
Condividi questo contenuto!
In questo tutorial ti mostreremo come installare e configurare WP Rocket in WordPress correttamente. Ti guideremo attraverso le impostazioni complete del plugin WP Rocket, in modo da poter ottenere i massimi vantaggi in termini di prestazioni.
WP Rocket è il miglior plug-in per la memorizzazione nella cache di WordPress sul mercato perché offre il set più completo di strumenti per accelerare il tuo sito web.
Tuttavia, molti principianti non hanno familiarità con il gergo tecnico e potrebbero avere difficoltà a decidere quali opzioni del plugin attivare.
Perché utilizzare WP Rocket?
A nessuno piacciono i siti web lenti. In effetti, uno studio sulle prestazioni ha rilevato che un solo secondo di ritardo nel tempo di caricamento della pagina costa il 7% in meno di conversioni, l’11% in meno di visualizzazioni di pagina e il 16% in meno della soddisfazione del cliente.
E non sono solo gli utenti, anche i motori di ricerca come Google non amano i siti web lenti. Danno la priorità ai siti web più veloci nelle classifiche di ricerca.
È qui che entra in gioco WP Rocket.
È uno dei migliori plug- in per la memorizzazione nella cache di WordPress sul mercato e ti consente di migliorare rapidamente la velocità e le prestazioni del tuo sito Web WordPress.
Ecco come funziona.
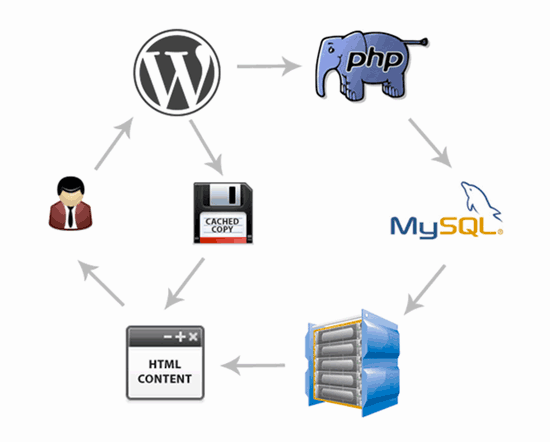
WordPress è un sistema di gestione dei contenuti dinamico. Ogni volta che un utente visita il tuo sito web, WordPress recupera il contenuto dal tuo database, genera una pagina al volo e la invia di nuovo all’utente.

Questo processo occupa le risorse del tuo server di hosting WordPress. Se molte persone visitano il tuo sito web contemporaneamente, ciò rallenterà il tuo sito web.
WP Rocket fa sì che WordPress aggiri tutto questo.
Esegue la scansione e salva una copia statica delle tue pagine nella cache e consente a WordPress di mostrare la pagina memorizzata nella cache all’utente invece di generare una pagina al volo.
Ciò libera le risorse del server sul tuo sito web e migliora il tempo di caricamento complessivo della pagina in tutto il tuo sito web.
Detto questo, diamo un’occhiata a come installare e configurare WP Rocket in WordPress facilmente.
1. Installazione del plug-in WP Rocket in WordPress
La prima cosa che devi fare per installare e configurare WP Rocket in WordPress è installare e attivare il plugin WP Rocket. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
WP Rocket è un plugin premium a pagamento, ma tutte le funzionalità sono incluse già nel piano più basso.
Una volta installato e attivato, il plug-in WP Rocket funziona immediatamente e attiverà la cache con impostazioni ottimali per il tuo sito web.
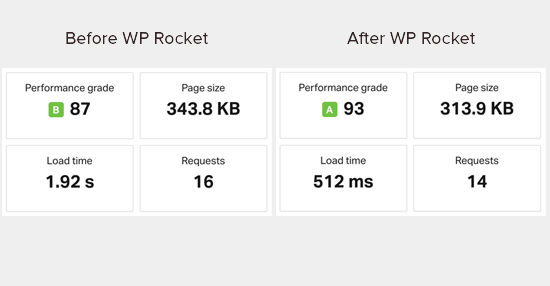
Abbiamo eseguito test di velocità sul nostro sito demo prima e dopo l’installazione di WP Rocket. Il miglioramento delle prestazioni è stato incredibile.

