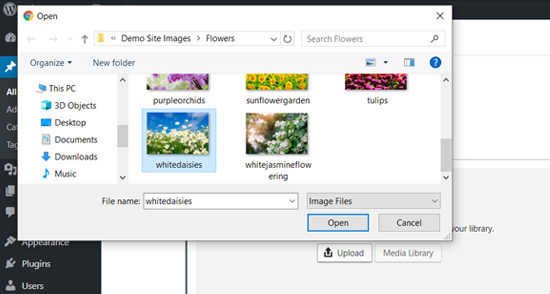
Se fai clic sul pulsante Carica, puoi generalmente caricare una foto alla volta. Tuttavia, è possibile selezionare e aprire più immagini con il tasto Ctrl premuto sulla tastiera.

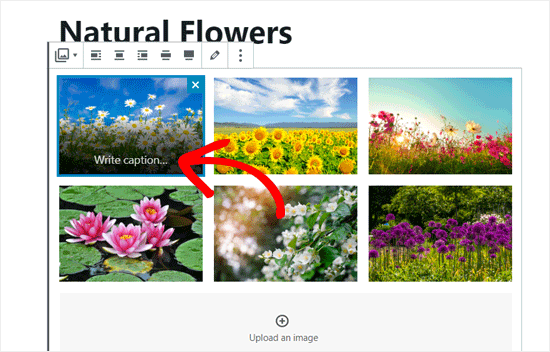
Dopo aver caricato tutte le immagini, puoi aggiungere didascalie alle tue immagini. Fai semplicemente clic sulle foto e vedrai l’opzione “Scrivi didascalia … (Write Caption…)” dove devi inserire la didascalia.

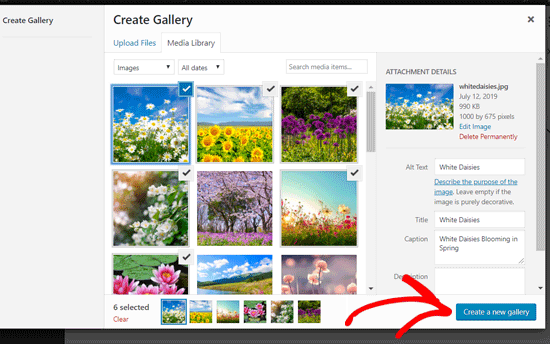
Se selezioni il pulsante Libreria multimediale (Media Library), sarai in grado di scegliere le immagini per la tua galleria tutte in una volta. Mentre selezioni le immagini, puoi anche inserire il testo alternativo dell’immagine, il titolo e la didascalia dal pannello dei dettagli dell’allegato sul lato destro.

Seleziona le immagini che desideri aggiungere e fai clic sul pulsante “Crea una nuova galleria” nell’angolo in basso a destra.
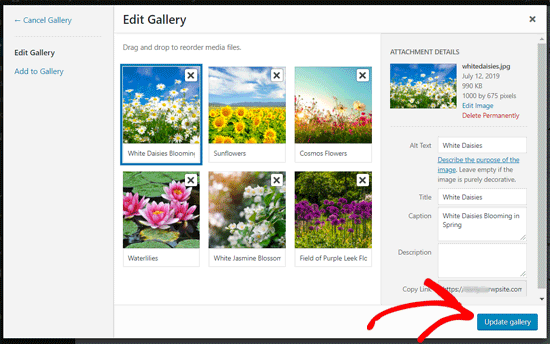
Successivamente, vedrai la pagina “Modifica galleria (Edit gallery)” in cui puoi aggiungere / rivedere i sottotitoli delle immagini o spostare l’ordine. Una volta fatto, fai clic sul pulsante “Aggiorna galleria (Update Gallery)” nell’angolo in basso a destra.

