
Condividi questo contenuto!
In questo tutorial ti mostreremo come personalizzare l’aspetto del menu di navigazione di WordPress sul tuo sito.
Sebbene il tuo tema WordPress gestisce l’aspetto del tuo menu di navigazione, puoi modificarlo facilmente utilizzando CSS per soddisfare le tue esigenze.
Mostreremo due metodi diversi. Il primo metodo è per i principianti perché utilizza un plugin e non richiede alcuna conoscenza del codice CSS. Il secondo metodo è per gli utenti intermedi che preferiscono utilizzare il codice CSS invece di un plug-in per modificare l’aspetto del menu di navigazione di WordPress.
Metodo 1. Applicare uno stile ai menu di navigazione di WordPress utilizzando un plug-in
Il tuo tema WordPress utilizza CSS per definire l’aspetto del menu di navigazione. Molti principianti non si sentono a proprio agio con la modifica dei file del tema o la scrittura di codice CSS da soli.
Ecco quando un plugin per lo styling di WordPress è utile. Ti evita di modificare i file del tema o di scrivere qualsiasi codice.
La prima cosa che devi fare è installare e attivare il plugin CSS Hero. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
CSS Hero è un plugin WordPress premium che ti consente di progettare il tuo tema WordPress senza scrivere una singola riga di codice (non è richiesto HTML o CSS).
Dopo l’attivazione, verrai reindirizzato per ottenere la tua chiave di licenza CSS Hero. Segui semplicemente le istruzioni sullo schermo e verrai reindirizzato al tuo sito in pochi clic.
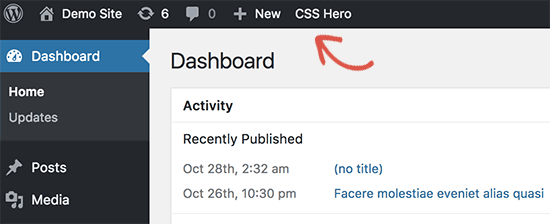
Successivamente, devi fare clic sul pulsante CSS Hero nella barra degli strumenti di amministrazione di WordPress.

CSS Hero offre un editor WYSIWYG (What you see is what you get). Fare clic sul pulsante ti porterà al tuo sito Web con una barra degli strumenti CSS Hero mobile visibile sullo schermo.

È necessario fare clic sull’icona blu in alto per avviare la modifica.
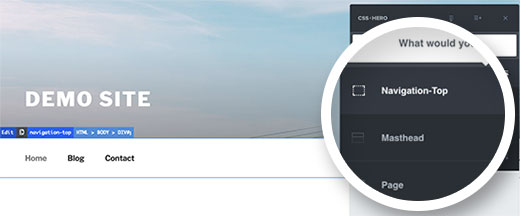
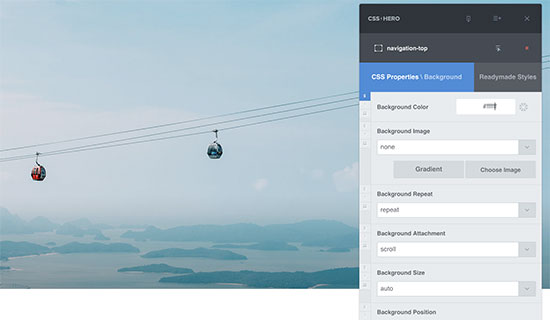
Dopo aver fatto clic sull’icona blu, porta il mouse sul menu di navigazione e CSS Hero lo evidenzierà mostrando i bordi attorno ad esso. Quando fai clic sul menu di navigazione evidenziato, ti verranno mostrati gli elementi che puoi modificare.

Nello screenshot qui sopra, ci mostra il contenitore del menu di navigazione superiore. Supponiamo di voler cambiare il colore di sfondo del nostro menu di navigazione. In tal caso, selezioneremo Navigation-top che influisce sul nostro intero menu.
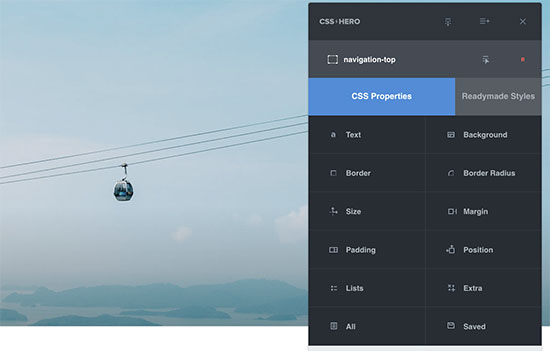
CSS Hero ora ti mostrerà diverse proprietà che puoi modificare come testo, sfondo, bordo, margini, padding, ecc.