Il miglioramento delle prestazioni è immediatamente evidente perché WP Rocket non attende che le richieste degli utenti inizino a memorizzare le pagine nella cache. Esegue la scansione proattiva del tuo sito web e precarica le pagine nella cache.
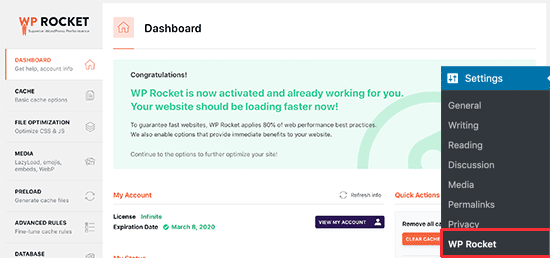
Puoi vedere lo stato della cache visitando il dashboard di WP Rocket che si trova sotto Impostazioni » WP Rocket .

Ora che hai installato WP Rocket, diamo un’occhiata ad altre opzioni di WP Rocket e come configurarle per migliorare ulteriormente la velocità del tuo sito web.
2. Configurazione delle opzioni di memorizzazione nella cache in WP Rocket
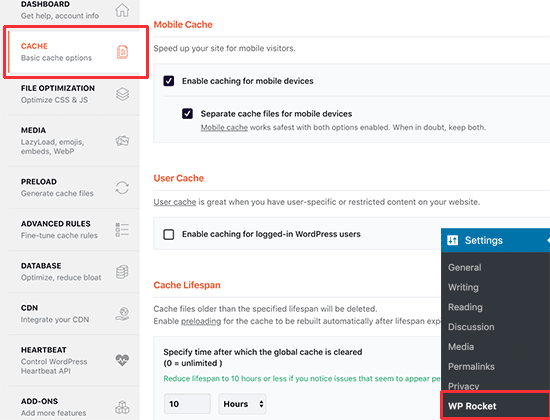
Per prima cosa, devi visitare la pagina Impostazioni »WP Rocket e fare clic sulla scheda “Cache“.

WP Rocket ha già abilitato la memorizzazione nella cache della pagina per impostazione predefinita, ma puoi modificare le impostazioni per migliorare ulteriormente la velocità del tuo sito web.
1. Memorizzazione nella cache mobile
Noterai che la memorizzazione nella cache mobile è attivata per impostazione predefinita qui. Tuttavia, ti consigliamo di selezionare anche l’opzione “File cache separati per dispositivi mobili (Separate cache files for mobile device)“.
Questa opzione consente a WP Rocket di creare file di cache separati per gli utenti mobile. La selezione di questa opzione garantisce che gli utenti mobile ottengano l’esperienza mobile completa nella cache.
2. Cache utente
Se gestisci un sito Web in cui gli utenti devono accedere al tuo sito Web per accedere a determinate funzionalità, devi selezionare questa opzione.
Ad esempio, se gestisci un negozio WooCommerce o un sito Web di abbonamento, questa opzione migliorerà l’esperienza utente per tutti gli utenti che hanno effettuato l’accesso.
3. Durata della cache
La durata della cache è il tempo in cui desideri archiviare i file memorizzati nella cache sul tuo sito web. Il limite predefinito è impostato su 10 ore che dovrebbe andar bene nper la maggior parte dei siti web.
Tuttavia, è possibile impostarlo su un valore inferiore se si esegue un sito aggiornato frequentemente. Puoi anche impostarlo su un valore più alto se non aggiorni frequentemente il tuo sito web.
Una volta trascorso il tempo, WP Rocket eliminerà i file memorizzati nella cache. Inoltre inizierà immediatamente a precaricare la cache con il contenuto aggiornato.
Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
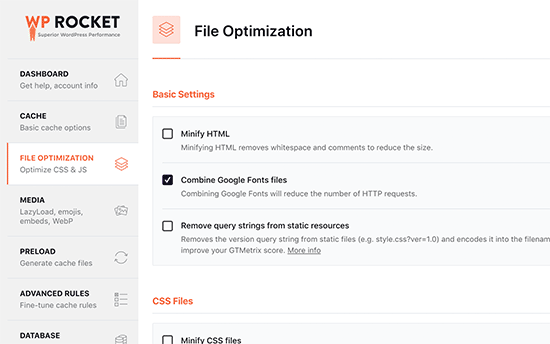
3. Minimizzazione dei file utilizzando WP Rocket
WP Rocket ti consente di minimizzare file statici come JavaScript e fogli di stile CSS. Puoi semplicemente passare alla scheda Ottimizzazione file e selezionare le caselle per i tipi di file che desideri vengano minimizzati.

