
Condividi questo contenuto!
In questo tutorial ti spiegheremo come modificare HTML in WordPress facilmente.
HyperText Markup Language o HTML è un codice che dice a un browser web come visualizzare il contenuto delle tue pagine web. La modifica dell’HTML è utile per la personalizzazione avanzata e la risoluzione dei problemi.
Perché modificare l’HTML in WordPress?
WordPress offre migliaia di temi e plug-in per modificare l’aspetto del tuo sito Web e personalizzare diversi elementi senza toccare una sola riga di codice.
Tuttavia, plugin e temi hanno i loro limiti e potrebbero non offrire le funzionalità esatte che stai cercando. Di conseguenza, potresti non essere in grado di modellare il tuo sito web nel modo in cui desideri che appaia.
È qui che la modifica dell’HTML è davvero utile. Puoi facilmente eseguire una personalizzazione avanzata utilizzando il codice HTML. Fornisce molta flessibilità e controllo su come apparirà e funzionerà il tuo sito.
Inoltre, imparare a modificare l’HTML può anche aiutarti a identificare e correggere gli errori sul tuo sito Web WordPress quando non hai accesso alla dashboard.
Nota: se non desideri modificare l’HTML, ma desideri comunque opzioni di personalizzazione complete, ti consigliamo di utilizzare un generatore di pagine WordPress drag and drop come SeedProd.
Detto questo, diamo un’occhiata a diversi modi per modificare l’HTML del tuo sito WordPress.
Tratteremo come modificare l’HTML sia utilizzando l’editor di blocchi sia l’editor classico e ti mostreremo anche un modo semplice per aggiungere codice al tuo sito. Puoi fare clic sui link sottostanti per passare alla sezione che preferisci.
-
- Come modificare l’HTML nell’editor a blocchi Gutenberg di WordPress
- Come modificare l’HTML nell’editor classico di WordPress
- Come modificare l’HTML nei widget di WordPress
- Come modificare HTML nell’editor di temi di WordPress
- Come modificare HTML in WordPress usando FTP
- Modo semplice per aggiungere codice in WordPress
Come modificare l’HTML nell’editor a blocchi Gutenberg di WordPress
Nell’editor a blocchi di WordPress, ci sono diversi modi per modificare l’HTML del tuo post o della tua pagina.
Innanzitutto, puoi utilizzare un blocco HTML personalizzato nel tuo contenuto per aggiungere codice HTML.
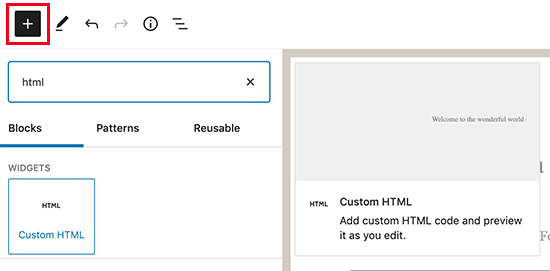
Per iniziare, vai alla dashboard di WordPress e quindi aggiungi un nuovo post/pagina o modifica un articolo esistente. Successivamente, fai clic sul segno più (+) nell’angolo in alto a sinistra e aggiungi un blocco “HTML personalizzato“.

