
Desideri un modo più semplice per creare un sito Web WordPress? Perché non prendere in considerazione l’utilizzo di un plug-in page-builder? Ci sono un sacco di plugin per la creazione di pagine, ma Elementor e Beaver Builder sono quelli che risaltano di più. In questo articolo, esamineremo i dettagli approfonditi delle loro funzionalità.
Cosa è un WordPress Page Builder?
Se stai creando un sito Web per un cliente o te stesso, non vorrai perdere i numerosi vantaggi offerti da page-builder per WordPress.
Ma cos’è esattamente e in che modo può avvantaggiarti?
A cosa serve un page builder per WordPress?
- Creazione di pagine e post. A parte l’editor classico o Gutenberg, puoi creare una pagina e un post usando un generatore di pagine. La differenza è che si può scatenare la personalizzazione visiva, strutturando con molta più facilità un layout, aggiungendo elementi e formattando lo stile.
- Personalizzazione sempre semplice. Puoi sostituire la vecchia pagina di personalizzazione di WordPress con un’interfaccia WYSISYG (What You See Is What You Get “Quello che vedi è ciò che ottieni”) – rendendo possibile vedere immediatamente il risultato delle modifiche apportate.
- Utilizza un’interfaccia drag-and-drop. Invece di modificare il codice per spostare un determinato elemento, puoi semplicemente trascinarlo e posizionarlo in una determinata sezione con precisione.
- Non richiede abilità tecniche. Come abbiamo detto prima, un page builder elimina quasi completamente la necessità di codifica, il che significa che qualsiasi persona può creare un sito web. Certo, puoi ancora aggiungere CSS personalizzati se vuoi e codice HTML, ma è completamente opzionale.
- Utilizza i template per creare pagine. Anche con poche abilità di progettazione, puoi comunque rendere il tuo sito Web molto attraente, grazie ai numerosi modelli predefiniti disponibili che Elementor e Beaver Builder hanno in dotazione.
- Grandi funzionalità a portata di mano. A volte, è necessario un altro plug-in per aggiungere un semplice widget, ad esempio i pulsanti di condivisione dei social media. Un page builder ha una libreria di widget incorporati che puoi aggiungere direttamente al tuo sito, come ad esempio una galleria, una sezione per le testimonianze, slider e altro ancora.
È chiaro che un generatore di pagine (page builder) offre molto rispetto al vecchio modo di personalizzare un sito, in particolare per gli utenti principianti. Inoltre, i costruttori sono facili da configurare e familiarizzare.
Perchè usare un page builder?
Abbiamo parlato di quali funzionalità ha in serbo per te un creatore di pagine. Ora parliamo di come queste funzionalità possono aiutarti a creare un sito WordPress più facilmente.
- Risparmia tempo. Con una personalizzazione più semplice, hai meno probabilità di incontrare problemi. Meno problemi hai, più velocemente puoi impostare una presenza online. Perché prendere un giorno per fare qualcosa che puoi fare in pochi minuti?
- Non richiede competenze tecniche. Tutto quello che devi fare è scambiare le immagini e la copia dai tuoi modelli con le tue e regolare il posizionamento di essi a tuo piacimento.
- Permette all’utente di avere un atteggiamento pratico nei confronti del design e delle funzionalità. L’interfaccia di personalizzazione di un page builder è semplice. Non devi scavare in profondità per trovare funzionalità e un modello di design che stai cercando: tutto è accessibile in un’unica pagina.
Elementor vs Beaver Builder
I page builder per WordPress sono in circolazione da molto tempo e ce ne sono molti che puoi prendere in considerazione. In ogni caso Elementor e Beaver Builder sono tra i page builder più ricchi di opzioni e di funzionalità disponibili rispetto al costo contenuto.
Inoltre, la loro popolarità ha consentito agli utenti di tutto il mondo di creare grandi community per aiutare gli altri utenti a risolvere i loro problemi.
Elementor Basics e Beaver Builder Basics
Fin dalla sua fondazione nel 2016, Elementor ha avutouna ricezione positiva grazie alla sua capacità di dare alle persone il pieno controllo sui loro siti web, fino ad arrivare ad oltre due milioni di installazioni.
Beaver Builder invece è stato introdotto sul mercato nel 2014, due anni prima di Elementor. È stato costruito su un’idea di Robby McCoullogh, il co-fondatore di Beaver Builder, che necessitava di un unico framework che la loro azienda potesse utilizzare per soddisfare le esigenze di progettazione dei propri clienti.
