
Condividi questo contenuto!
In questo tutorial ti spiegheremo come modificare la dimensione del logo in WordPress facilmente.
Il logo del tuo sito web è una parte importante del tuo marchio. A seconda del tema WordPress che utilizzi, a volte non è chiaro come modificare le dimensioni del logo per ingrandirlo o rimpicciolirlo.
Perché cambiare la dimensione del logo in WordPress?
Quando carichi il tuo logo su WordPress, potrebbe non essere sempre della dimensione giusta.
Un logo troppo piccolo non risalta. Mentre, un logo troppo grande può finire per avere un impatto negativo sul design del tuo sito web.
Se hai investito in un design del logo personalizzato, allora vuoi assicurarti che il tuo logo appaia della giusta dimensione nell’intestazione del tuo sito web.
Detto questo, ti mostreremo alcuni modi diversi che puoi utilizzare per modificare la dimensione del logo in WordPress.
Il metodo che scegli dipenderà dal tema WordPress che stai utilizzando e dal tuo livello di comfort con la modifica del codice CSS.
- Modificare la dimensione del logo in WordPress con il personalizzatore di WordPress
- Cambiare la dimensione del logo in WordPress modificando il codice CSS
- Modificare la dimensione del logo in WordPress senza modificare il codice CSS
1. Modificare la dimensione del logo in WordPress con il Customizer
Il modo più semplice e facile per modificare la dimensione del logo in WordPress è utilizzare il personalizzatore del tema (Theme Customizer). Tuttavia, questo metodo funziona solo se il tuo tema WordPress lo supporta.
Molti temi popolari come Divi , Astra, Ultra e altri hanno uno strumento di modifica delle dimensioni del logo integrato.
Quando carichi il tuo logo in WordPress, questi temi semplificano la regolazione del logo con un semplice dispositivo di scorrimento che puoi utilizzare per regolare la larghezza e l’altezza.
Nota: la dimensione del tuo logo sarà grande solo quanto l’immagine che carichi, quindi assicurati di caricare un’immagine del logo più grande, se il tuo obiettivo è ingrandirlo.
Per motivi di tempo, in questo tutorial mostreremo come cambiare il tuo logo nel tema Divi, Astra e Ultra, ma il metodo è simile per i temi WordPress più popolari. Se il tuo tema non ha questa opzione, devi utilizzare il metodo 2 o 3 di questo tutorial.
Modificare la dimensione del logo in WordPress nel tema Divi WordPress
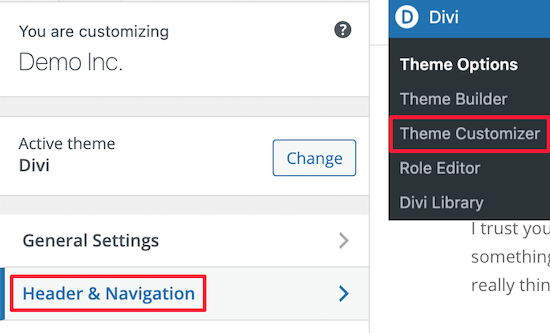
Per prima cosa, vai su Divi »Personalizzazione del tema (Theme Customizer) e fai clic sull’opzione di menu “Intestazione e navigazione (Header & Navigation)“.

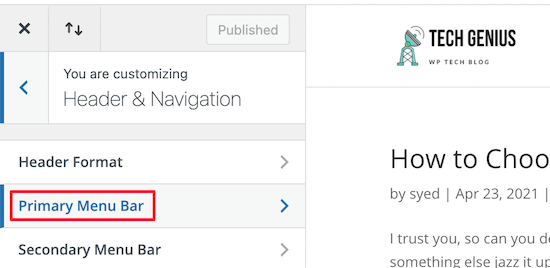
Successivamente, fai clic sull’opzione a discesa “Barra del menu principale (Primary Menu Bar)“.
Qui puoi modificare le dimensioni del tuo logo.