La riduzione al minimo del contenuto statico riduce le dimensioni dei file. Nella maggior parte dei casi, questa differenza è troppo piccola per avere un impatto notevole sulle prestazioni del tuo sito web.
Tuttavia, se gestisci un sito con un grande traffico, questo può sicuramente avere un grande impatto nel ridurre l’utilizzo complessivo della larghezza di banda e nel risparmio sui costi di hosting.
L’unico avvertimento è che la minimizzazione dei file può anche avere conseguenze inaspettate come file che non vengono caricati o non funzionano come previsto.
Se attivi questa impostazione, assicurati di esaminare attentamente le pagine del tuo sito web per assicurarti che tutto funzioni come previsto.
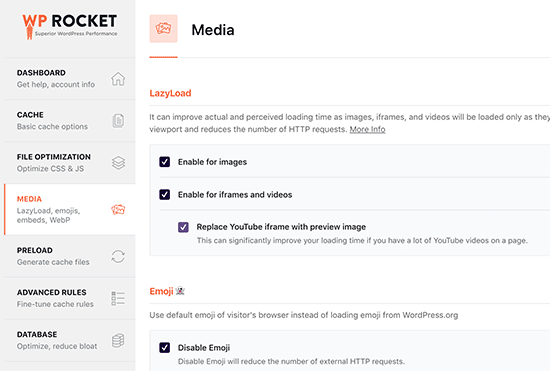
4. Lazy Load Media per migliorare la velocità di caricamento della pagina
Le immagini sono spesso il secondo elemento più pesante di una pagina dopo i video. Il caricamento delle immagini richiede più tempo rispetto al testo e aumenta la dimensione complessiva del download della pagina.
I siti web più popolari ora utilizzano una tecnica chiamata lazy load (caricamento lento) per ritardare il download delle immagini.
Invece di caricare tutte le immagini contemporaneamente, il caricamento lento scarica solo le immagini che saranno visibili sullo schermo dell’utente. Questo non solo velocizza il caricamento delle tue pagine, ma risulta anche più veloce per l’utente.
WP Rocket è dotato di una funzione di lazy load incorporata. Puoi abilitare il lazy load delle immagini semplicemente passando alla scheda Media nella pagina delle impostazioni del plugin. Puoi anche abilitare il caricamento lento per incorporamenti come video di YouTube e iframe.

Nota: sebbene il caricamento lento delle immagini contribuisca a migliorare la velocità percepita del sito web, dovresti sempre salvare e ottimizzare le immagini per il web per ottenere i massimi risultati. Ecco come ottimizzare facilmente le immagini per le prestazioni web.
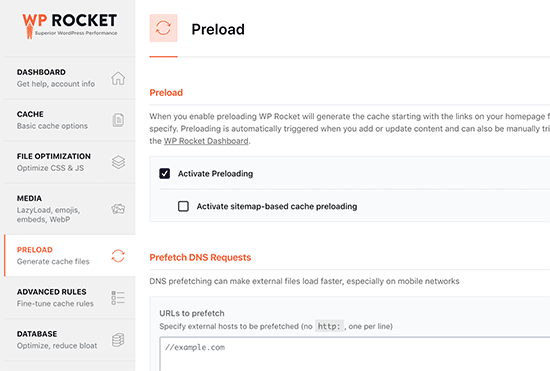
5. Ottimizzazione del preload in WP Rocket
Puoi rivedere le impostazioni di preload (precaricamento) in WP Rocket passando alla scheda “Preloading“. Per impostazione predefinita, il plug-in inizia a eseguire la scansione della tua home page e segue i collegamenti per precaricare la cache.

In alternativa, puoi dire al plug-in di utilizzare la tua mappa del sito XML per creare la cache.
Puoi anche disattivare la funzione di precaricamento, ma non lo consigliamo.
La disattivazione del precaricamento dirà a WordPress di memorizzare nella cache solo le pagine quando vengono richieste da un utente. Ciò significa che il primo utente che carica quella pagina specifica vedrà sempre un sito web lento.
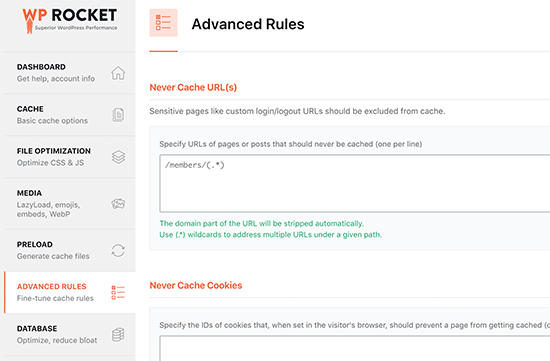
6. Configurazione delle regole di memorizzazione nella cache avanzate
WP Rocket ti dà il pieno controllo sulla memorizzazione nella cache. Puoi passare alla scheda Regole avanzate (Advanced Rules) nella pagina delle impostazioni per escludere le pagine che non desideri vengano memorizzate nella cache.