Precedentemente noto come FastLine Page Builder, Beaver Builder per WordPress è stato uno dei principali plug-in per la creazione di pagine sul mercato, specialmente dopo aver deciso di prendere la GPL (General Public License). Ciò infatti consente al loro prodotto di essere modificato, consentendo a moltissimi sviluppatori di creare componenti aggiuntivi di terze parti per espandere ulteriormente le funzionalità del plug-in.
Con oltre 100.000 siti Web creati su Beaver Builder, esso è un page builder che merita di essere preso in considerazione.
Elementor vs. Beaver Builder – Le funzionalità
Ora che abbiamo coperto le presentazioni, diamo uno sguardo più approfondito alle molte funzionalità che entrambi i plug-in hanno da offrire.
Disponibilità di temi e widget
Quando si tratta di collezioni tematiche, Elementor vince facilmente questo round. Ha oltre 300 modelli prefabbricati mentre Beaver Builder ne ha solo 30. I temi che entrambi hanno sono adatti a molte categorie di nicchia.
Inoltre, in entrambi i WordPress page builder ciascun widget svolge un ruolo nel miglioramento delle funzionalità del tuo sito. Ci sono oltre 30 pagine di widget nella versione gratuita di Elementor e altri 50 pro widget che ottieni con la versione a pagamento.
Invece, Beaver Builder Lite (la versione gratuita) ha solo moduli base come immagine, video, HTML, audio e testo. Per i moduli più avanzati, dovrai acquistare la versione premium.
Interfaccia
In quest’area, avrai una sensazione molto simile quando modifichi il tuo sito su uno dei due plugin. Anche se ci sono delle differenze che devi notare.
Ad esempio, Elementor utilizza un pannello di controllo sul lato sinistro dello schermo – è dove potrai aggiungere widget semplicemente trascinandoli sul tuo sito. Puoi anche trovare le opzioni per ciascun elemento (personalizzando i margini, le dimensioni, la tipografia, ecc.).
Inoltre, Elementor ti offre la possibilità di apportare modifiche al testo direttamente nella pagina stessa, una funzionalità non presente in Beaver Builder.
Invece, in Beaver Builder, puoi aggiungere moduli facendo clic sul simbolo più nell’angolo in alto a destra. Apparirà una finestra che mostra alcune schede per moduli, righe, modelli e elementi salvati (in cui è possibile visualizzare un elenco di modelli e righe salvati in precedenza).
Ciò che è interessante, ti consente di aggiungere facilmente righe (o sezioni) prefabbricate direttamente dalla finestra. Basta navigare su Righe (Rows) e scegliere uno dei menu a discesa in Raws Premade, come ad esempio call-to-action, contenuto, una FAQ e altro.
Sicurezza
Dal momento che nessuno vuole un plug-in che possa compromettere il proprio sito Web, la sicurezza è uno degli aspetti più importanti da osservare.
Bene, c’è stato un incidente importante in passato in cui Elementor ha consentito per errore agli utenti registrati, oltre che agli amministratori, di accedere e modificare il contenuto del sito.
Un incidente della stessa entità non si è mai verificato in Beaver Builder – rendendolo quindi un concorrente migliore quando si tratta di sicurezza.
Ma, non significa che Elementor non ha misure di sicurezza. Nella sua versione pro, puoi usare per esempio un widget chiamato Honeypot per assicurarti che non ci siano bot spam nei moduli che hai impostato sul tuo sito.
Funzionalità uniche
Sia il page builder per WordPress Elementor che Beaver Builder hanno le proprie caratteristiche che l’altro non ha.
Elementor per esempio offre widget globali e la possibilità di incorporare modelli ovunque.
I widget globali consentono di utilizzare un widget in più aree attraverso pagine o siti Web diversi. Ogni modifica apportata al widget verrà applicata allo stesso widget in tutte le pagine.
Incorporare i modelli ovunque significa che una volta creato un modello (diciamo una casella della newsletter), non c’è alcun limite su dove è possibile visualizzarlo – barra laterale, piè di pagina o anche post di blog.
Dal lato del Beaver Builder, avrai accesso a una funzione di etichetta bianca (white label). Ti consente di offrire al tuo cliente il servizio di page builder di Beaver Builder con il tuo marchio! Inoltre, una licenza di agenzia è sufficiente per far funzionare Beaver Builder su più siti.
Elementor vs. Beaver Builder – Facilità di utilizzo
La familiarità per principianti è uno dei punti di forza dei page builder per WordPress. L’idea di creare una pagina web senza capacità di codifica significa che chiunque dovrebbe essere in grado di farlo in maniera intuitiva.
Ecco perché paragoneremo anche la facilità con cui gli utenti possono iniziare e creare una pagina Web con entrambi i plugin per la creazione di pagine in WordPress.
Iniziare
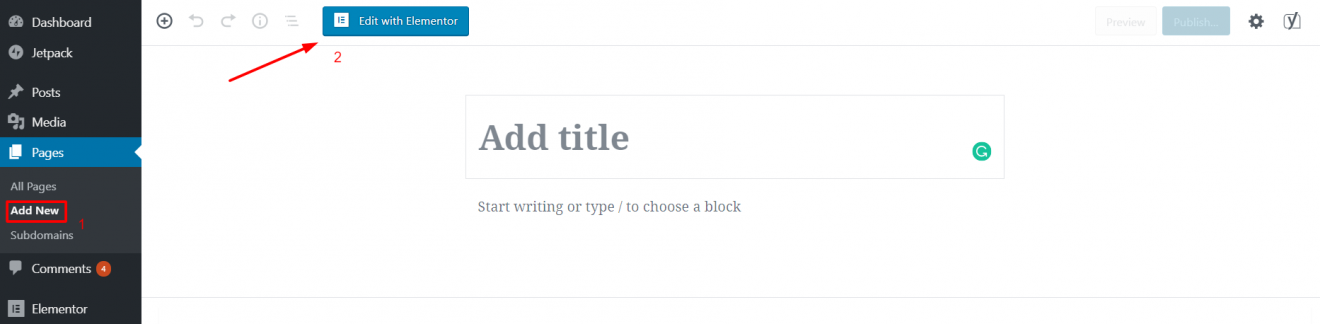
Prima di tutto, entrambi hanno versioni gratuite che è possibile installare e attivare facilmente dal dashboard di WordPress. Basta fare clic su Plugin > Aggiungi Nuovo, digitare il nome del plug-in e fare clic su Installa, quindi su Attiva. Diciamo che hai appena attivato Elementor, la prossima cosa da fare è personalizzare il tuo sito. Questo può essere fatto andando su Pagine > Aggiungi pagina.
In alto nella nuova pagina troverai il pulsante blu che dice Modifica con Elementor(Edit with Elementor). Fai clic e sarai indirizzato all’interfaccia di personalizzazione di Elementor. (Nota: potresti voler inserire prima il titolo, altrimenti il nome della pagina sarà randomizzato).

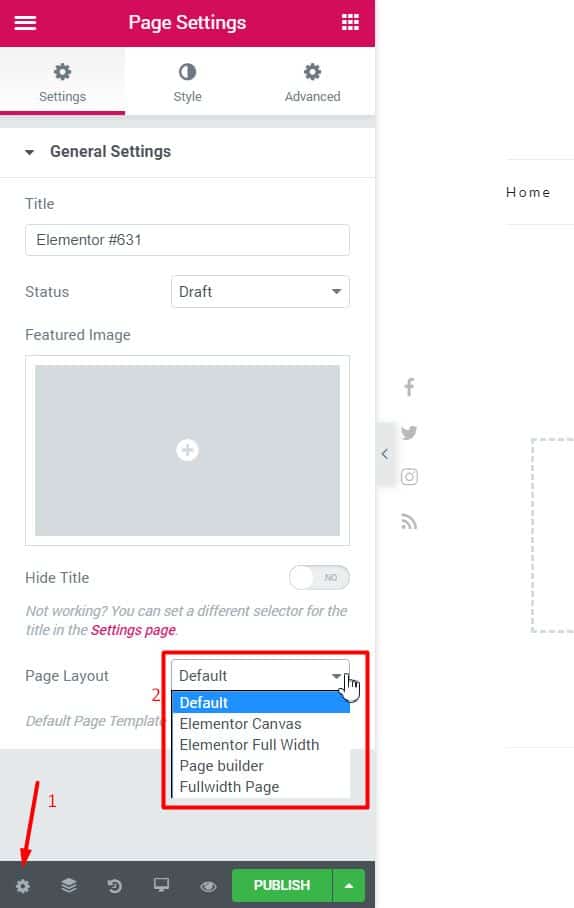
In seguito, puoi impostare il layout della pagina navigando sull’icona Impostazioni nell’angolo in basso a sinistra. Ci sono alcuni layout di pagina che puoi scegliere, come ad esempio:
- Predefinito (default). Questo layout mostrerà gli elementi esistenti dal tema WordPress attivo – barra laterale, intestazione e piè di pagina.
- Elementor Canvas. Questo ti darà una tela completamente vuota. Se vuoi iniziare da zero, questo layout di pagina sarà quello che fa per te.
- Elementor full-width (tutto lo schermo). Qui non troverai alcuna barra laterale, ma l’intestazione e il piè di pagina appaiono ancora.

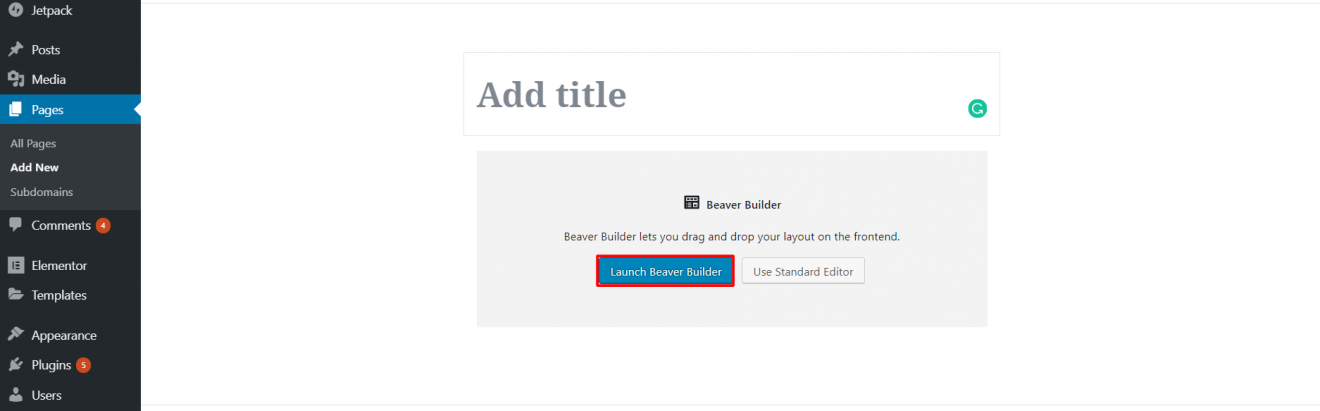
Per quanto riguarda Beaver Builder, il processo è abbastanza simile. Quando crei una nuova pagina, troverai l’opzione per avviare Beaver Builder che ti porterà alla sua interfaccia di creazione delle pagine.

Il problema con questo plugin è che non è possibile modificare il layout della pagina con la stessa facilità di Elementor. Se si desidera eliminare l’intestazione o la barra laterale, è necessario acquistare prima la versione premium e passare attraverso il menu Beaver Builder nella dashboard.
Se il menu non è presente, vai su Impostazioni -> Accesso utente (User Access) nel pannello di controllo di WordPress e attiva il menu Beaver Builder.
Personalizzazione
Abbiamo appena esposto entrambe le loro interfacce, quindi dovresti esserti fatto un’idea su come funzionano i due page builder per WordPress. Ora, vediamo quanto è facile personalizzare con entrambi i plugin.
In Elementor, ci sono tre schede in cui puoi scegliere una determinata opzione per il tuo widget: Contenuto, Stile e Avanzate.
Diciamo che stai personalizzando una sezione FAQ. Il contenuto consente di compilare la copia e alcune formattazioni di base come dimensioni, linking e allineamento. Nella scheda Stile (Style), puoi trovare personalizzazioni più approfondite: tipografia, colore, ombre esterne, spaziatura lettere e molto altro.
La scheda Avanzate (Advanced) ti dà la libertà di impostare l’animazione di ingresso, aggiungere un’immagine di sfondo, applicare una sfumatura, creare un effetto di scorrimento, ecc. Puoi anche scegliere di nascondere un determinato elemento nella vista mobile, aggiungere CSS personalizzati e modificare margin e il padding direttamente da qui.
Il pannello di controllo sul lato sinistro è ben equipaggiato con tutte le funzioni e le impostazioni dei widget che è possibile pensare: non ci vuole molto sforzo per abituarsi.
Ora, spostiamo la nostra attenzione sulla personalizzazione di Beaver Builder.
Invece di un pannello di controllo, c’è una finestra a comparsa mobile che contiene tutte le funzionalità necessarie.
Dopo aver inserito un modulo, puoi armeggiare con le sue impostazioni attraverso le tre schede: Generale, Stile e Avanzate.
La personalizzazione è abbastanza simile a quella di Elementor – ma, Beaver Builder ha la capacità integrata di aggiungere un effetto di parallasse per lo sfondo. Mentre in Elementor, devi prima installare un componente aggiuntivo per farlo.
Inoltre, puoi trascinare la finestra a comparsa sul lato sinistro o destro e diventerà un pannello di controllo simile a quello che offre Elementor.
Elementor vs Beaver Builder – Prezzo
Con le funzionalità e la semplicità di utilizzo, è giunto il momento di parlare delle opzioni di prezzo per entrambi i plug-in e di ciò che otterrete per ogni pacchetto.
La versione gratuita di Elementor ha solo le caratteristiche di base. Ecco cosa ti porterà la versione Pro.
- Template, widget e blocchi Pro. Ti offre molta più libertà, flessibilità e funzionalità per il tuo sito. Hai diritto a 300 template professionali, 50 pro widget e sbloccherai anche tutti i blocchi pro come ad esempio intestazione, piè di pagina, post singolo, pagina 404, visualizzazione dei prezzi, iscrizione alla newsletter e altre opzioni.
- Supporto per WooCommerce. Avrai accesso al builder studiato per WooCommerce.
- Widget globale. Questa è la caratteristica unica di cui abbiamo parlato in precedenza: consente di applicare le impostazioni a un widget a livello globale.
- Supporto e aggiornamento gratuiti. Il loro team di supporto è pronto a risolvere qualsiasi problema riguardante Elementor per un anno.
- Viene fornito con tre opzioni di prezzo. Ciascuno consente di utilizzare Elementor per uno o più siti: Sito personale / singolo ($ 49 / anno), Business / Tre siti ($ 99 / anno) e Siti illimitati ($ 199 / anno).
Per quanto riguarda Beaver Builder, la sua versione Lite è più simile a una demo che a una versione gratuita a causa di quanto siano limitate le sue funzionalità. Anche se è sicuramente abbastanza buono se stai cercando solo di creare un sito web semplice.
Senza il piano premium, ecco cosa ti stai perdendo:
- Moduli Premium e righe (rows) prefabbricate. A parte le funzioni di base come immagini, testo, audio, video e HTML, sbloccherai molti moduli utili e rows visivamente sbalorditive come un dispositivo di scorrimento del contenuto, una galleria, una mappa di Google, call-to-action, modulo di contatto, ecc. .
- Duplica i tuoi template. Per risparmiare tempo, puoi anche salvare il tuo layout creato e riutilizzarlo su altri siti o pagine.
- Template. La versione Lite non ti dà alcun modello – questo è un altro motivo per diventare premium. Creare un sito è ora senza sforzo, senza dover costruire tutto da zero.
- Siti illimitati. Ogni piano premium che hanno consente di utilizzare Beaver Builder per tutti i siti che vuoi.
- Supporto Premium per un anno. Non c’è bisogno di essere risolti da qualche problema mentre puoi contare sul supporto del loro team di supporto.
- Viene fornito con tre opzioni di prezzo. Tutti i vantaggi sopra riportati (meno i modelli) sono disponibili con il piano standard ($ 99). L’aggiornamento a Pro ($ 199) aggiungerà modelli e funzionalità multisito alla pila. Poi, c’è il piano dell’Agenzia ($ 399) che ti offre la funzione white label e il Beaver Themer.
Conclusione
Abbiamo approfondito il confronto tra i page builder per WordPress Elementor e Beaver Builder con le loro caratteristiche, facilità d’uso e prezzi.
Entrambi hanno i loro punti di forza e di debolezza, ma alla fine spetta a te decidere quale sarà migliore.
Tutto su Elementor urla amichevole per i principianti. Quindi, potresti prendere in considerazione l’idea di usarlo se ti piace, specialmente con quanto sia economica la sua versione Pro.
Detto questo, Beaver Builder è preferibile se hai bisogno di un’integrazione multisite o quando hai bisogno di una funzionalità white label per offrire un comodo servizio di sviluppo web ai tuoi clienti.
Ricordarati di valutare attentamente le informazioni in modo da prendere una decisione pesata in base alle tue necessità!
Related Posts



