
Condividi questo contenuto!
In questa guida ti mostreremo come creare una pagina a larghezza intera in WordPress facilmente.
Molti temi WordPress sono già dotati di un modello di pagina a larghezza intera incorporato che puoi utilizzare. Tuttavia, alcuni temi non hanno questa caratteristica.
Metodo 1: utilizzo di un modello a larghezza intera integrato nel tema WordPress
Questo metodo è consigliato se il tuo tema è già dotato di un modello di pagina a larghezza intera.
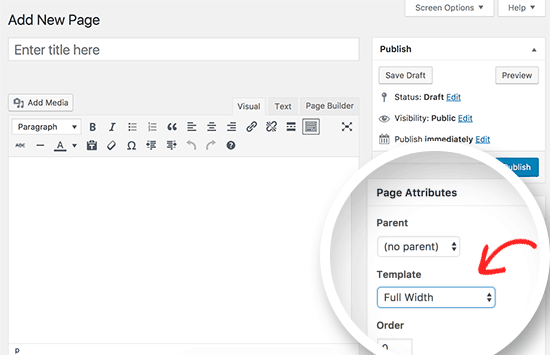
Per prima cosa devi modificare una pagina o crearne una nuova visitando Pagine»Aggiungi pagina.
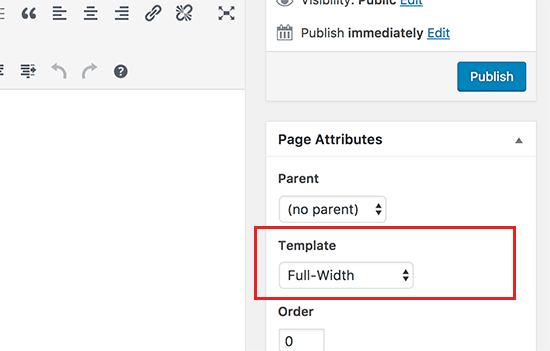
Nella schermata di modifica della pagina, seleziona l’intera larghezza (full width) come modello sotto il meta box degli attributi della pagina.

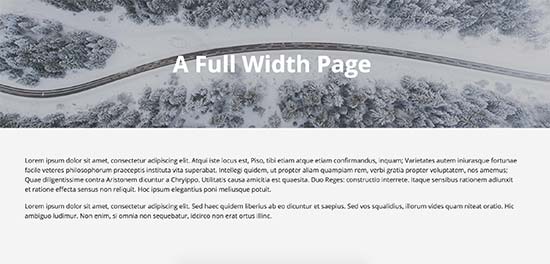
Dopo aver selezionato il modello a larghezza intera, è necessario salvare la pagina. Puoi continuare a modificare la pagina per aggiungere altri contenuti o fare clic sul pulsante di anteprima per vederlo in azione.

Se non hai l’opzione modello a larghezza intera nella schermata di modifica della pagina, significa che il tuo tema non ha un modello di pagina a larghezza intera.
Non preoccuparti, ti mostreremo come creare facilmente una pagina a larghezza intera senza cambiare il tuo tema WordPress.
Metodo 2: creare manualmente un modello di pagina a larghezza intera
Questo metodo richiede la modifica dei file dei temi di WordPress e una conoscenza di base di PHP , CSS e HTML. Se non l’hai mai fatto prima, dai un’occhiata alla nostra guida su come aggiungere codice in WordPress.
Prima di procedere oltre, dovresti creare un backup di WordPress o almeno un backup del tuo tema corrente. Questo ti aiuterà a ripristinare facilmente il tuo sito se qualcosa va storto.
Innanzitutto, è necessario aprire un editor di testo normale come Blocco note e incollare il codice seguente in un file vuoto:
<?php /* * Template Name: Full-Width */ get_header(); ?>
Ora devi salvare questo file come full-width.phpsul tuo computer.
Questo codice definisce semplicemente il nome di un file modello e chiede a WordPress di recuperare il modello di intestazione.
Successivamente, avrai bisogno della parte del contenuto del codice. Collegati al tuo sito web usando un client FTP (o file manager in cPanel) e poi vai su / wp-content / themes / nome-cartella-del-tuo-tema /.
Ora devi individuare il file chiamato page.php. Questo è il file modello di pagina predefinito del tuo tema.
Copia tutto dopo la riga get_header()e incollalo nel file full-width.php che hai creato sul tuo computer.
Ora devi guardare il file full-width.php ed eliminare questa riga di codice:
<?php get_sidebar(); ?>
Questa riga recupera semplicemente la barra laterale e la visualizza nel tema. L’eliminazione impedirà al tema di mostrare la barra laterale quando si utilizza il modello a larghezza intera.
Potresti vedere questa riga apparire più di una volta nel tuo tema. Se il tuo tema ha più barre laterali (le aree del widget del footer sono anche queste chiamate barre laterali), vedrai ciascuna barra laterale a cui fa riferimento una volta nel codice. Devi decidere quali barre laterali vuoi mantenere.
Se il tuo tema non mostra le barre laterali sulle pagine, potresti non trovare questo codice nel tuo file.
Ecco come appare il nostro codice full-width.php dopo aver apportato le modifiche. Il tuo codice potrebbe avere un aspetto leggermente diverso a seconda del tema.
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_footer(); ?>
Successivamente, è necessario caricare il file full-width.php nella cartella del tema utilizzando il client FTP.
Hai creato e caricato con successo un modello di pagina a larghezza intera personalizzato sul tuo tema. Il passaggio successivo consiste nell’utilizzare questo modello per creare una pagina a larghezza intera.
Vai all’area di amministrazione di WordPress e modifica o crea una nuova pagina.
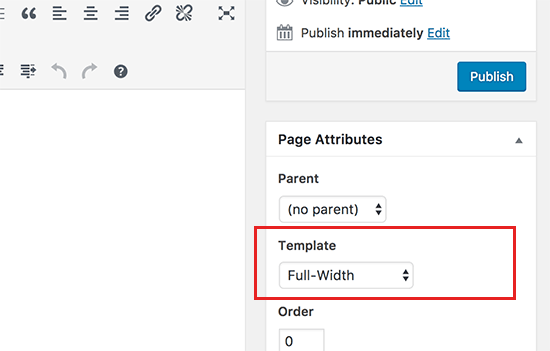
Nella schermata di modifica della pagina, cerca il meta box degli attributi della pagina e fai clic sul menu a discesa sotto l’opzione “Modello (Template)“.

