Condividi questo contenuto!
In questa guida ti mostreremo come modificare la font-size dimensione del carattere in WordPress facilmente.
A volte, potresti voler allargare una linea o un paragrafo o potresti voler aumentare la dimensione del carattere dell’intero contenuto della pagina.
Imparerai non solo come modificare la dimensione del carattere, detta font-size, nei tuoi post di WordPress, ma anche come farlo attraverso il tuo sito web tramite diversi metodi.
1. Utilizzo delle intestazioni in WordPress: titoli e sottotitoli
I tuoi visitatori impiegano solo un paio di secondi per decidere se vogliono rimanere o lasciare il tuo sito web. Questo ti dà pochissimo tempo per convincerli a rimanere sul tuo sito web.
L’uso dei titoli nei tuoi contenuti è un ottimo modo per attirare l’attenzione dell’utente.
Ti consentono di suddividere i tuoi post e le tue pagine in sezioni usando diverse intestazioni (spesso chiamate “sottotitoli”).
I titoli sono fantastici anche per la SEO. I motori di ricerca danno alle intestazioni appropriate più peso del normale testo di paragrafo.
Come aggiungere un’intestazione nell’editor di blocchi di WordPress predefinito Gutenberg
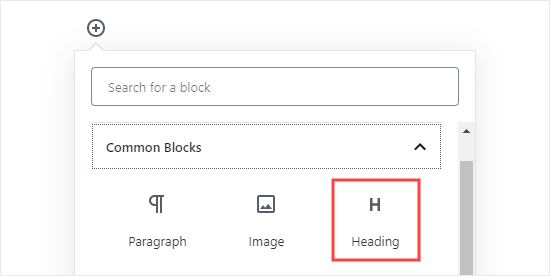
Puoi aggiungere un’intestazione ai tuoi post o pagine semplicemente aggiungendo il blocco “Intestazione (Heading)“. Puoi cercarlo o trovarlo nella sezione “Blocchi comuni (Common Blocks)” nell’editor dei blocchi di WordPress Gutenberg .

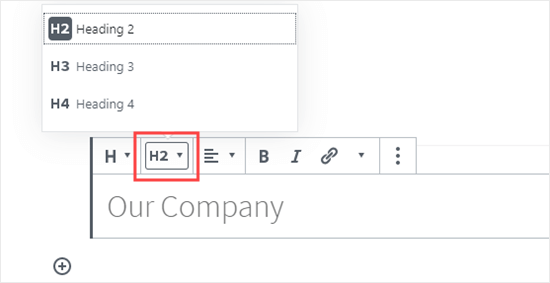
Per impostazione predefinita, il blocco sarà impostato sull’heading 2. Normalmente, ha senso attenersi all’heading 2 per i sottotitoli. Se vuoi cambiarlo, puoi semplicemente fare clic sul menu a discesa “H2” per selezionare una dimensione diversa.

In alternativa, puoi modificarlo nelle impostazioni del blocco sul lato destro dello schermo. Qui puoi anche cambiare il colore dell’intestazione.
Come aggiungere un’intestazione nel vecchio editor classico
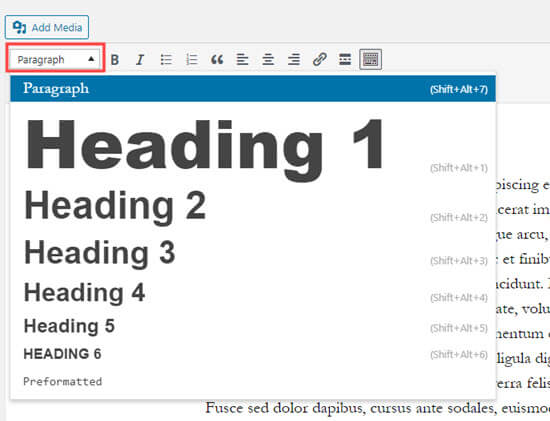
Se stai ancora utilizzando l’ editor classico precedente in WordPress , puoi aggiungere intestazioni utilizzando il menu a discesa “Paragrafo“.
Basta evidenziare il testo che si desidera trasformare in un’intestazione, fare clic sul menu a discesa “Paragrafo” e selezionare la dimensione dell’intestazione.

Le dimensioni e i colori dei diversi stili di Titolo sono controllati dal foglio di stile del tema (style.css).
Se stai utilizzando un tema WordPress premium , potresti avere la possibilità di modificare queste impostazioni in Aspetto »Personalizza .
L’uso dei sottotitoli nei tuoi articoli rende più facile per i lettori seguire ciò che stai dicendo loro. Allo stesso tempo, rende anche i tuoi post WordPress SEO friendly .
2. Modificare la dimensione del testo nell’editor blocchi
Cosa succede se si desidera avere un paragrafo o anche l’intero post in un carattere più grande? Puoi farlo facilmente usando l’editor di blocchi di WordPress predefinito.
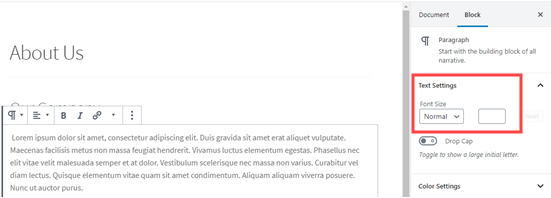
Basta fare clic su un blocco di paragrafi, quindi selezionare la dimensione del carattere (font-size) in “Impostazioni testo (Text Settings)” sul lato destro.

È possibile selezionare dal menu a discesa, che copre le dimensioni predefinite Small, Normal, Medium, Large e Huge. Se cambi idea, fai semplicemente clic sul pulsante “Ripristina (Reset)” per ripristinare il paragrafo sul testo predefinito.
C’è anche un’opzione “Personalizzata” in cui puoi semplicemente digitare la dimensione in pixel che desideri per modificare la font-size in WordPress per il tuo paragrafo.
Queste opzioni non sono disponibili nel vecchio editor classico per WordPress. Se sei determinato a rimanere con l’editor classico, l’opzione successiva è per te.
3. Cambiare la font-size dimensione del carattere in WordPress mediante il plug-in TinyMCE Advanced
TinyMCE Advanced è un plug-in di WordPress che ti offre un maggiore controllo sulle dimensioni dei caratteri e sulla formattazione del testo, oltre a una serie di altre funzionalità.
Ciò è particolarmente utile con il vecchio editor classico, ma funziona anche con l’editor a blocchi. Aggiunge un nuovo blocco chiamato “Paragrafo classico (Classic Paragraph)” che ha tutti i controlli di TinyMCE.
Per usarlo, devi prima installare e attivare il plug-in TinyMCE Advanced . Se non sei sicuro di come farlo, dai un’occhiata alla nostra guida passo passo su come installare un plugin WordPress .
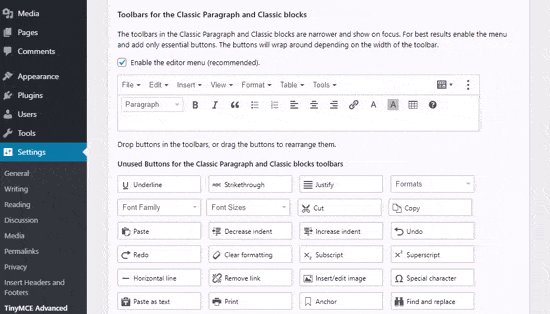
Quindi, vai su Impostazioni »TinyMCE Advanced per configurare le impostazioni dell’editor. Qui è possibile impostare i pulsanti che si desidera utilizzare nella barra degli strumenti di TinyMCE Advanced.
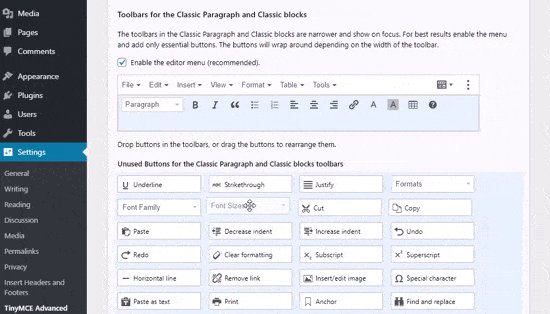
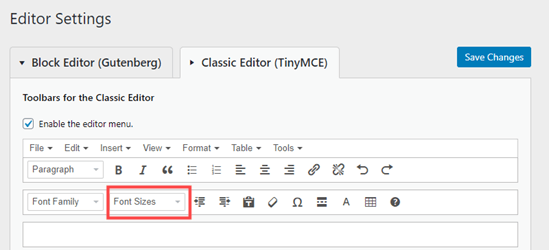
Se lo stai utilizzando con l’editor classico, dovresti vedere che TinyMCE ha il menu a discesa “Dimensione carattere (Font-Size)” abilitato per impostazione predefinita nella seconda riga di icone (vedi immagine).
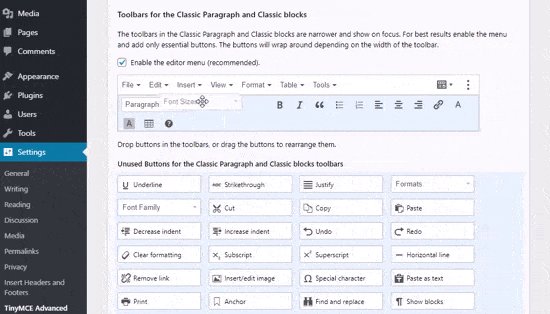
Puoi spostarlo sulla prima riga trascinandolo verso l’alto, se lo desideri.