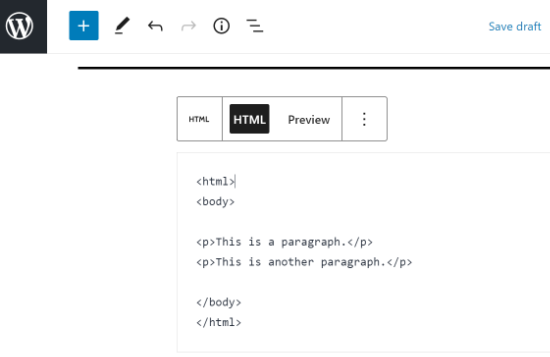
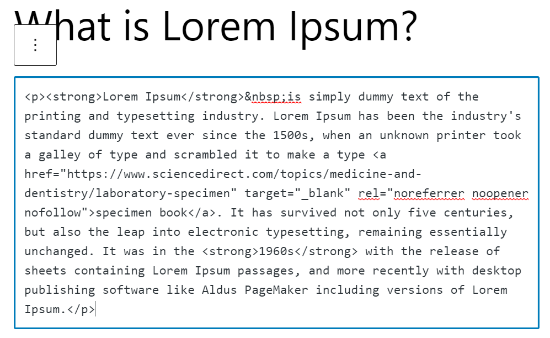
Quindi, vai avanti e inserisci il tuo codice HTML personalizzato nel blocco. Puoi anche fare clic sull’opzione “Anteprima” per verificare se il codice HTML funziona correttamente e come apparirà il tuo contenuto sul tuo sito web live.

Un altro modo per aggiungere o modificare il codice HTML nell’editor a blocchi di WordPress è modificare l’HTML di un particolare blocco.
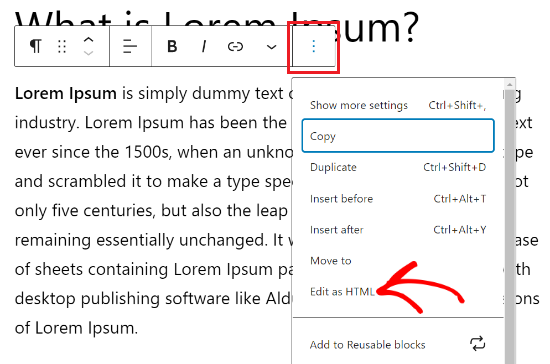
Per farlo, seleziona semplicemente un blocco esistente nel tuo contenuto e quindi fai clic sul menu a tre punti. Quindi, vai avanti e fai clic sull’opzione “Modifica come HTML (Edit as HTML)“.

Vedrai ora l’HTML di un singolo blocco. Vai avanti e modifica l’HTML dei tuoi contenuti. Ad esempio, puoi aggiungere un link nofollow, cambiare lo stile del tuo testo o aggiungere altro codice.

Se desideri modificare l’HTML dell’intero post, puoi utilizzare l'”Editor di codice” nell’editor di blocchi di WordPress.
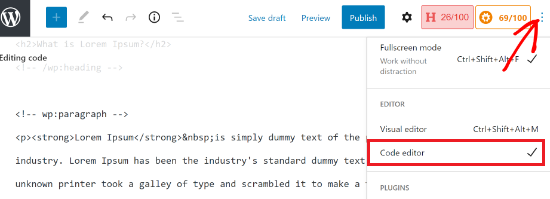
Puoi accedere all’editor del codice facendo clic sull’opzione dei tre punti nell’angolo in alto a destra. Quindi seleziona “Editor di codice” dalle opzioni a discesa.

Come modificare HTML nell’editor classico di WordPress
Se stai utilizzando l’editor classico di WordPress, puoi facilmente modificare l’HTML nella vista Testo (Text).
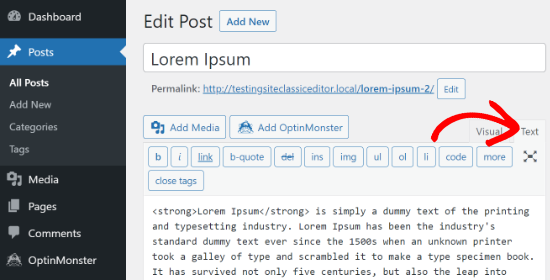
Per accedere alla vista Testo, modifica semplicemente un post sul blog o aggiungine uno nuovo. Quando sei nell’editor classico, fai clic sulla scheda “Testo” per visualizzare l’HTML del tuo articolo.

Successivamente, puoi modificare l’HTML dei tuoi contenuti. Ad esempio, puoi mettere in grassetto parole diverse per metterle in evidenza, utilizzare lo stile corsivo nel testo, creare elenchi, aggiungere un sommario e altro ancora.
Come modificare l’HTML nei widget di WordPress
Sapevi che puoi aggiungere e modificare il codice HTML nell’area widget del tuo sito?
In WordPress, l’utilizzo di un widget HTML personalizzato può aiutarti a personalizzare la barra laterale, modificare il footer e altre aree del widget. Ad esempio, puoi incorporare moduli di contatto, aggiungere Google Maps, pulsanti di invito all’azione (CTA) e altri contenuti.
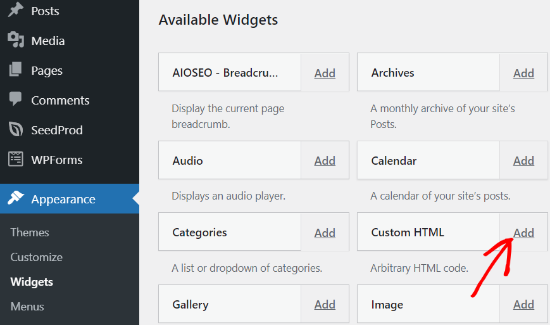
Puoi iniziare andando al tuo pannello di amministrazione di WordPress e poi vai su Aspetto »Widget. Successivamente, vai avanti e aggiungi un widget HTML personalizzato (Custom HTML) facendo clic sul pulsante “Aggiungi“.

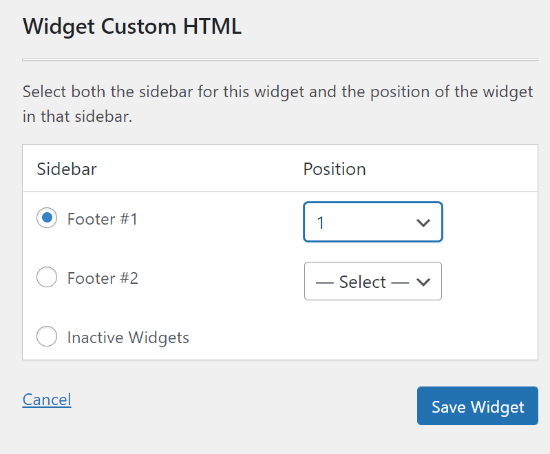
Successivamente, dovrai selezionare dove desideri aggiungere il widget HTML personalizzato e scegliere una posizione. L’area del widget dipenderà dal tema WordPress che stai utilizzando. Ad esempio, potresti essere in grado di aggiungerlo al footer, all’header o ad altre aree.

Dopo aver selezionato l’area e la posizione del widget, vai avanti e fai clic sul pulsante “Salva widget“.
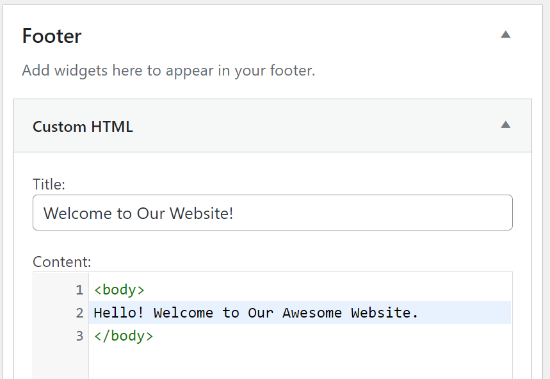
Successivamente, puoi fare clic sul widget HTML personalizzato, inserire il codice HTML e quindi fare clic sul pulsante “Salva“.

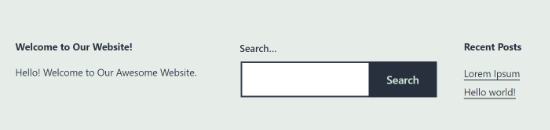
Ora puoi visitare il tuo sito Web per vedere il widget HTML personalizzato in azione.

Come modificare HTML nell’editor di temi di WordPress
Un altro modo per modificare l’HTML del tuo sito Web è tramite l’editor di temi di WordPress (editor di codice).
Tuttavia, non ti consigliamo di modificare direttamente il codice nell’editor del tema. Il minimo errore durante l’inserimento del codice può danneggiare il tuo sito Web e impedirti di accedere alla dashboard di WordPress.
Inoltre, se aggiorni il tuo tema, tutte le modifiche andranno perse, a meno che non usi un tema child.
Detto questo, se stai pensando di modificare l’HTML utilizzando l’editor di temi, è una buona idea eseguire il backup del tuo sito WordPress prima di apportare modifiche.
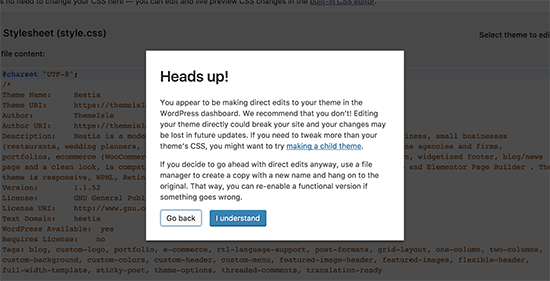
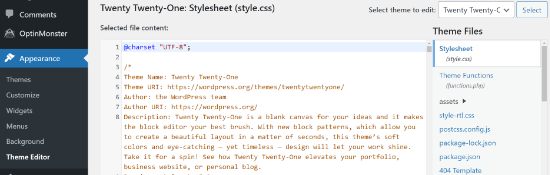
Quindi, vai su Aspetto »Editor temi dalla dashboard di WordPress. Ora vedrai un messaggio di avviso sulla modifica diretta dei file del tema.

Dopo aver fatto clic sul pulsante “Ho capito“, vedrai i file del tema e il codice. Da qui, puoi scegliere quale file desideri modificare e apportare le modifiche.

Come modificare HTML in WordPress usando FTP
Un altro metodo alternativo alla modifica dell’HTML nei file dei temi di WordPress consiste nell’utilizzare FTP noto anche come servizio di protocollo di trasferimento file.
Questa è una funzionalità standard fornita con tutti gli account di hosting WordPress.
Il vantaggio dell’utilizzo di FTP invece dell’editor di codice è che puoi facilmente risolvere i problemi utilizzando il client FTP. In questo modo, non sarai bloccato fuori dalla dashboard di WordPress se qualcosa si rompe durante la modifica dell’HTML.
Per iniziare, devi prima selezionare un software FTP. Useremo FileZilla in questo tutorial, in quanto è un client FTP gratuito e intuitivo per Windows, Mac e Linux.
Dopo aver selezionato il tuo client FTP, dovrai accedere al server FTP del tuo sito. Puoi trovare i dettagli di accesso nella dashboard del pannello di controllo del tuo provider di hosting.
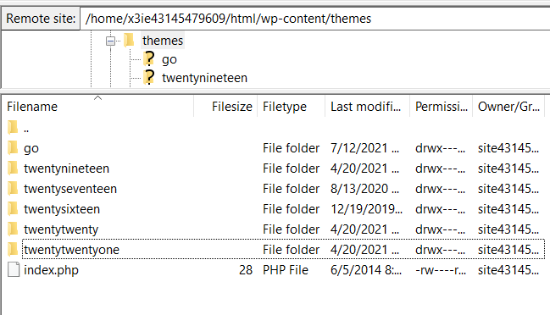
Una volta effettuato l’accesso, vedrai diverse cartelle e file del tuo sito web nella colonna “Remote Site“. Vai avanti e vai ai file del tema andando su wp-content »themes.
Ora vedrai diversi temi sul tuo sito web. Vai avanti e seleziona il tema che vuoi modificare.

