
¡Comparte este contenido!
En esta guía le mostraremos cómo cambiar el color del texto en WordPress fácilmente, paso a paso.
Hay muchas razones por las que es posible que desee cambiar el color del texto en sus publicaciones o páginas. Tal vez le gustaría enfatizar una palabra clave o tal vez quiera usar subtítulos coloridos en una página determinada.
O puede que desee cambiar el color del texto en todo el sitio. Tal vez su tema use un color gris para el texto, pero prefiere hacerlo negro, o un gris más oscuro, para una mejor legibilidad.
En este tutorial, cubriremos los siguientes métodos:
- Cambie el color del texto en WordPress usando el editor visual (ideal para cambiar algunas palabras, un párrafo o un encabezado al escribir contenido).
- Cambie el color del texto en WordPress a través del personalizador de temas (la mejor manera de cambiar los colores de fuente en todo el sitio, pero no es compatible con todos los temas).
- Cambie el color del texto usando el código CSS (adecuado para cambiar el color de la fuente en todo el sitio con cualquier tema).
Cambiar el color del texto en WordPress usando el editor visual
Puede utilizar el editor de WordPress predeterminado para insertar palabras, párrafos o incluso subtítulos en un color diferente al del texto principal.

Así es como puede cambiar el color del texto con el editor de bloques de Gutenberg.
Primero, deberá editar la publicación o la página que desea editar o crear una nueva.
Luego, escribe tu texto. Deberá crear un bloque de párrafo o un bloque de encabezado según corresponda. Para obtener ayuda con esto, consulte nuestro tutorial sobre cómo usar el Editor de bloques de WordPress Gutenberg .
Una vez que el texto esté en su lugar, puede cambiar el color.
Cambiar el color del texto de un bloque
Para este primer ejemplo, cambiaremos el color del texto de todo el bloque.
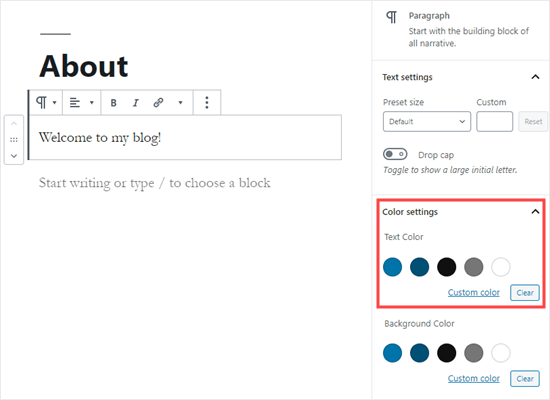
Simplemente haga clic en el bloque y el panel Configuración del bloque debería abrirse en el lado derecho de la pantalla. A continuación, haga clic en la flecha de » Configuración de color » para expandir esa pestaña. Verá la configuración de color del texto aquí.

Ahora puede elegir un nuevo color para el texto. El editor visual le mostrará algunas opciones basadas en su tema. Simplemente puede hacer clic en cualquiera de estos para cambiar el color del texto.
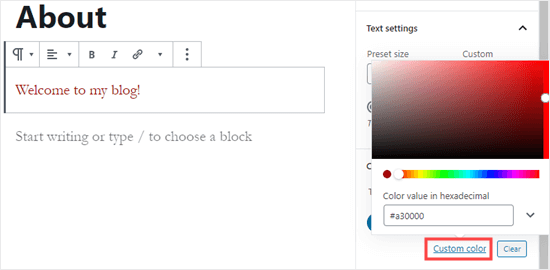
Alternativamente, si tiene un color específico en mente, haga clic en el enlace ‘ Color personalizado ‘ . Esto abrirá un selector de color donde puede seleccionar manualmente un color. También puede usarlo para escribir un código hexadecimal.

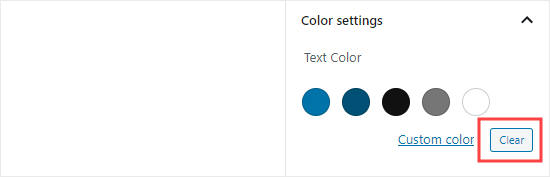
Si cambia de opinión y desea volver al color de texto predeterminado, haga clic en el botón » Borrar » debajo de las opciones de color:

Cambiar el color del texto de una palabra o frase
¿Qué pasa si solo desea cambiar el color de una palabra o dos? Es fácil, solo usa el editor de bloques.
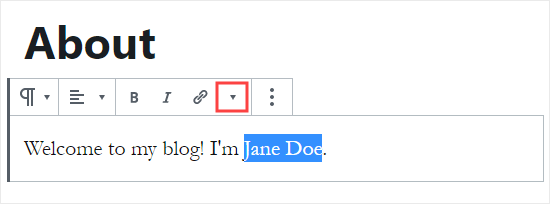
Primero, debe resaltar las palabras que desea cambiar. Luego, haga clic en la pequeña flecha hacia abajo en la barra de herramientas del editor de contenido.

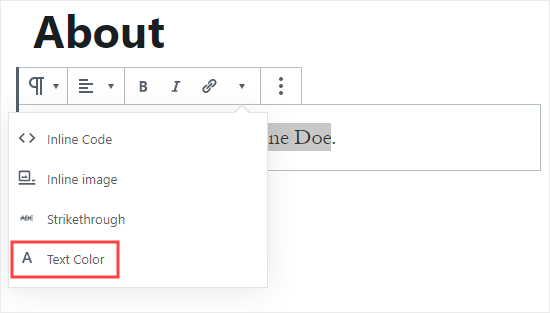
A continuación, simplemente haga clic en el enlace » Color del texto » en la parte inferior de la lista desplegable:

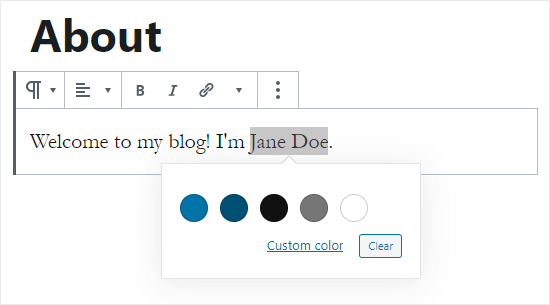
Ahora verá las mismas opciones de color que antes para todo el bloque. Nuevamente, puede elegir una de las opciones predefinidas o usar el enlace » Color personalizado » para seleccionar el color deseado.

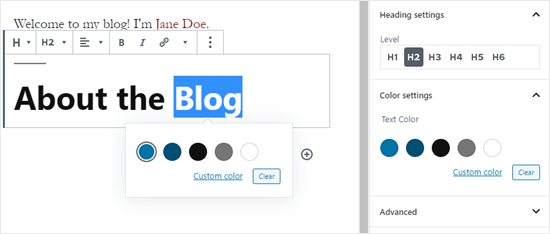
Las opciones de color no se limitan a los bloques de párrafos. También puede cambiar el color del texto de los bloques de encabezado. Al igual que con los bloques de párrafo, puede establecer el color del texto para todo el bloque en la configuración del bloque. Alternativamente, puede resaltar palabras individuales y cambiar su color.

También puede cambiar el color del texto en un bloque de lista, pero solo resaltando las palabras y usando la barra de herramientas. No hay ninguna opción en la configuración del bloque para cambiar el color del texto de todo el bloque de una lista.
Cambiar el color de la fuente con el editor clásico
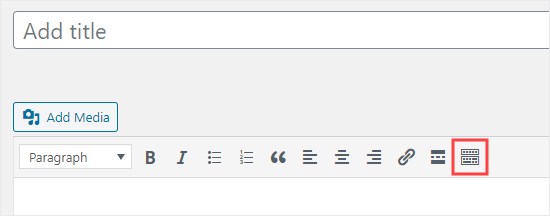
Si todavía está usando el editor clásico de WordPress , puede cambiar el color de la fuente usando la barra de herramientas.
En el editor clásico, haga clic en Activar barra de herramientas en el extremo derecho. A continuación, verá una segunda fila de iconos:

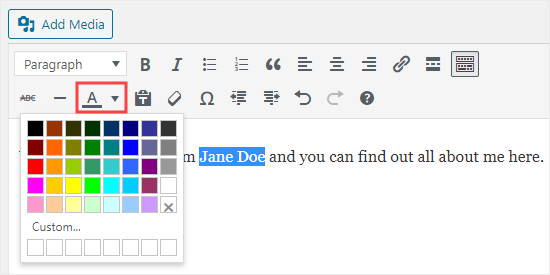
Ahora puede seleccionar su texto y cambiar el color de fuente usando el menú desplegable de color de fuente.

Cambiar el color del texto en el Personalizador de temas
¿Qué sucede si desea cambiar el color del texto en todo el sitio web? Muchos de los mejores temas de WordPress te permitirán hacer esto usando el personalizador de temas.
Para este ejemplo, estamos usando el tema OceanWP. Es uno de los mejores temas gratuitos disponibles para WordPress.
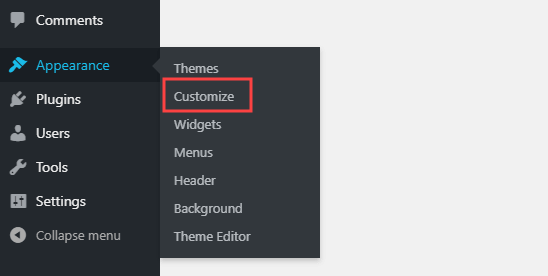
En el panel de WordPress, vaya a Apariencia »Personalizar para abrir el Personalizador de temas.

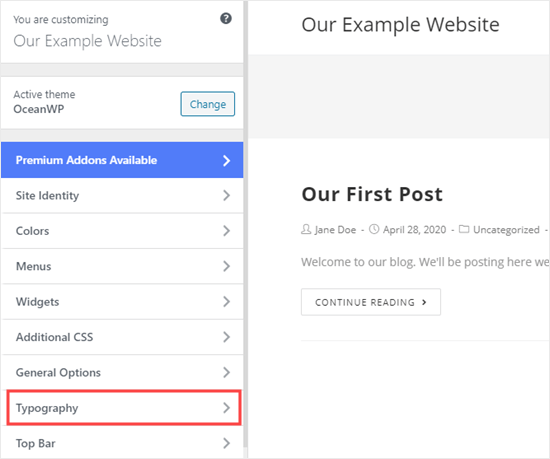
A continuación, debe buscar una opción como ‘ Tipografía ‘. Las opciones disponibles y cómo se llaman varían según el tema.

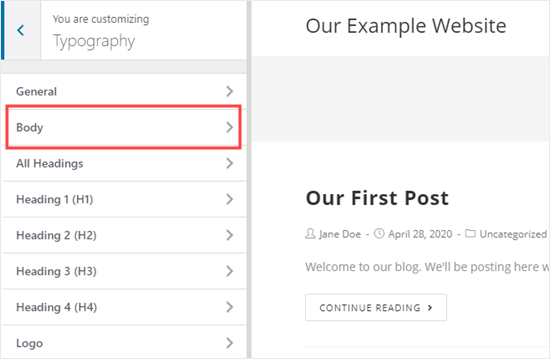
Sigamos adelante y hagamos clic en la pestaña Tipografía o una opción equivalente. Luego, busque una configuración en la que pueda cambiar el texto de sus publicaciones y páginas. En OceanWP, esto se llama » Cuerpo «. Tienes que hacer clic en esto, para que puedas personalizar el color de la fuente y más.

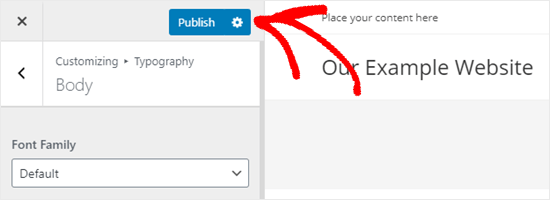
Al hacer clic en el selector de Color de fuente , verá un selector de color. Elija el color que desea utilizar para su texto. Esto cambiará el color del texto en todas sus publicaciones y páginas.

También puede cambiar los colores de los encabezados de manera similar, usando las opciones para cambiar H1, H2, etc.
Cuando esté satisfecho con los cambios, haga clic en el botón » Publicar » en la parte superior de la pantalla.

Cambiar el color del texto en WordPress usando el código CSS
¿Qué pasa si su tema no tiene la opción de cambiar el color del texto?
Aún puede cambiar el color de la fuente en todo un sitio utilizando el personalizador de temas. Vaya a Apariencia »Personalizar en el panel de WordPress.
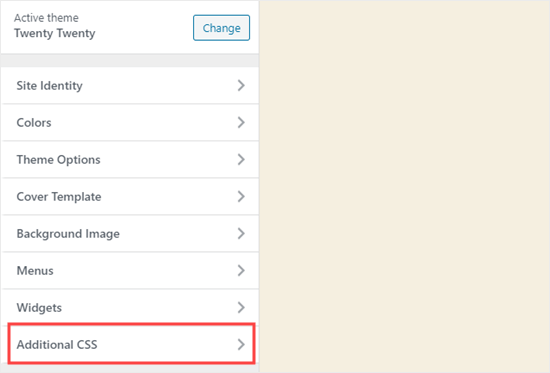
En la parte inferior de la lista de opciones, verá una pestaña que dice » CSS adicional «.

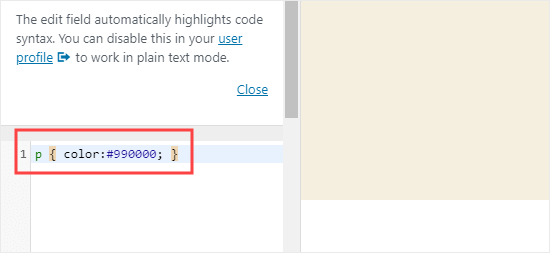
A continuación, haga clic en la pestaña CSS adicional y verá algunas instrucciones, así como un cuadro donde puede ingresar el código CSS.
Para empezar, puede copiar este código en el cuadro. Después de eso, puede cambiar los 6 números en el código hexadecimal del color elegido.
p { color:#990000; }

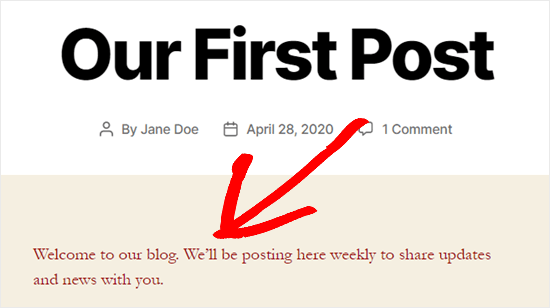
Esto cambiará el color de la fuente del texto sin formato (no los titulares) en todas sus publicaciones y páginas a rojo oscuro (o el color que elija), así:

Si desea cambiar el color de los títulos en su publicación, puede agregar este código en su lugar:
h2 { color:#990000; }
Nuevamente, cambie el código hexadecimal al color que desee.
Si no está familiarizado con CSS o desea un editor de CSS para principiantes que le permita personalizar fácilmente todos los estilos de su sitio web, le recomendamos que consulte CSS Hero . Es un poderoso editor visual que le permite personalizar los estilos de todo su sitio.

¡Eso es todo! Esperamos que este tutorial le haya ayudado a aprender a cambiar el color del texto en WordPress. También te pueden interesar nuestros tutoriales sobre cómo cambiar el tamaño de fuente en WordPress y cómo agregar fuentes personalizadas en WordPress .
Declaración de transparencia: el contenido de B-Fast es compatible con el lector, lo que significa que si hace clic en algunos de los enlaces de esta publicación, es posible que ganemos una pequeña tarifa de referencia. Tenga en cuenta que solo recomendamos productos que usamos nosotros mismos y / o que creemos que agregarán valor a nuestros lectores.
¡Comparte este contenido!
Related Posts