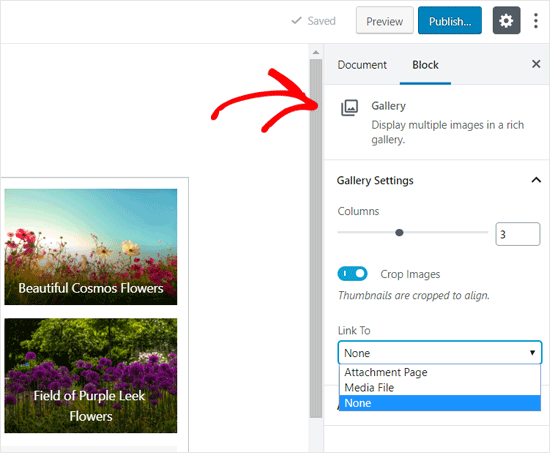
Successivamente, la schermata di modifica dei post si aprirà con il pannello delle impostazioni del blocco galleria sul lato destro. Ora puoi scegliere il numero di colonne per ogni riga, abilitare o disabilitare l’opzione Ritaglia immagini e scegliere dove collegare le immagini della galleria.

Per le opzioni di collegamento, puoi scegliere Nessuno (None) se desideri che gli utenti visualizzino solo la tua foto. Questa opzione disabilita la funzione di clic per le tue immagini.
Se si seleziona l’opzione File multimediale (Media file), le immagini saranno cliccabili e il file immagine si aprirà quando si fa clic. Allo stesso modo, la pagina degli allegati si aprirà se si seleziona l’opzione Pagina degli allegati (Attachment Page).
Una volta che sei soddisfatto delle impostazioni, puoi pubblicare il post e visualizzare l’anteprima della galleria sul tuo sito web dal vivo.
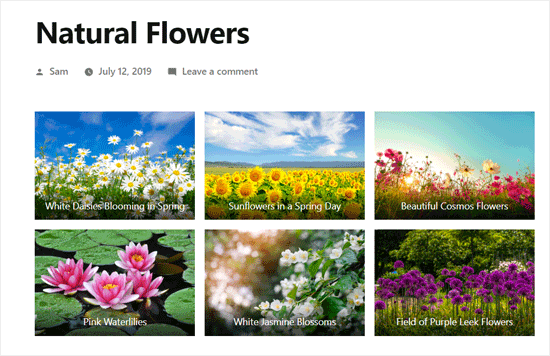
Ad esempio, ecco come è apparsa la galleria di immagini sul nostro sito Web dimostrativo.

Tuttavia, se crei regolarmente gallerie di immagini, noterai presto che mancano alcune funzionalità essenziali.
Ad esempio, le tue immagini non saranno cliccabili o si apriranno in una nuova pagina. Se colleghi le immagini della tua galleria al file multimediale o alla pagina dell’allegato, gli utenti dovranno fare clic sul pulsante Indietro per visualizzare nuovamente la galleria.
Non è comodo da usare e l’aspetto della tua galleria dipende dal tuo tema. Nella maggior parte dei casi, ottieni solo uno stile molto generico.
Non puoi organizzare le tue gallerie in argomenti, album, tag, ecc. La tua galleria non viene memorizzata da nessuna parte e se hai bisogno di aggiungere di nuovo la stessa galleria, dovrai ricrearla.
Se vuoi aggiungere più gallerie di immagini dall’aspetto professionale sul tuo sito, allora dovresti usare il metodo successivo.
2. Creare una galleria di immagini usando il plugin Envira Gallery
Per questo metodo, utilizzeremo il plug-in Envira Gallery. È uno dei migliori plug-in di galleria di immagini WordPress sul mercato.
Envira Gallery ti consente di creare facilmente gallerie di immagini completamente responsive, belle e moderne in WordPress. È veloce e viene fornito con molte funzionalità come il popup lightbox, la facile navigazione delle immagini, il builder drag and drop e i modelli di gallerie professionali.
La prima cosa che devi fare è installare e attivare il plug-in Envira Gallery. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
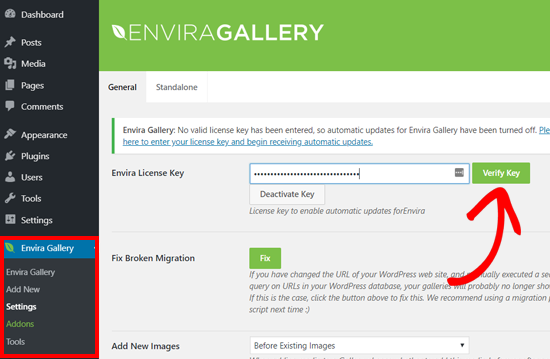
Dopo l’attivazione, è necessario visitare la pagina delle impostazioni di Envira Gallery per inserire la chiave di licenza. Puoi ottenere questa chiave dal tuo account sul sito Web di Envira Gallery.

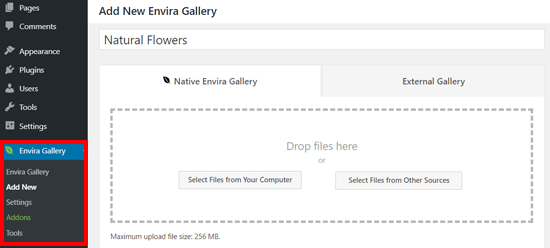
Dopo aver verificato il codice di licenza, puoi andare su Envira Gallery »Aggiungi nuovo (Add new) per creare la tua prima galleria.

Innanzitutto, devi fornire un titolo per la tua galleria e quindi fare clic sul pulsante “Seleziona file dal computer” per caricare le tue immagini.
Puoi anche selezionare i file dalla libreria multimediale di WordPress facendo clic sul pulsante “Seleziona file da altre fonti“.
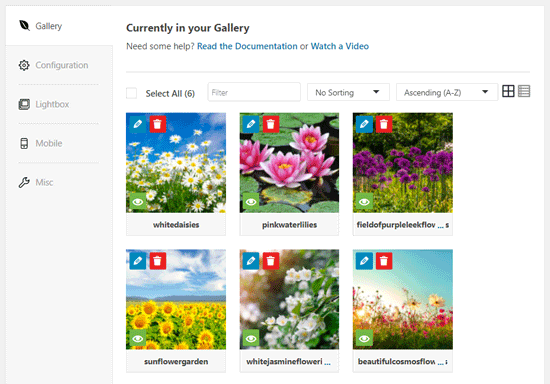
Una volta caricate le immagini, queste appariranno nella sezione Galleria.

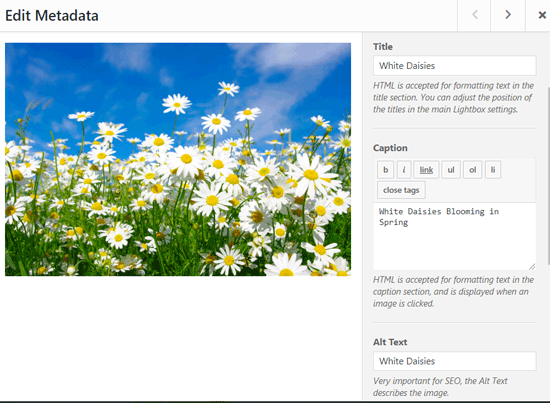
Puoi fare clic sull’icona della matita su un’immagine per aggiungere didascalia, titolo e testo alternativo per ogni immagine.

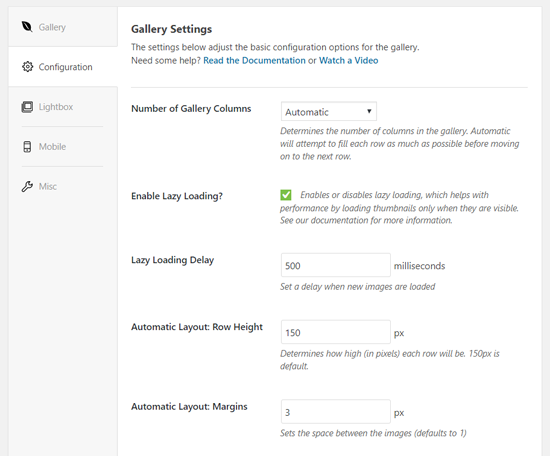
Successivamente, è necessario fare clic sulla scheda “Configurazione“.
Da qui puoi modificare le impostazioni della galleria come il numero di colonne, il lazy load (caricamento a posteriori) dell’immagine, il posizionamento del titolo e della didascalia, i margini, le altezze, le dimensioni delle miniature, le dimensioni dell’immagine, ecc.

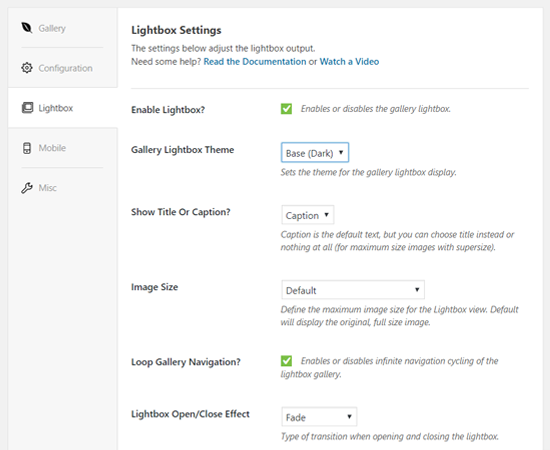
Successivamente, è necessario fare clic sulla scheda “Lightbox“.
Il popup lightbox consente agli utenti di ingrandire le immagini e sfogliarle senza mai uscire dalla pagina.
Le impostazioni predefinite funzioneranno molto bene per la maggior parte dei siti Web, ma è possibile rivedere le opzioni e modificarle se lo si desidera.

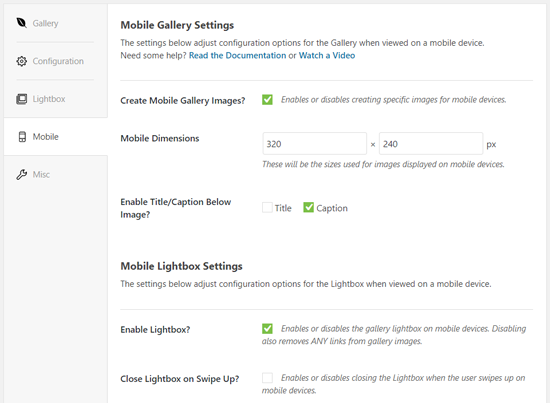
Successivamente, puoi fare clic sulla scheda “Dispositivi mobili (Mobile)” per configurare le impostazioni della galleria per i dispositivi mobili. Ti consente di scegliere le dimensioni dell’immagine per i dispositivi mobili, abilitare o disabilitare la lightbox e altro.

Successivamente, puoi rivedere più opzioni come lo slug della galleria e aggiungere CSS personalizzati dalla sezione “Varie (Misc)“.
Ora puoi pubblicare la tua galleria che la renderà disponibile per essere aggiunta ovunque sul tuo sito WordPress.
Successivamente, è necessario modificare un post o una pagina in cui si desidera visualizzare la galleria.
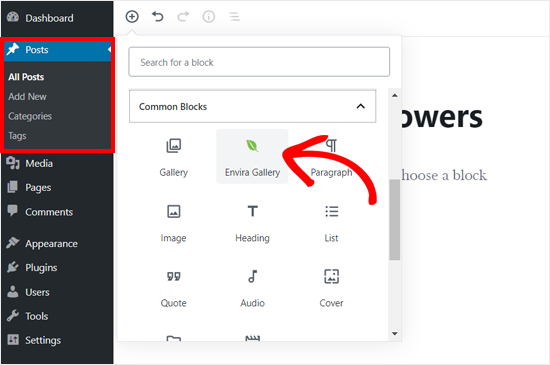
Nella schermata di modifica post, fai clic sull’icona Aggiungi nuovo blocco e seleziona il blocco Envira Gallery.

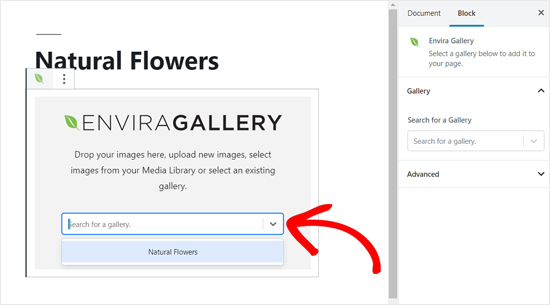
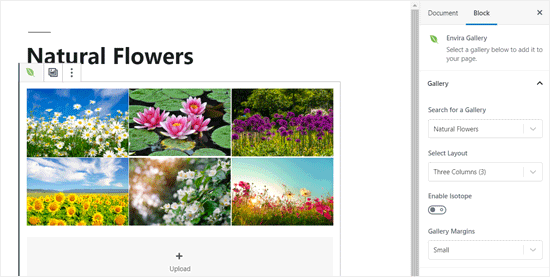
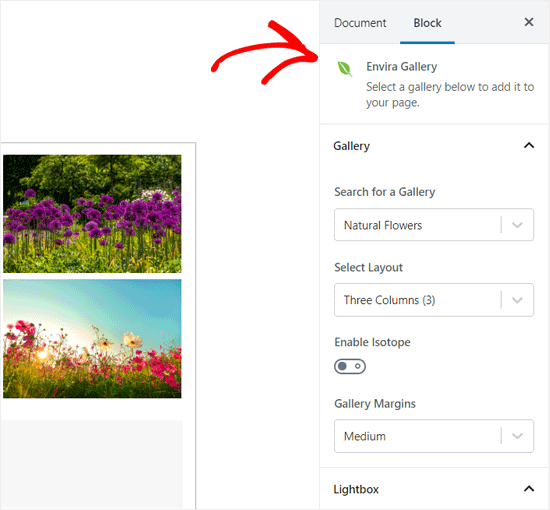
Cliccandoci sopra aggiungerai il blocco Envira Gallery nell’editor dei post. Ora puoi cercare una galleria per nome o trovarla facendo clic sull’icona della freccia a discesa.

Successivamente, il plug-in caricherà la tua galleria nell’editor dei post.

Successivamente, puoi rivedere le impostazioni della galleria ancora una volta dal pannello delle impostazioni del blocco sul lato destro.

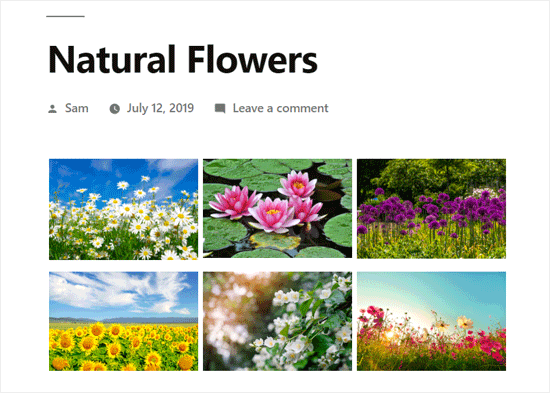
Ora puoi salvare il tuo post e visualizzarne l’anteprima per vedere la galleria sul tuo sito web dal vivo.

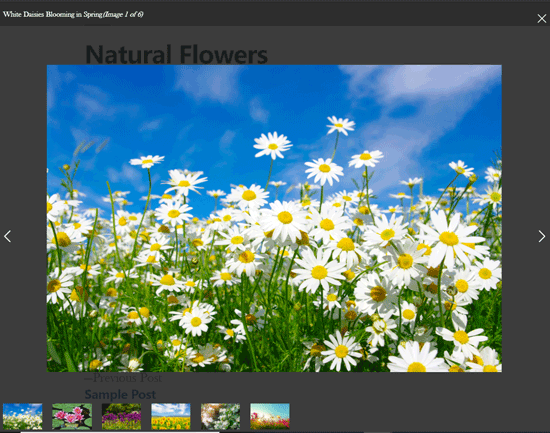
Facendo clic su qualsiasi immagine nella galleria, si aprirà nel popup lightbox. Puoi sfogliare le immagini nella lightbox premendo i tasti freccia sinistra e destra sullo schermo o sulla tastiera.

La tua galleria sarà altrettanto bella anche sui dispositivi mobili. Gli utenti saranno in grado di toccare un’immagine per ingrandirla e scorrere per visualizzare l’immagine successiva o precedente.
E’ tutto! Speriamo che questo tutorial ti abbia aiutato a imparare come creare una galleria di immagini in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