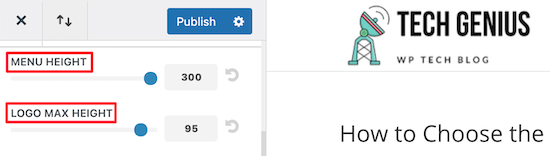
Innanzitutto, è necessario regolare l’impostazione “Altezza menu“. Questo controlla l’altezza dell’intero menu di navigazione e definirà quanto grande puoi creare il tuo logo.
Successivamente, puoi modificare l’impostazione “Altezza massima logo“, che è una percentuale dell’altezza totale del menu.

Puoi regolare il cursore ‘Logo Max Height‘ su e giù fino a trovare la dimensione del logo perfetta per il tuo blog WordPress.
Assicurati di fare clic sul pulsante “Pubblica” per salvare le modifiche prima di uscire dalla schermata.
Modificare la dimensione del logo in WordPress nel tema Astra WordPress
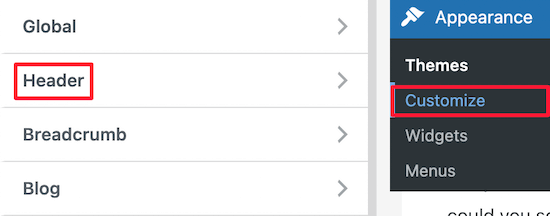
La prima cosa che devi fare è accedere a Aspetto (Appearance) »Personalizza (Customize) e quindi fare clic sull’opzione di menu “Header“.

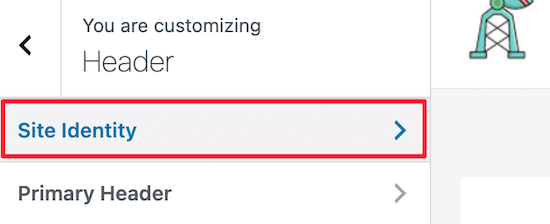
Successivamente, fai clic sull’opzione di menu “Identità del sito (Site Identity)“.
Qui puoi facilmente regolare le dimensioni del tuo logo.

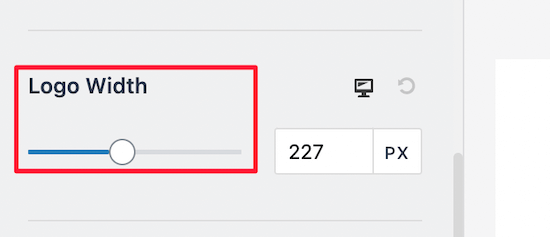
Tutto quello che devi fare è spostare il cursore “Larghezza logo (Logo Width)” a sinistra o a destra.
Puoi vedere automaticamente le modifiche alle dimensioni del tuo logo in tempo reale, mentre muovi il cursore.

Una volta che sei soddisfatto delle dimensioni del tuo logo, assicurati di fare clic su “Pubblica” prima di uscire dalla pagina.
Modificare la dimensione del logo in WordPress nel tema Ultra
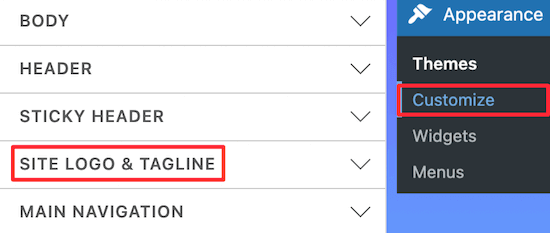
Per personalizzare le dimensioni del logo nel tema Ultra, vai su Aspetto (Appearance) » Personalizza (Customize) e fai clic sulla voce di navigazione “Logo sito e slogan (Site logo & tagline)“.

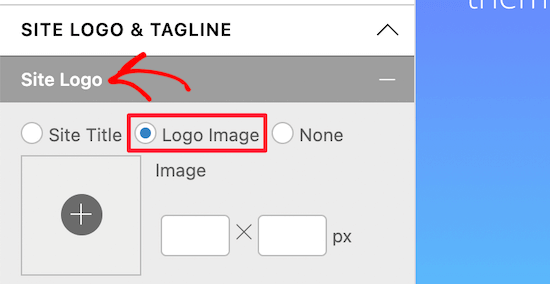
Successivamente, fai clic sul menu a discesa “Logo del sito“.
Quindi, seleziona il pulsante di opzione “Immagine logo” che appare.

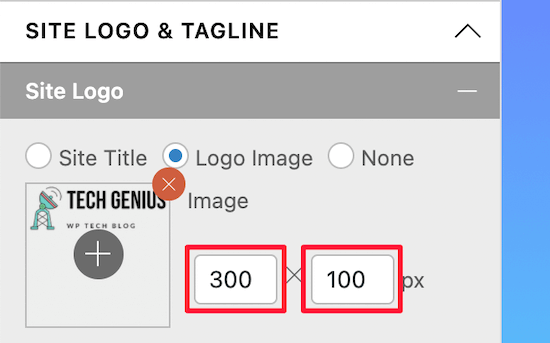
Ora puoi modificare le dimensioni del logo inserendo nuove dimensioni nelle caselle a destra dell’immagine del tuo logo. Se desideri che l’immagine venga ridimensionata in base alle dimensioni originali, inserisci solo le nuove dimensioni del logo in una casella.
Puoi modificare la larghezza con il riquadro a sinistra e l’altezza con il riquadro a destra.

Quando inserisci nuove dimensioni, vedrai le dimensioni del tuo logo cambiare in tempo reale.
Una volta che hai finito di personalizzare le dimensioni del tuo logo, assicurati di fare clic sul pulsante “Pubblica“.
Se il tuo tema non è tra questi che abbiamo appena spiegato, c’è ancora la possibilità che tu possa personalizzare le dimensioni del tuo logo utilizzando il personalizzatore di WordPress.
Vai su Aspetto »Personalizza e guarda quali opzioni di personalizzazione sono disponibili per il tuo logo o intestazione.
2. Modificare la dimensione del logo in WordPress modificando CSS
Se il tuo tema WordPress non supporta la modifica delle dimensioni del logo utilizzando il personalizzatore del tema, puoi modificare le dimensioni del logo aggiungendo CSS personalizzato.
La prima cosa che devi fare è accedere alla home page del tuo sito web.
Quindi, fai clic con il pulsante destro del mouse in qualsiasi punto della pagina e seleziona l’opzione “Ispeziona“. Questo farà apparire un menu Ispeziona che mostra tutto il codice per la pagina.

Successivamente, è necessario fare clic sull’icona “Seleziona un elemento” che assomiglia a un puntatore del mouse.
Ciò ti consentirà di selezionare l’elemento del logo del tuo sito Web e visualizzare il codice.
![]()
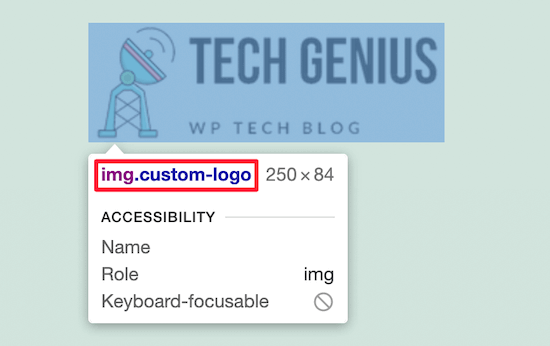
Successivamente, passa semplicemente il mouse sopra il logo del tuo sito Web fino a quando non viene visualizzata la classe CSS. Sarà simile all’immagine qui sotto.
Utilizzerai questa classe CSS per personalizzare le dimensioni del tuo logo WordPress. Quindi, scrivila in un editor di testo come Blocco note.

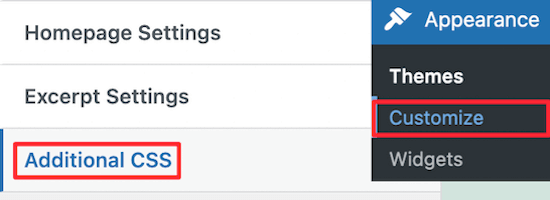
Ora puoi tornare alla dashboard di amministrazione di WordPress e accedere a Aspetto »Personalizza (Customize). È necessario fare clic sull’opzione di menu “CSS aggiuntivo“.
Verrà visualizzato un menu a discesa in cui è possibile aggiungere codice CSS personalizzato.

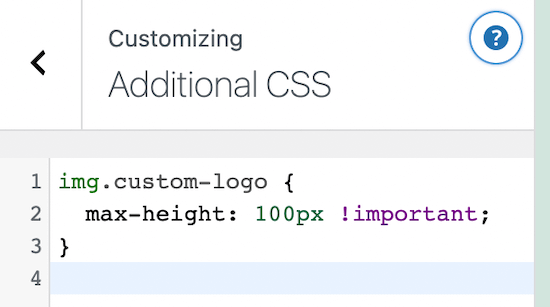
Aggiungi semplicemente la classe CSS che hai trovato in precedenza e specifica le nuove dimensioni dell’immagine. Puoi utilizzare il codice CSS di seguito come esempio.
img.custom-logo {
max-height: 100px !important;
}
Devi cambiare la classe CSS img.custom-logo sopra nella classe CSS utilizzata dal tuo tema.
Puoi anche cambiare la dimensione max-heightcome desideri.
Ecco come appare all’interno del personalizzatore di WordPress.

Una volta apportate le modifiche, è sufficiente fare clic sul pulsante “Pubblica” per rendere attive le modifiche.
3. Modificare la dimensione del logo in WordPress senza modificare CSS
Se non ti senti a tuo agio nel modificare i file del tema o nell’aggiungere CSS personalizzati, allora questo metodo fa per te.
Utilizzando un plug-in per lo stile di WordPress, puoi apportare modifiche visive al tuo sito in modo simile all’utilizzo di un page builder drag&drop.
Ti consigliamo di utilizzare CSS Hero. È un plugin styler che ti consente di modificare quasi tutti gli stili CSS sul tuo sito WordPress senza scrivere una singola riga di codice CSS.
La prima cosa che devi fare è installare e attivare il plugin. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, è necessario fare clic sul pulsante “Procedi all’attivazione del prodotto” per attivare il plug-in. Si trova proprio sopra l’elenco dei plug-in installati.

Questo ti porterà a una schermata in cui puoi inserire il tuo nome utente e password. Segui semplicemente le istruzioni sullo schermo e verrai reindirizzato al tuo sito una volta verificato il tuo account.
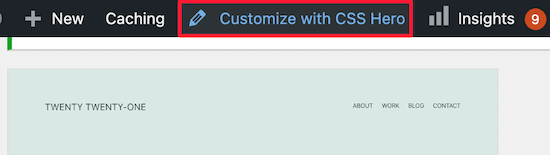
Successivamente, fai clic sul pulsante “Personalizza con CSS Hero” nella parte superiore della barra degli strumenti di amministrazione di WordPress.

Questo ti porterà al tuo sito web con CSS Hero in esecuzione su di esso. CSS Hero utilizza un editor WYSIWYG (What You See Is What You Get).
Quando fai clic su qualsiasi elemento della tua pagina, verrà visualizzata una barra degli strumenti a sinistra per effettuare personalizzazioni: fai clic sul tuo logo nella parte superiore della pagina.

Successivamente, fai clic sul collegamento “Mostra oggetti avanzati (Show Advanced Props)“.

Questo ti offre ancora più opzioni di personalizzazione CSS.
Quindi, individua la casella “Misure“. Qui troverai le opzioni chiamate “Larghezza massima (Max Width)” e “Altezza massima (max Height)“.
Puoi cambiarle nella dimensione dell’immagine che preferisci. Se vuoi che l’immagine mantenga le stesse proporzioni, cambia solo l’altezza o la larghezza.

Le modifiche apportate verranno visualizzate automaticamente sulla tua pagina.
Una volta che hai finito di modificare le dimensioni del tuo logo, devi fare clic su “Salva e pubblica” per rendere attive le modifiche.
E’ tutto. Speriamo che questo tutorial ti abbia aiutato a capire come cambiare la dimensione del logo in WordPress. Potresti anche voler vedere il nostro elenco dei migliori software di chat dal vivo per le piccole imprese.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