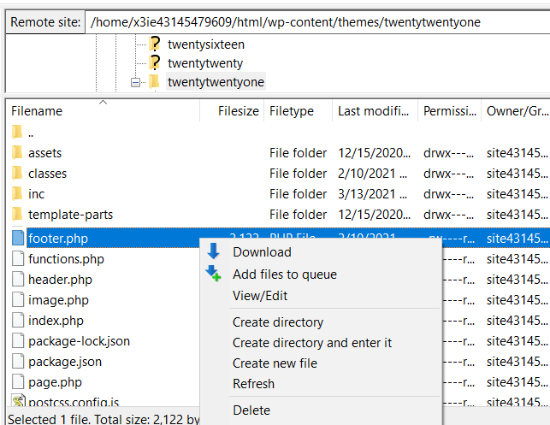
Successivamente, puoi fare clic con il pulsante destro del mouse su un file del tema per modificare l’HTML. Ad esempio, se desideri apportare modifiche al footer, fai clic con il pulsante destro del mouse sul file footer.php.
Molti client FTP consentono di visualizzare e modificare il file e di caricarli automaticamente una volta apportate le modifiche. In FileZilla, puoi farlo facendo clic sull’opzione “Visualizza/Modifica (View/Edit)“.

Tuttavia, ti consigliamo di scaricare il file che desideri modificare sul desktop prima di apportare modifiche.
Dopo aver modificato l’HTML, puoi sostituire il file originale. Per maggiori dettagli, ti consigliamo di seguire la nostra guida su come utilizzare FTP per caricare file in WordPress.
Modo semplice per aggiungere codice in WordPress
Il modo più semplice per aggiungere codice al tuo sito WordPress è utilizzare il plug-in Insert Headers and Footers per WordPress.
Aiuta anche a organizzare il codice, poiché è archiviato in un unico posto. Inoltre, previene gli errori che possono essere causati durante la modifica manuale del codice.
Un altro vantaggio è che non devi preoccuparti che il tuo codice venga cancellato se decidi di aggiornare o cambiare il tema.
La prima cosa che devi fare è installare e attivare il plugin Insert Headers and Footers. Se non sai come fare, puoi seguire il nostro tutorial su come installare un plugin per WordPress.
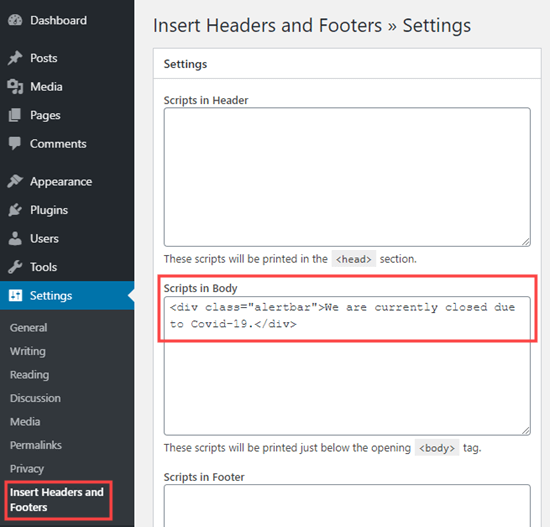
Una volta che il plug-in è attivo, puoi andare su Impostazioni »Insert Headers and Footers dal pannello di amministrazione.
Successivamente, puoi aggiungere il codice HTML al tuo sito web nelle caselle di header, body e footer.
Ad esempio, supponiamo che tu voglia visualizzare una barra di avviso sul tuo sito web. Puoi semplicemente inserire il codice HTML nella casella “Scripts in Body” e fare clic sul pulsante Salva.

Oltre a ciò, puoi aggiungere un codice di monitoraggio di Google Analytics e un pixel di Facebook nell’header o aggiungere un pulsante Pinterest nel footer del tuo sito Web utilizzando il plug-in.
Per maggiori dettagli, puoi consultare la nostra guida su come aggiungere codice in header e footer in WordPress.
E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come modificare HTML in WordPress. Potresti anche voler dare un’occhiata alla nostra guida su quanto costa realmente costruire un sito web WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



