
Condividi questo contenuto!
In questo tutorial ti mostreremo come aggiungere uno shortcode in WordPress facilmente. Ti mostreremo anche come creare i tuoi shortcode personalizzati in WordPress.
Gli shortcode sono un modo semplice per aggiungere contenuti dinamici ai tuoi post, pagine e barre laterali di WordPress.
Molti plugin e temi di WordPress utilizzano shortcode per aggiungere contenuti specializzati come moduli di contatto, gallerie di immagini, cursori e altro.
Cosa sono gli shortcode?
Gli shortcode in WordPress sono scorciatoie del codice che ti aiutano ad aggiungere contenuto dinamico nei post, nelle pagine e nei widget della barra laterale di WordPress. Sono visualizzati all’interno di parentesi quadre in questo modo:
[myshortcode]
Per comprendere meglio gli shortcode, diamo uno sguardo al motivo per cui sono stati aggiunti in primo luogo.
WordPress filtra tutto il contenuto per assicurarsi che nessuno utilizzi i post e il contenuto della pagina per inserire codice dannoso nel database. Ciò significa che puoi scrivere HTML di base nei tuoi post, ma non puoi scrivere codice PHP.
Ma cosa succede se volessi eseguire del codice personalizzato all’interno dei tuoi post per visualizzare post correlati, banner pubblicitari, moduli di contatto, gallerie, ecc.?
È qui che entra in gioco l’API Shortcode.
Fondamentalmente, consente agli sviluppatori di aggiungere il loro codice all’interno di una funzione e quindi registrare quella funzione con WordPress come shortcode, in modo che gli utenti possano usarlo facilmente senza avere alcuna conoscenza di codifica.
Quando WordPress trova lo shortcode, eseguirà automaticamente il codice ad esso associato.
Vediamo come aggiungere facilmente shortcode nei tuoi articoli e pagine WordPress.
Aggiungere di uno shortcode nei post e nelle pagine di WordPress
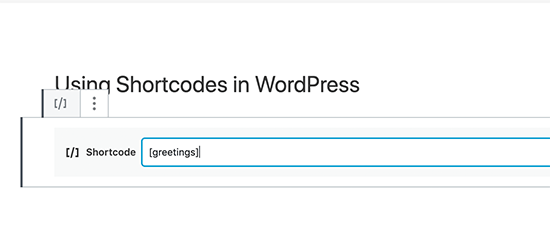
Innanzitutto, devi modificare il post e la pagina in cui desideri aggiungere lo shortcode. Successivamente, è necessario fare clic sul pulsante Aggiungi blocco per inserire un blocco shortcode.
Dopo aver aggiunto il blocco dello shortcode, puoi semplicemente inserire il tuo shortcode nelle impostazioni del blocco. Lo shortcode ti verrà fornito da vari plugin WordPress che potresti utilizzare.

Per ulteriori informazioni sull’utilizzo dei blocchi, vedere il nostro tutorial sull’Editor Gutenberg di WordPress per maggiori dettagli.
Ora puoi salvare il tuo post o pagina e visualizzare in anteprima le modifiche per vedere lo shortcode in azione.
Aggiunta di uno shortcode nei widget della barra laterale di WordPress
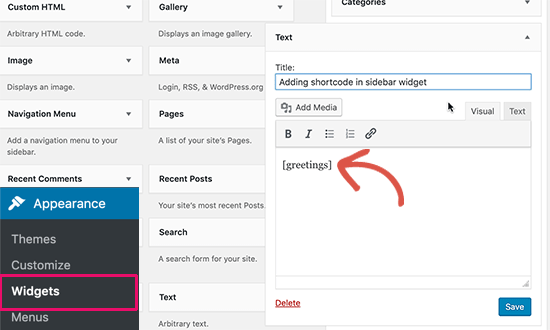
Puoi anche utilizzare gli shortcode nei widget della barra laterale di WordPress . Visita semplicemente la pagina Aspetto »Widget e aggiungi il widget “Testo” a una barra laterale.
Ora puoi incollare il tuo shortcode all’interno dell’area di testo del widget.

Non dimenticare di fare clic sul pulsante “Salva” per memorizzare le impostazioni del widget.
Successivamente, puoi visitare il tuo sito Web WordPress per vedere l’anteprima dal vivo dello shortcode nel widget della barra laterale.
Per maggiori dettagli puoi consultare il nostro tutorial su come inserire uno shortcode nella barra laterale.
Aggiungere uno shortcode nel vecchio editor classico di WordPress
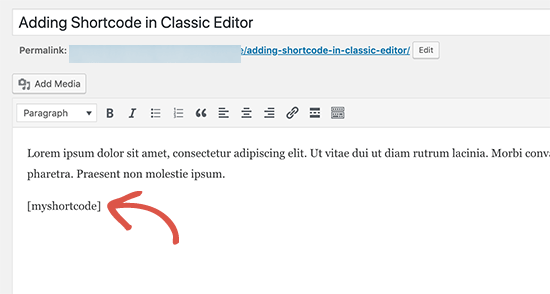
Se stai ancora utilizzando il vecchio editor classico in WordPress, ecco come puoi aggiungere shortcode ai tuoi articoli e pagine WordPress.
Modifica semplicemente il post e la pagina in cui desideri aggiungere lo shortcode. Puoi incollare lo shortcode ovunque all’interno dell’editor di contenuti dove desideri che venga visualizzato. Assicurati solo che lo shortcode sia nella sua riga.

Non dimenticare di salvare le modifiche. Dopodiché puoi visualizzare in anteprima il tuo post e la tua pagina per vedere lo shortcode in azione.
Come aggiungere uno shortcode nei file dei temi di WordPress
Gli shortcode sono pensati per essere utilizzati all’interno di post, pagine e widget di WordPress. Tuttavia, a volte potresti voler utilizzare uno shortcode all’interno di un file del tema WordPress.
WordPress lo rende facile, ma dovrai modificare i tuoi file del tema WordPress. Se non l’hai mai fatto prima, consulta la nostra guida su come copiare e incollare il codice in WordPress.
Fondamentalmente, puoi aggiungere uno shortcode a qualsiasi template di tema WordPress semplicemente aggiungendo il seguente codice.
<?php echo do_shortcode("[your_shortcode]"); ?>
WordPress ora cercherà lo shortcode e visualizzerà il suo output nel modello del tema.
Come creare il tuo shortcode personalizzato in WordPress
Gli shortcode possono essere davvero utili quando vuoi aggiungere contenuto dinamico o codice personalizzato all’interno del post e delle pagine di WordPress. Tuttavia, se desideri creare uno shortcode personalizzato, è necessaria una certa esperienza di codifica.
Se hai dimestichezza con la scrittura di codice PHP, ecco un codice di esempio che puoi utilizzare come modello.
// function that runs when shortcode is called
function bfast_demo_shortcode() {
// Things that you want to do.
$message = 'Hello world!';
// Output needs to be return
return $message;
}
// register shortcode
add_shortcode('greeting', 'bfast_demo_shortcode');
In questo codice, abbiamo prima creato una funzione che esegue del codice e restituisce l’output. Successivamente, abbiamo creato un nuovo shortcode chiamato “saluto (greeting)” e abbiamo detto a WordPress di eseguire la funzione che abbiamo creato.
Ora puoi utilizzare questo shortcode sui tuoi post, pagine e widget utilizzando il codice seguente:
[greeting]
Eseguirà la funzione che hai creato e mostrerà l’output desiderato.
Ora diamo un’occhiata a un utilizzo più pratico di uno shortcode. In questo esempio, visualizzeremo un banner di Google AdSense all’interno di uno shortcode.
// The shortcode function
function bfast_demo_shortcode_2() {
// Advertisement code pasted inside a variable
$string .= '<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-format="fluid"
data-ad-layout="in-article"
data-ad-client="ca-pub-6855857920502843"
data-ad-slot="8684315789"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>';
// Ad code returned
return $string;
}
// Register shortcode
add_shortcode('my_ad_code', 'bfast_demo_shortcode_2');
Non dimenticare di sostituire il codice dell’annuncio con il tuo codice pubblicitario.
Ora puoi utilizzare lo shortcode [my_ad_code] all’interno dei tuoi post, pagine e widget della barra laterale di WordPress. WordPress eseguirà automaticamente la funzione associata allo shortcode e visualizzerà il codice pubblicitario.
Differenza tra Shortcode e blocchi Gutenberg
Spesso gli utenti ci chiedono quali siano le differenze tra shortcode e i nuovi blocchi Gutenberg.
Fondamentalmente, se trovi utili gli shortcode, adorerai i blocchi dell’editor di WordPress. I blocchi ti consentono di fare la stessa cosa ma in un modo più intuitivo.
Invece di richiedere agli utenti di aggiungere uno shortcode per la visualizzazione di contenuto dinamico, i blocchi consentono agli utenti di aggiungere contenuto dinamico all’interno di post / pagine con un’interfaccia utente più intuitiva. Molti plugin popolari di WordPress stanno passando all’utilizzo di blocchi Gutenberg invece di shortcode perché sono più adatti ai principianti.
Abbiamo messo insieme un elenco dei plugin di blocco Gutenberg più utili per WordPress che potresti voler provare.
Se desideri creare i tuoi blocchi Gutenberg personalizzati, puoi seguire il nostro tutorial passo passo su come creare blocchi Gutenberg personalizzati in WordPress.
E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere uno shortcode in WordPress. Potresti anche consultare la nostra guida su come creare un tema WordPress personalizzato senza scrivere alcun codice.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts