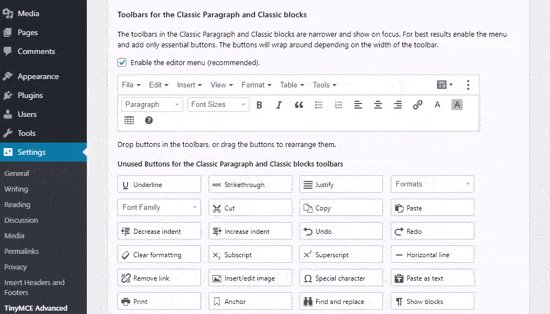
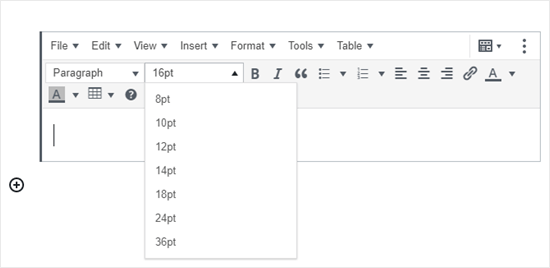
Se stai usando l’editor Gutenberg, dovrai scorrere lo schermo verso il basso e aggiungere il menu a discesa Dimensioni carattere (Font-Size) alla barra degli strumenti trascinandolo (vedi figura):
Assicurati di fare clic su “Salva modifiche” nella parte inferiore dello schermo.
Per vedere il pulsante in azione, crea un nuovo post o modificane uno esistente.
Nell’editor blocchi, ora avrai la possibilità di aggiungere un blocco “Paragrafo classico (Classic Paragraph)“. Avrà i controlli TinyMCE Advanced, in questo modo:

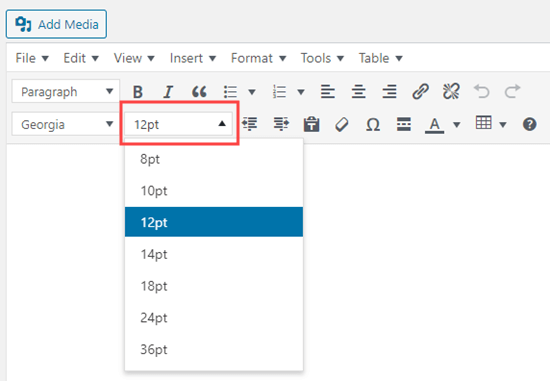
Nell’editor classico, vedrai le barre degli strumenti di TinyMCE Advanced con un menu a discesa delle dimensioni del carattere:

È possibile selezionare qualsiasi dimensione del carattere dal menu a discesa.
Nota: questo non ti offre tante opzioni come l’editor di blocchi di WordPress e non puoi digitare la tua dimensione del carattere.
4. Modificare la dimensione del carattere a livello di sito tramite CSS
Se stai modificando le dimensioni dei caratteri ogni volta che modifichi un post, potresti voler semplificare cambiandolo permanentemente nel tuo tema.
La buona notizia è che puoi modificare la dimensione di paragrafo predefinita in tutto il tuo sito. Il modo migliore per farlo è utilizzare Personalizza temi in Aspetto »Personalizza .
Alcuni temi di WordPress potrebbero includere un’opzione per modificare la dimensione del carattere. Se riesci a trovare questa opzione, puoi usarla senza scrivere il codice CSS.
Tuttavia, se il tuo tema non ha questa funzione, puoi aggiungere CSS personalizzati per aggiungere le tue regole sulla dimensione del carattere.
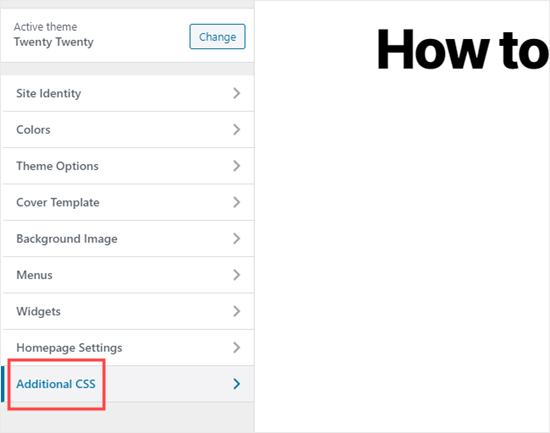
Basta fare clic sull’opzione “CSS aggiuntivo (Additional CSS)” nel personalizzatore del tema. Qui puoi archiviare tutto il tuo codice CSS personalizzato.

Ora sotto la casella di testo CSS aggiuntiva, aggiungi semplicemente il tuo codice CSS. In questo esempio, stiamo cambiando la dimensione del carattere in “16px”, puoi scegliere una dimensione del carattere diversa.
p {
font-size:16px;
}
Vedrai immediatamente le modifiche nell’anteprima sul lato destro dello schermo. Se sei soddisfatto della dimensione del carattere, fai clic sul pulsante “Pubblica” nella parte superiore dello schermo per renderlo attivo.
Nota: il CSS personalizzato verrà applicato solo al tema in uso. Se in seguito scegli di passare a un tema WordPress diverso , dovrai copiarlo e incollarlo nuovamente nel Personalizzatore.
Il codice sopra riportato si applica solo al testo del paragrafo (p). Cosa succede se si desidera modificare la dimensione del carattere di tutte i sottotitoli h2?
È sufficiente modificare il codice sopra per indirizzare l’elemento h2 nel tema in questo modo:
h2 {
font-size:32px;
}
Puoi fare la stessa cosa anche con altre intestazioni semplicemente cambiando h2 in h3, h4 o h5.
E’ tutto! Speriamo che questo tutorial ti abbia aiutato a imparare come modificare la font-size dimensione del carattere in WordPress. Puoi anche consultare la nostra guida su come utilizzare i caratteri speciali in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts