
¡Comparte este contenido!
En esta guía explicaremos cómo ver la versión móvil de un sitio de WordPress desde una computadora. Esto es a través de dos formas simples que le permitirán obtener una vista previa fácilmente del diseño móvil de su sitio web de WordPress sin cambiar a diferentes dispositivos.
Si bien definitivamente puede ver su sitio en vivo en su teléfono, esto no ayuda durante la fase de desarrollo.
Incluso cuando su sitio está activo, a menudo es más fácil ver la versión móvil en una computadora de escritorio, por lo que puede realizar cambios rápidamente y ver el efecto.
En esta guía, le mostraremos dos formas fáciles de obtener una vista previa del diseño móvil de su sitio de WordPress sin cambiar a diferentes dispositivos.
Por qué debería obtener una vista previa del diseño móvil
Más del 50% de los visitantes de su sitio web utilizarán sus teléfonos móviles para acceder a su sitio. Aproximadamente el 3% usará una tableta.
Esto significa que tener un sitio que se adapte perfectamente a los dispositivos móviles es fundamental.
De hecho, los dispositivos móviles son tan importantes que Google utiliza un índice de «dispositivos móviles primero» para su algoritmo de clasificación de sitios web.
Incluso si está utilizando un tema de WordPress receptivo, aún necesita controlar cómo se ve su sitio en los dispositivos móviles. Es posible que también desee crear varias versiones clave de la página de destino optimizadas para las necesidades de los usuarios de dispositivos móviles, por ejemplo.
En este artículo, cubriremos dos métodos diferentes para probar la apariencia de su sitio en dispositivos móviles usando navegadores de escritorio.
Es importante tener en cuenta que la mayoría de las vistas previas móviles nunca serán completamente perfectas porque hay tantas pantallas diferentes y tamaños de pantalla móvil que te volverías loco probando todos los tamaños.
En cualquier caso, la prueba final siempre debe ser mirar su sitio en un dispositivo móvil real.
1. Ver la versión móvil de un sitio web desde una PC con Google Chrome.
El navegador Google Chrome tiene una serie de herramientas para desarrolladores que le permiten realizar varias comprobaciones en cualquier sitio web, incluida una vista previa de cómo se ve su sitio web en dispositivos móviles.
Simplemente abra el navegador Google Chrome en su escritorio y visite la página que desea consultar.
Esto podría ser una vista previa de una página de su sitio o también podría ser el sitio web de su competidor.
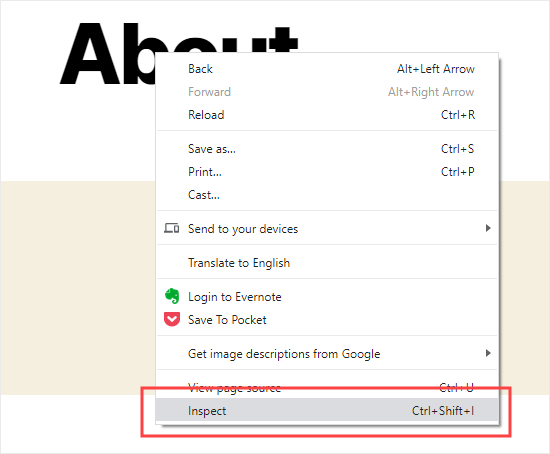
A continuación, debe hacer clic derecho en la página y seleccionar ‘ Inspeccionar ‘.

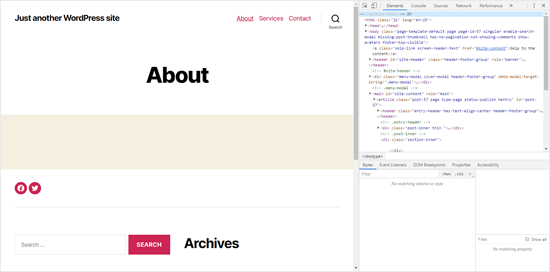
Se abrirá un nuevo panel en el lado derecho, como este:

En la vista de desarrollador, podrá ver el código fuente HTML de su sitio.
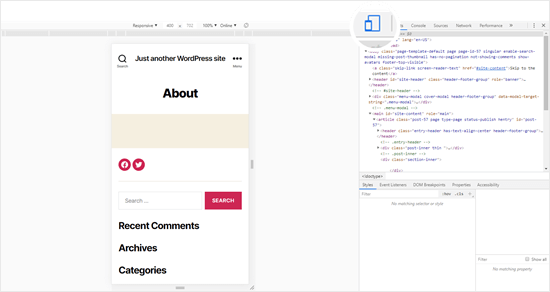
A continuación, haga clic en el botón » Alternar barra de herramientas del dispositivo » (el que tiene el símbolo de teléfono móvil y tableta) para cambiar a la vista móvil.

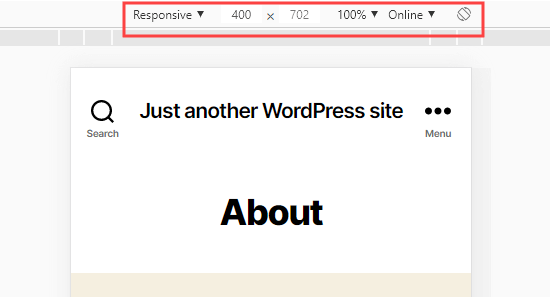
Notará que la vista previa de su sitio web se reducirá al tamaño de la pantalla de su dispositivo móvil.
También notará el cambio en la apariencia de su sitio web en la vista móvil. En el ejemplo anterior, el menú se ha contraído y el icono de búsqueda se ha movido a la izquierda en lugar de a la derecha del menú.
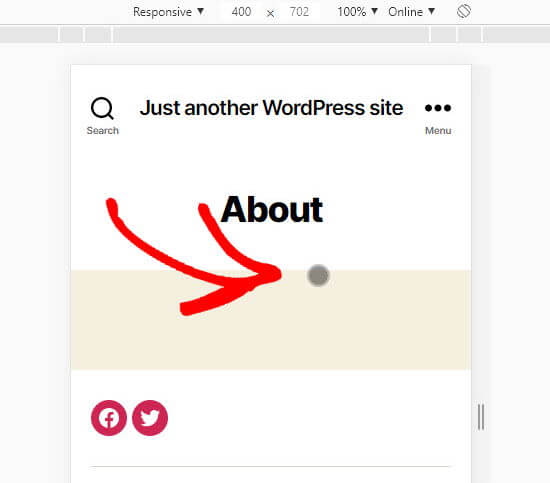
Cuando coloque el cursor del mouse sobre la vista móvil de su sitio, se convertirá en un círculo, así:

Este círculo se puede mover con el mouse para imitar la pantalla táctil de un dispositivo móvil.
También puede mantener presionada la tecla ‘ Shift ‘, luego hacer clic y mover el mouse para simular pellizcar la pantalla del móvil para acercar o alejar.
Sobre la vista móvil de su sitio, verá algunas opciones adicionales.

Estos le permiten hacer varias cosas adicionales. Puede comprobar el aspecto de su sitio en diferentes tipos de teléfonos inteligentes. También puede simular el rendimiento de su sitio a través de conexiones 3G lentas o rápidas. Incluso puedes rotar la pantalla de tu móvil usando el icono de rotar.
2. Ver la versión móvil de un sitio web desde una PC con WordPress
Puede utilizar el personalizador de temas de WordPress para obtener una vista previa de la versión móvil de su sitio de WordPress.
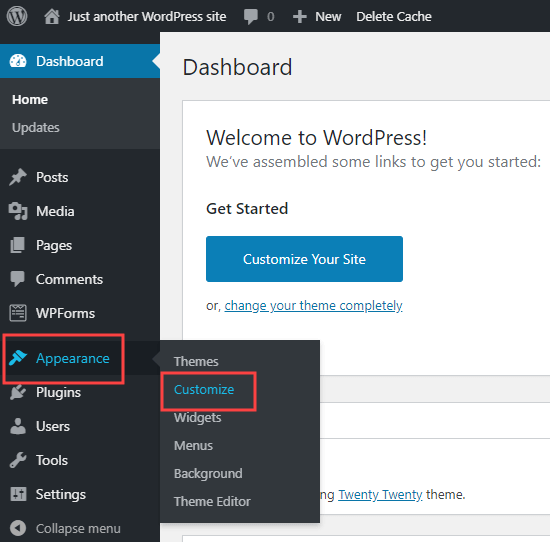
Inicie sesión en su panel de WordPress y vaya a Apariencia »Personalizar .

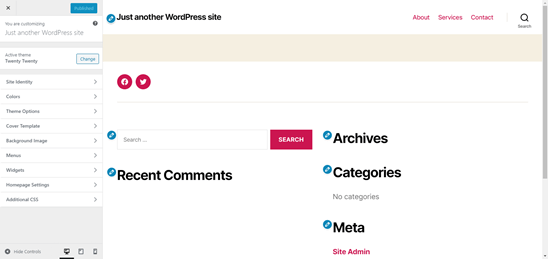
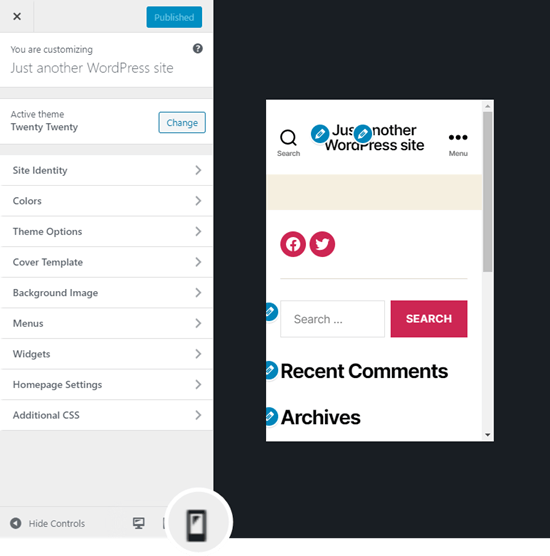
Esto abrirá el personalizador de temas de WordPress. Dependiendo del tema que esté utilizando, puede ver opciones ligeramente diferentes aquí en el menú de la izquierda:

En la parte inferior de la pantalla, haga clic en el icono del móvil. A continuación, verá una vista previa de cómo se verá su sitio en dispositivos móviles.

Nota: Los símbolos de edición azules están presentes solo en la vista previa. No los verá en su sitio en vivo.
Este método de vista previa móvil es especialmente útil cuando aún no ha terminado de crear su blog o cuando está en modo de mantenimiento .
Puede realizar cambios y comprobar su aspecto antes de ponerlos en práctica.
Cómo crear contenido específico para dispositivos móviles en WordPress
Es importante que su sitio web tenga un diseño receptivo (receptivo), de modo que sus visitantes móviles puedan navegar fácilmente por su sitio web.
Pero el simple hecho de tener un sitio receptivo no siempre es bueno. Los usuarios de dispositivos móviles a menudo buscan cosas diferentes a los usuarios de escritorio. Por ejemplo, puede ser conveniente que la versión móvil de un sitio web tenga un botón para recibir llamadas telefónicas directamente.
Muchos temas y complementos premium le permiten crear elementos que se muestran de manera diferente en el escritorio que en los dispositivos móviles. También puede utilizar un complemento de creación de páginas (es decir, un creador de páginas web) como BeaverBuilder o Elementor para modificar sus páginas de destino en la vista móvil.
Definitivamente debe crear contenido específico para dispositivos móviles, especialmente para sus formularios de generación de clientes potenciales (suscripción al boletín, por ejemplo). En los dispositivos móviles, estos deben solicitar información mínima, idealmente solo una dirección de correo electrónico. También deben verse bien y ser fáciles de cerrar.
Una excelente manera de crear ventanas emergentes específicas para dispositivos móviles y formularios de generación de clientes potenciales es con OptinMonster . Es uno de los complementos de generación de leads de WordPress más potentes del mercado. Tiene reglas de visualización específicas basadas en la orientación por dispositivo que le permiten mostrar campañas diferentes a los usuarios de dispositivos móviles que a los usuarios de computadoras de escritorio. También puede combinarlo con la funcionalidad de orientación geográfica de OptinMonster y otras funciones de personalización avanzadas para obtener la mejor conversión.
¡Eso es todo! Esperamos que este artículo le haya ayudado a aprender a ver la versión móvil de un sitio de WordPress desde una computadora.
Declaración de transparencia: el contenido de B-Fast es compatible con el lector, lo que significa que si hace clic en algunos de los enlaces de esta publicación, es posible que ganemos una pequeña tarifa de referencia. Tenga en cuenta que solo recomendamos productos que usamos nosotros mismos y / o que creemos que agregarán valor a nuestros lectores.
¡Comparte este contenido!
Related Posts