Puoi anche escludere cookie, agenti utente (browser e tipi di dispositivo) e ricostruire automaticamente la cache quando aggiorni pagine o post specifici.
Le impostazioni predefinite dovrebbero andar bene per la maggior parte dei siti web. Se non sei sicuro di queste opzioni, devi lasciarle vuote.
Questa area delle impostazioni è per sviluppatori e utenti esperti che necessitano di impostazioni personalizzate perché probabilmente hanno una configurazione del sito Web complessa.
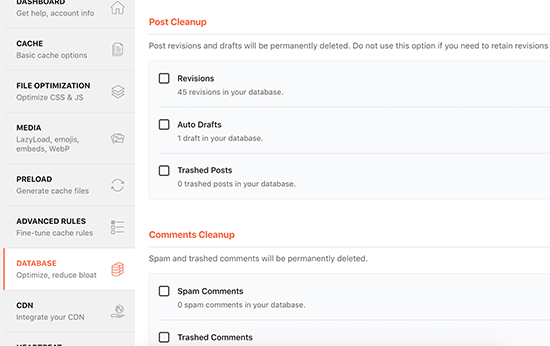
7. Esecuzione della pulizia del database utilizzando WP Rocket
WP Rocket semplifica anche la pulizia del database di WordPress. Ha un effetto minimo o nullo sulle prestazioni del tuo sito web, ma puoi comunque rivedere queste opzioni se lo desideri.
È necessario passare alla scheda Database nella pagina delle impostazioni del plug-in. Da qui puoi eliminare revisioni di post, bozze, spam e commenti nel cestino.

Non consigliamo di eliminare le revisioni dei post perché possono essere davvero utili per annullare le modifiche ai post e alle pagine di WordPress in futuro. Inoltre, non è necessario eliminare spam e commenti cestinati poiché WordPress li pulisce automaticamente dopo 30 giorni.
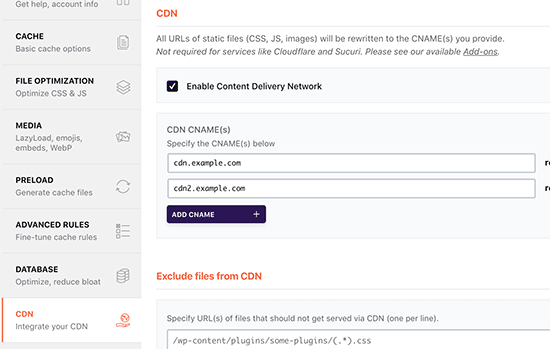
8. Configura la tua CDN per funzionare con WP Rocket
Successivamente, è necessario passare alla scheda CDN. Se stai utilizzando un servizio CDN per il tuo sito WordPress, puoi configurarlo per funzionare con WP Rocket.

CDN o rete di distribuzione dei contenuti consente di servire file statici da una rete di server sparsi in tutto il mondo.
Questo accelera il tuo sito web perché consente al browser degli utenti di scaricare i file dal server più vicino alla loro posizione. Riduce anche il carico del server di hosting e rende il tuo sito web più reattivo.
Per ulteriori informazioni, consulta la nostra guida sul motivo per cui hai bisogno di un servizio CDN per il tuo sito WordPress.
Ti consigliamo MaxCDN di StackPath. È uno dei migliori servizi CDN per WordPress.
Se stai cercando un’alternativa gratuita, anche Cloudflare potrebbe funzionare. Tuttavia, il CDN gratuito di Cloudflare offre una protezione limitata contro gli attacchi DDoS e il piano gratuito è piuttosto limitato in termini di funzionalità.
WP Rocket ha componenti aggiuntivi separati per configurare facilmente Cloudflare sul tuo sito web (ne parleremo più avanti).
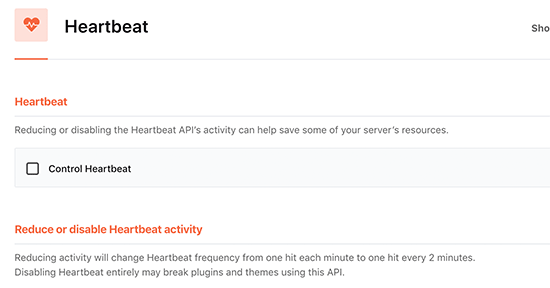
9. Riduzione dell’attività API Heartbeat in WordPress con WP Rocket
L’API Heartbeat consente a WordPress di inviare una richiesta periodica al server di hosting in background. Ciò consente al tuo sito web di eseguire attività pianificate.
Ad esempio, durante la scrittura di post sul blog, l’editor utilizza l’API heartbeat per verificare la connettività e pubblicare le modifiche.

È possibile fare clic sulla scheda API Heartbeat per controllare questa funzione e ridurre la frequenza dell’API heartbeat.
Non è consigliabile disattivare completamente l’API Heart Beat perché offre alcune funzionalità molto utili. Tuttavia è possibile ridurne la frequenza per migliorare le prestazioni specialmente per i siti più grandi.
10. WP Rocket Addons
WP Rocket include anche alcune funzionalità pronte per il deployment disponibili come componenti aggiuntivi. Diamo un’occhiata ai componenti aggiuntivi attualmente disponibili in questo elenco.
1. Componente aggiuntivo di Google Analytics
Il componente aggiuntivo di Google Analytics per WP Rocket ti consente di ospitare il codice di Google Analytics sul tuo server. Questo non ha alcun miglioramento significativo delle prestazioni, ma alcuni utenti vogliono ottenere un punteggio di velocità della pagina del 100%.
Questa funzione è compatibile con i popolari plugin di Google Analytics come MonsterInsights ed ExactMetrics .
2. Pixel di Facebook
Se stai utilizzando il pixel di Facebook per il monitoraggio degli utenti, questo componente aggiuntivo ospiterà pixel localmente sul tuo server. Ancora una volta, questo migliorerà il tuo punteggio di velocità della pagina ma potrebbe non avere alcun impatto effettivo sulla velocità del sito web.
3. Varnish Addon
Se la tua società di hosting WordPress utilizza la cache Varnish, devi abilitare questo componente aggiuntivo. Ciò garantirà che la cache di Varnish venga cancellata quando WP Rocket svuota la cache.
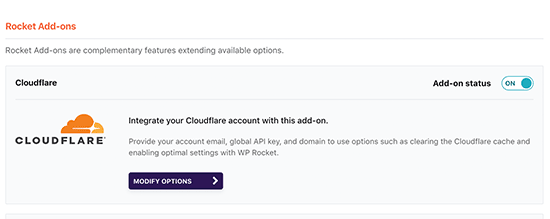
4. Cloudflare
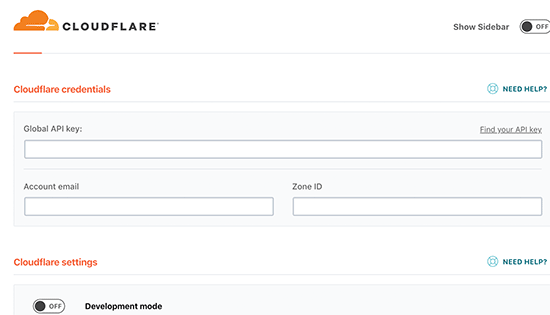
Se stai usando Cloudflare CDN, allora hai bisogno di questo addon per farlo funzionare insieme a WP Rocket. Abilita semplicemente l’addon e fai clic sul pulsante “Modifica opzioni“.

Dopodiché, devi inserire le credenziali del tuo account per connettere WP Rocket al tuo account Cloudflare.

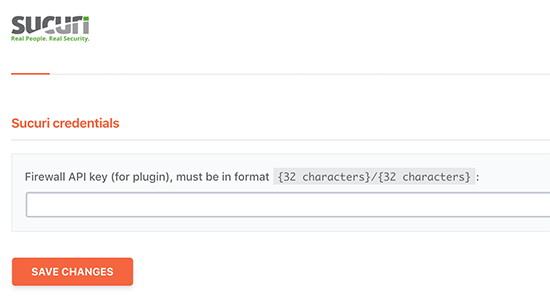
5. Sucuri
Se stai utilizzando Sucuri, devi abilitare questo componente aggiuntivo e fare clic sul pulsante “Modifica opzioni“. Successivamente, inserisci la chiave API del tuo account Sucuri per connettere il tuo account.

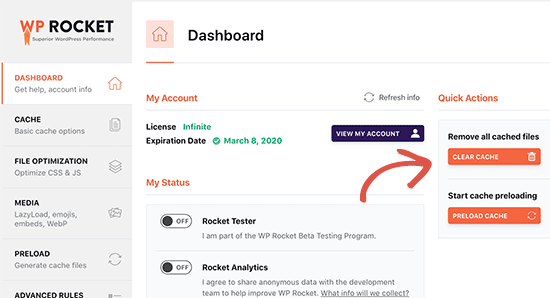
11. Gestione della cache WP Rocket
WP Rocket rende anche facile per gli amministratori gestire e svuotare la cache di WordPress. Vai semplicemente alla pagina delle impostazioni del plugin e troverai le opzioni per cancellare la cache di WP Rocket nella scheda Dashboard.

È inoltre possibile avviare una sequenza di preloading per ricostruire la cache su richiesta.
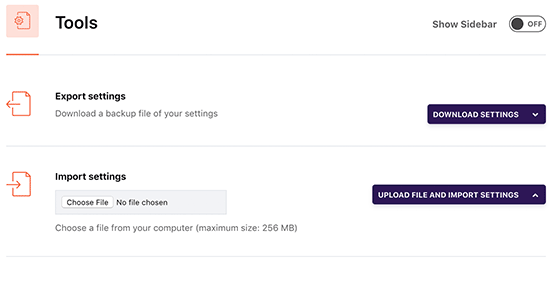
Il plugin semplifica anche l’importazione e l’esportazione delle impostazioni del plugin. Puoi passare agli strumenti per esportare e importare facilmente le impostazioni del plug-in. Ciò è utile quando si sposta WordPress da un server locale a un sito Web live e / o quando si sposta WordPress in un nuovo dominio.

Di seguito, troverai l’opzione per ripristinare il plug-in a una versione precedente. Questo è utile se un aggiornamento di WP Rocket non ha funzionato come previsto.
FAQ WP Rocket – Domande frequenti
Poiché WP Rocket è cresciuto in popolarità, abbiamo risposto a molte domande relative al plug-in di memorizzazione nella cache di WP Rocket WordPress. Ecco alcune delle principali domande su WP Rocket:
1. WP Rocket è gratuito? È disponibile una versione gratuita di WP Rocket?
No, WP Rocket è un plug-in di memorizzazione nella cache di WordPress premium. Non è disponibile una versione gratuita o una prova gratuita. Offrono una garanzia di rimborso di 14 giorni.
Potresti trovare una versione annullata (vecchia) di WP Rocket gratuitamente, ma sconsigliamo vivamente di utilizzarli perché a volte gli hacker usano la versione annullata come esca per hackerare il tuo sito web.
2. Devo utilizzare WP Rocket con piattaforme di hosting WordPress gestite?
La risposta breve è sì. Puoi e dovresti utilizzare WP Rocket in combinazione con il caching integrato offerto dalla tua società di hosting gestito per sbloccare ulteriori miglioramenti delle prestazioni.
Molte società di hosting WordPress gestite come WP Engine, SiteGround , Bluehost , ecc. Hanno i propri plug-in di memorizzazione nella cache integrati.
WP Rocket funziona bene con quelle opzioni di memorizzazione nella cache integrate fornite dal tuo provider di hosting gestito, aiutandoti a ottenere ulteriori vantaggi in termini di prestazioni con funzionalità come CDN, minimizzazione dei file, caricamento lento, precaricamento della cache intelligente e altro ancora.
3. Come verificare se WP Rocket funziona e memorizza le pagine nella cache?
Per verificare se WP Rocket funziona correttamente, devi disconnetterti dal tuo sito o aprirlo in una finestra di navigazione in incognito.
Successivamente, è necessario aprire la visualizzazione sorgente del browser della pagina e scorrere fino in fondo. Alla fine, dovresti vedere un testo del tipo: “Questo sito web è come un razzo … (This website is like a rocket …)”
Se il testo è presente, allora sai che WP Rocket funziona correttamente e memorizza le pagine nella cache.
E’ tutto! Speriamo che questa guida ti abbia aiutato a imparare come installare e configurare WP Rocket in WordPress. Potresti anche voler vedere la nostra guida definitiva su come velocizzare WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



