
Condividi questo contenuto!
In questo articolo ti mostreremo come eseguire correttamente un test di velocità del sito Web e i migliori strumenti per eseguire i test di velocità.
La maggior parte dei principianti non sa da dove cominciare e cosa cercare nel test di velocità del proprio sito web.
Ci sono un sacco di strumenti di test della velocità di siti Web online che puoi utilizzare. Tuttavia, tutti presentano risultati in un modo che diventa incomprensibile per gli utenti non esperti di tecnologia.
I migliori strumenti per misurare la velocità di un sito web
Esistono molti strumenti di test della velocità e monitoraggio delle prestazioni di un sito Web gratuiti e a pagamento che puoi utilizzare. Ognuno di loro ha alcune caratteristiche davvero interessanti che li contraddistinguono.
Non devi solo testare il tuo sito web con uno strumento. È possibile utilizzare più strumenti ed eseguire più test per essere accurati.
Tuttavia, consigliamo agli utenti di utilizzare questi strumenti solo per migliorare le prestazioni del tuo sito web. Cercare di ottenere un voto o un punteggio perfetto con questi strumenti è spesso estremamente difficile e del tutto impossibile nella maggior parte dei casi per i siti Web nel mondo reale.
Il tuo obiettivo dovrebbe essere quello di migliorare la velocità di caricamento della pagina per i tuoi utenti, in modo che possano godere di un’esperienza utente più rapida e coerente sul tuo sito web.
Detto questo, diamo un’occhiata ai migliori strumenti per eseguire un test di velocità del sito web.
1. IsItWP Website Speed Test Tool

Lo strumento di test della velocità gratuito di IsItWP è lo strumento per misurare la velocità del sito Web più adatto ai principianti. Ti consente di controllare rapidamente le prestazioni del tuo sito web, eseguire più test e analizzare i risultati per scoprire cosa sta rallentando il tuo sito web.
Riceverai anche suggerimenti di miglioramento organizzati in modo ordinato. È possibile fare clic su ciascuna categoria per visualizzare i passaggi da eseguire per risolvere i problemi di prestazioni. Il sito Web offre anche il monitoraggio del tempo di attività del server e altri strumenti utili per i proprietari di siti Web.
2. Pingdom

Pingdom è uno degli strumenti di monitoraggio delle prestazioni dei siti web più popolari. È facile da usare e ti consente di selezionare diverse posizioni geografiche per eseguire un test che è davvero utile.
I risultati vengono presentati con una panoramica di facile comprensione, seguita dal rapporto dettagliato. Ottieni suggerimenti per il miglioramento delle prestazioni nella parte superiore e le singole risorse durante il caricamento.
3. Google Pagespeed Insights

Google Pagespeed Insights è uno strumento di monitoraggio delle prestazioni del sito Web creato da Google. Fornisce rapporti sulle prestazioni del sito Web sia per le visualizzazioni mobili che desktop. Puoi passare da un rapporto all’altro e trovare alcuni problemi comuni a entrambi i rapporti e alcuni che Google consiglia di risolvere nella visualizzazione per dispositivi mobili.
Ottieni anche consigli dettagliati per ogni problema, il che è utile per gli sviluppatori. Tuttavia, lo strumento stesso è un po’ intimidatorio per i principianti e gli utenti non sviluppatori.
4. GTmetrix

GTmetrix è un altro potente strumento di test della velocità del sito web. Ti consente di testare il tuo sito web utilizzando strumenti popolari come pagepeed e YSlow. È possibile modificare la posizione geografica e il browser creando un account.
Mostra report dettagliati con un breve riepilogo dei risultati. È possibile passare da uno strumento all’altro e visualizzare i consigli. Facendo clic su ciascuna raccomandazione verranno forniti ulteriori dettagli.
5. WebPageTest

Lo strumento WebPageTest è un altro strumento di test della velocità online gratuito che puoi utilizzare. È un po’ più avanzato di altri strumenti sulla nostra lista. Tuttavia, ti consente di scegliere un browser e una posizione geografica per i tuoi test.
Per impostazione predefinita, esegue il test 3 volte per ottenere i risultati del test di velocità del tuo sito web. Mostra una visualizzazione dettagliata di ogni risultato su cui è possibile fare clic per espandere e visualizzare il report completo.
7. Uptrends

Uptrends è un altro strumento gratuito per testare la velocità del sito web. Ti consente di selezionare una regione geografica, un browser e passare da test mobile a desktop.
I risultati sono semplici e facili da capire in quanto mostra anche il tuo punteggio di velocità della pagina di Google nel riepilogo. Puoi scorrere verso il basso per i dettagli e setacciare le risorse per comprendere i problemi di prestazioni.
8. ByteCheck

Byte Check è un altro verificatore gratuito del tempo di risposta del sito web. È stato creato appositamente per controllare la misurazione TTFB (time to first byte), ovvero il tempo impiegato dal tuo sito web per restituire il primo byte di dati al browser dell’utente. È un modo molto efficace per testare la velocità del tuo server di hosting WordPress.
Come eseguire correttamente un test di velocità del sito web
Puoi utilizzare uno qualsiasi degli strumenti sopra menzionati per controllare la velocità e le prestazioni del tuo sito web. Tuttavia, eseguire semplicemente i test da solo non ti aiuterà molto.
Dovrai imparare come eseguire correttamente questi test e utilizzare i dati per ottimizzare il tuo sito web.
Non è garantito che l’esecuzione di test di velocità del sito web ti dica esattamente come funziona il tuo sito web.
Ci sono molti altri fattori coinvolti che potrebbero influenzare la qualità e l’accuratezza dei risultati. È importante eseguire accuratamente questi test prima di iniziare ad analizzare i dati.
Vediamo come eseguire correttamente un test di velocità del sito Web per ottenere risultati più accurati.
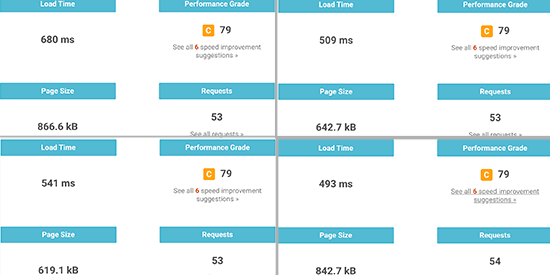
1. Eseguire più test
Ci sono molti fattori che possono influenzare il tuo test. Anche se la maggior parte degli strumenti di test della velocità del sito Web viene eseguita sul cloud alle velocità Internet più elevate, ogni test mostrerà risultati leggermente diversi.
La differenza più importante che noterai è il tempo impiegato per scaricare la pagina web completa. Si consiglia di eseguire almeno 3 test per ottenere un’immagine più accurata.

Puoi quindi ottenere un risultato medio e utilizzarlo per decidere se il tuo sito web necessita di miglioramenti.
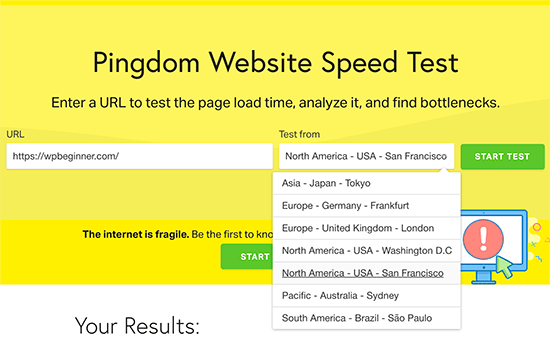
2. Test da diverse posizioni geografiche
Se la maggior parte dei tuoi clienti visita il tuo sito web dall’Asia, testare la velocità del tuo sito web utilizzando server situati negli Stati Uniti non è l’ideale.
I risultati del test ti mostreranno un’esperienza utente diversa da quella che provano i tuoi utenti effettivi quando visitano il tuo sito web.
Questo è il motivo per cui devi utilizzare Google Analytics per vedere da dove provengono i tuoi utenti. Successivamente, utilizza tali informazioni per selezionare una regione geografica per i tuoi test.
Ad esempio, se hai appreso che la maggior parte degli utenti del tuo sito web proviene dall’Europa, scegliere un server di prova in Germania ti darà i risultati più vicini.

Se i visitatori del tuo sito web provengono da tutto il mondo, puoi eseguire più test per scoprire come le prestazioni del tuo sito web variano per le diverse regioni.
3. Assicurati che il caching del tuo sito web sia attivato
Assicurati che il caching del tuo sito web sia attivato prima di eseguire i test. Ciò consentirà di testare la memorizzazione nella cache del sito Web e quanto sia efficace nel migliorare le prestazioni.
Il problema è che alcune soluzioni di memorizzazione nella cache memorizzano la cache solo quando un utente richiede la pagina. Ciò significa che la creazione della cache richiede un po’ di tempo e potrebbe scadere nel momento in cui si eseguono i test.
Questo è il motivo per cui consigliamo WP Rocket. È uno dei migliori plugin di memorizzazione nella cache per WordPress che ti consente di configurare la cache di WordPress con pochi clic e senza imparare cose tecniche.
La parte migliore è che crea in modo proattivo la cache del tuo sito web, il che migliora significativamente le prestazioni del tuo sito web. Consulta la nostra guida su come configurare la cache di WordPress utilizzando WP Rocket per maggiori dettagli.
4. Verificare le prestazioni del servizio firewall / CDN del sito Web
Sebbene i plugin di memorizzazione nella cache di WordPress possano fare molto, hanno sicuramente i loro limiti. Ad esempio, non può bloccare attacchi DDOS e tentativi di attacchi brute force. Inoltre, non fa nulla contro gli spambot, il che significa che le risorse del tuo server vengono sprecate molto.
Qui è dove hai bisogno di un plugin per firewall di WordPress che migliora le prestazioni del server bloccando le richieste dannose.
Ora, normalmente tutti i file del tuo sito web vengono serviti dallo stesso server. Puoi migliorarlo aggiungendo un servizio CDN al tuo sito web. Ti consigliamo di utilizzare MaxCDN (di StackPath), che è una delle migliori soluzioni CDN.
Un servizio CDN ti consente di servire file statici del sito web, come immagini, fogli di stile e script, attraverso una rete di server sparsi in tutto il mondo. Ciò riduce il carico del server sul tuo sito web, lo rende più veloce e migliora l’esperienza utente per tutti i tuoi utenti.
L’attivazione del servizio CDN e del firewall migliorerà notevolmente i risultati del test di velocità del sito.
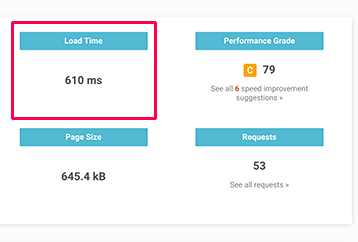
Comprensione dei risultati del test di velocità del sito web
Il parametro più importante che dovresti esaminare è il tempo necessario per il caricamento del tuo sito web.

Questo è il parametro che influenza maggiormente i tuoi utenti. Se il caricamento del tuo sito web richiede più tempo, gli utenti potrebbero decidere di premere il pulsante Indietro, avere una cattiva impressione del tuo marchio e considerare il tuo sito web di bassa qualità.
Se il caricamento del tuo sito web impiega più di 2 secondi, guarda i rapporti di drill-down. Scopri quali risorse impiegano più tempo a caricarsi.
Di solito si tratta di immagini, fogli di stile, script caricati da siti Web di terze parti, incorporamenti di video e così via. Dovresti assicurarti che quelle immagini siano servite dalla cache o dal tuo servizio CDN.

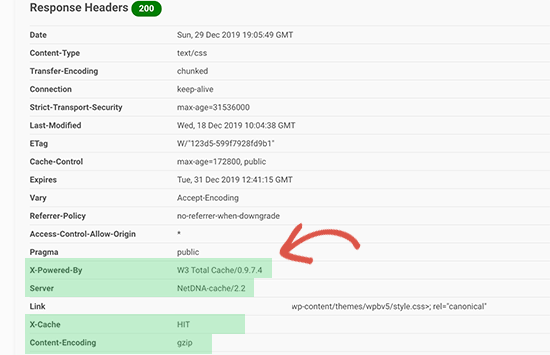
Dovresti anche prestare attenzione a quanto tempo impiega il tuo server a rispondere a ciascuna richiesta e quanto tempo impiega per consegnare il primo byte.
Dovresti anche assicurarti che la compressione del browser (chiamata anche compressione gzip) funzioni. Ciò riduce le dimensioni dei file tra il server e il browser dell’utente comprimendoli.
Se la tua pagina ha molte immagini e video, potresti prendere in considerazione tecniche di caricamento differito chiamate anche lazy load. Ciò consente di caricare il contenuto quando un utente scorre verso il basso e carica solo il contenuto visibile sullo schermo dell’utente.
Come sempre, vuoi assolutamente assicurarti che le tue immagini siano ottimizzate per il web utilizzando uno strumento di compressione delle immagini.
Il secondo parametro importante che vorresti testare è il TTFB (tempo al primo byte). Se il tuo server web mostra un tempo lento al primo byte, potresti dover parlare con la tua società di web hosting.
Tutte le migliori società di hosting WordPress come SiteGround hanno le proprie soluzioni di memorizzazione nella cache. L’attivazione della soluzione di memorizzazione nella cache del tuo host può migliorare significativamente i risultati TTFB.
E’ tutto. Ci auguriamo che questo articolo ti abbia aiutato a imparare come eseguire correttamente un test di velocità del sito Web e i migliori strumenti per eseguire i test di velocità. Potresti anche seguire la nostra guida passo passo alla velocità e alle prestazioni di WordPress per aumentare la velocità del tuo sito web.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