Qui potrai vedere il tuo modello a larghezza intera. Vai avanti e selezionalo e salva / aggiorna la pagina.
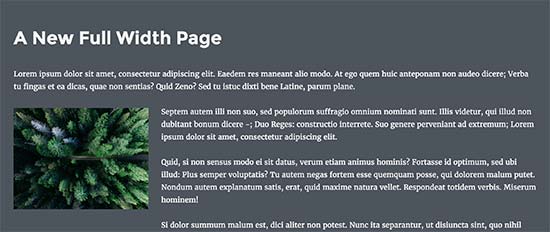
Ora puoi visitare il tuo sito web e vedrai che le barre laterali sono scomparse e la tua pagina appare come una singola colonna. Potrebbe non essere ancora a tutta larghezza, ma ora sei pronto per modellarlo in modo diverso.
Sarà necessario utilizzare lo strumento Inspect per scoprire le classi CSS utilizzate dal tema per definire l’area del contenuto.
Dopodiché puoi regolare la sua larghezza al 100% usando CSS. Abbiamo utilizzato il seguente codice CSS nel nostro sito di test:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}
Ecco come appariva sul nostro sito demo utilizzando il tema Twenty Sixteen.

Metodo 3: creare una pagina a larghezza intera utilizzando un plugin Page Builder
Questo metodo è più semplice ed è consigliato a tutti gli utenti. Ti consente di creare una pagina a larghezza intera facilmente e creare diversi layout di pagina per il tuo sito web.
Per questo metodo avrai bisogno di un plugin per la creazione di pagine di WordPress, detti page builder. Per questo tutorial, useremo Beaver Builder. È uno dei migliori plug-in page builder drag and drop (trascina e rilascia) e ti consente di creare facilmente layout di pagina senza scrivere alcun codice.
La prima cosa che devi fare è installare e attivare il plug-in Beaver Builder. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l’attivazione, è necessario modificare una pagina esistente o crearne una nuova.
Nella schermata di modifica della pagina, nella sezione degli attributi della pagina è necessario selezionare il modello a larghezza intera fornito dal tema WordPress.

Se il tuo tema non ha un modello a larghezza intera, puoi crearne uno seguendo le istruzioni menzionate nel secondo metodo.
Dopo aver selezionato il modello di pagina è necessario fare clic sul pulsante Salva bozza per memorizzare la pagina.
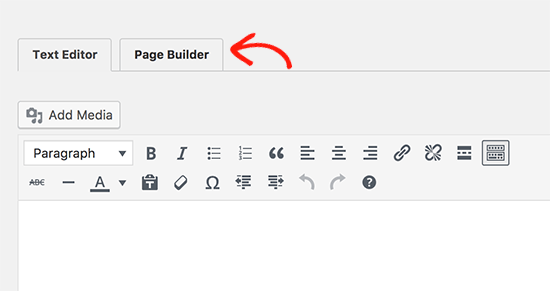
Ora sei pronto per utilizzare il plug-in del generatore di pagine per creare il tuo layout. Inizierai facendo clic sulla scheda del generatore di pagine sopra l’editor di pagine.

Questo avvierà l’interfaccia del page builder dove sarai in grado di vedere un’anteprima dal vivo della tua pagina con le opzioni del page builder.

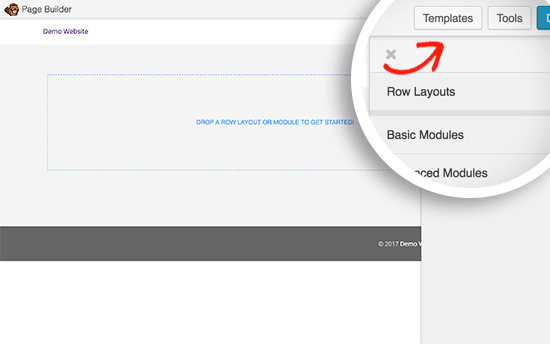
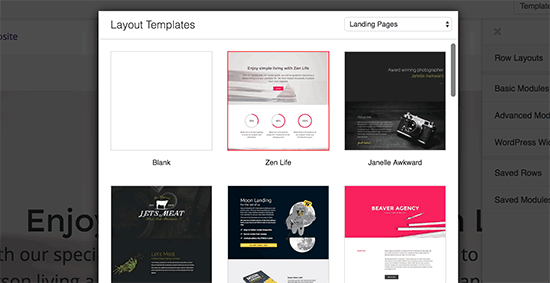
Puoi iniziare facendo clic sul pulsante Modelli (Templates) in alto. Beaver Builder viene fornito con diversi modelli pronti per l’uso e progettati in modo professionale che puoi utilizzare come punto di partenza.

Puoi semplicemente fare clic su un modello per selezionarlo e il generatore di pagine lo caricherà per te, inclusi il layout, le immagini e il contenuto. Puoi anche fare clic sul modello vuoto per iniziare senza un modello già pronto e creare il tuo layout.
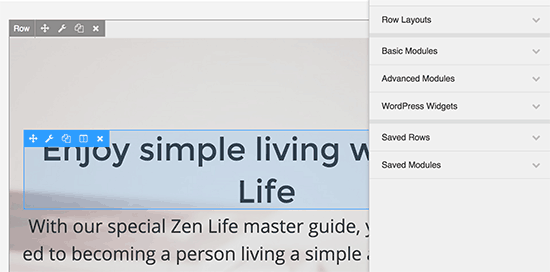
I layout di Beaver Builder sono costruiti con righe e oggetti (item). Ogni riga può avere più colonne e all’interno di ogni riga è possibile aggiungere oggetti di contenuto e widget.
Per modificare una riga o un oggetto nel layout, è sufficiente puntare e fare clic su di esso.

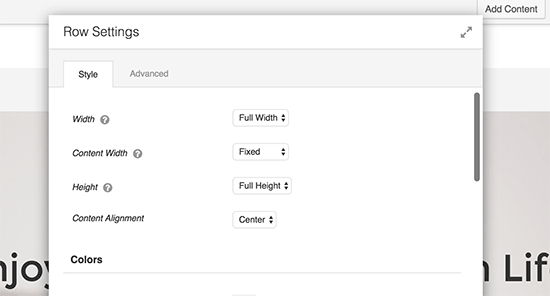
Beaver Builder aprirà i dettagli dell’elemento in un popup in cui è possibile modificare le sue impostazioni. Puoi cambiare colori, caratteri, aggiungere foto di sfondo, modificare il testo, ecc.

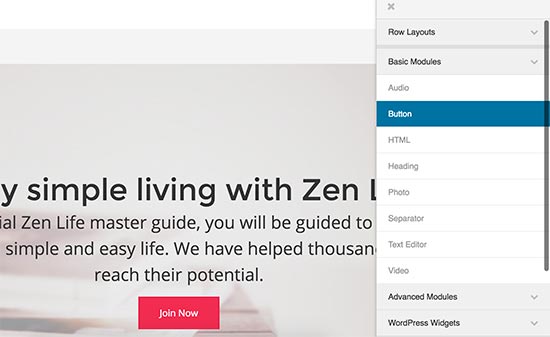
Puoi aggiungere oggetti e widget in qualsiasi momento al tuo layout. Beaver Builder viene fornito con molti oggetti di contenuto di base e avanzati che puoi semplicemente trascinare e rilasciare nella tua pagina.

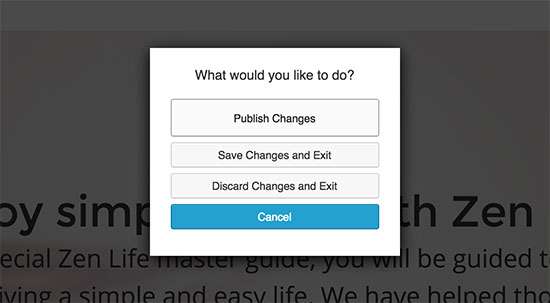
Una volta terminata la modifica, puoi fare clic sul pulsante “Fine” in alto. Questo ti mostrerà un popup in cui devi fare clic sul pulsante Salva o pubblica.

Ora puoi visitare la tua pagina per vederla in azione.
E’ tutto! Speriamo che questo tutoril ti abbia aiutato a imparare come creare una pagina a larghezza intera in WordPress facilmente.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