Puoi fare clic su qualsiasi proprietà che desideri modificare. CSS Hero ti mostrerà una semplice interfaccia in cui puoi apportare le tue modifiche.

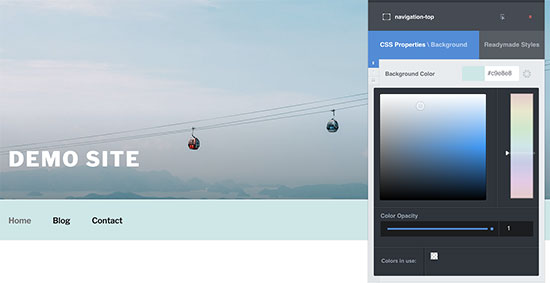
Nello screenshot sopra, abbiamo selezionato lo sfondo (background) e ci ha mostrato una bella interfaccia per selezionare il colore di sfondo, il gradiente, l’immagine e altro.
Man mano che apporti modifiche, potrai vederle dal vivo nell’anteprima del tema.

Una volta che sei soddisfatto delle modifiche, fai clic sul pulsante Salva nella barra degli strumenti di CSS Hero per salvare le modifiche.
La cosa migliore dell’utilizzo di questo metodo è che puoi facilmente annullare tutte le modifiche apportate. CSS Hero conserva una cronologia completa di tutte le tue modifiche e puoi andare avanti e indietro tra queste modifiche.
Metodo 2: personalizzare il menu di navigazione di WordPress manualmente
Questo metodo richiede di aggiungere manualmente CSS personalizzato ed è pensato per utenti intermedi.
I menu di navigazione di WordPress vengono visualizzati in un elenco non ordinato (elenco puntato).
In genere, se utilizzi il tag menu predefinito di WordPress, verrà visualizzato un elenco senza classi CSS associate.
<?php wp_nav_menu(); ?>
Il tuo elenco non ordinato avrebbe il nome della classe “menu” con ogni elemento dell’elenco con la propria classe CSS.
Questo potrebbe funzionare se hai solo una posizione del menu. Tuttavia, la maggior parte dei temi ha più posizioni in cui è possibile visualizzare i menu di navigazione.
L’utilizzo solo della classe CSS predefinita può causare conflitti con i menu in altre posizioni.
Questo è il motivo per cui è necessario definire anche la classe CSS e la posizione del menu. È probabile che il tuo tema WordPress lo stia già facendo aggiungendo i menu di navigazione utilizzando un codice come questo:
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'menu_class' => 'primary-menu',
) );
?>
Questo codice dice a WordPress che è qui che il tema visualizza il menu principale. Aggiunge anche una classe CSS menu primario (primary-menu) al menu di navigazione
Ora puoi modellare il tuo menu di navigazione usando questa struttura CSS.
// container class
#header .primary-menu{}
// container class first unordered list
#header .primary-menu ul {}
//unordered list within an unordered list
#header .primary-menu ul ul {}
// each navigation item
#header .primary-menu li {}
// each navigation item anchor
#header .primary-menu li a {}
// unordered list if there is drop down items
#header .primary-menu li ul {}
// each drop down navigation item
#header .primary-menu li li {}
// each drap down navigation item anchor
#header .primary-menu li li a {}
Dovrai sostituire #header con la classe CSS del contenitore utilizzata dal menu di navigazione.
Questa struttura ti aiuterà a cambiare completamente l’aspetto del tuo menu di navigazione.
Tuttavia, ci sono altre classi CSS generate da WordPress aggiunte automaticamente a ogni menu e voce di menu. Queste classi ti consentono di personalizzare ulteriormente il tuo menu di navigazione.
// Class for Current Page
.current_page_item{}
// Class for Current Category
.current-cat{}
// Class for any other current Menu Item
.current-menu-item{}
// Class for a Category
.menu-item-type-taxonomy{}
// Class for Post types
.menu-item-type-post_type{}
// Class for any custom links
.menu-item-type-custom{}
// Class for the home Link
.menu-item-home{}
WordPress ti consente anche di aggiungere le tue classi CSS personalizzate alle singole voci di menu.
È possibile utilizzare questa funzione per definire lo stile delle voci di menu, come l’ aggiunta di icone ai menu o semplicemente cambiando i colori per evidenziare una voce di menu.
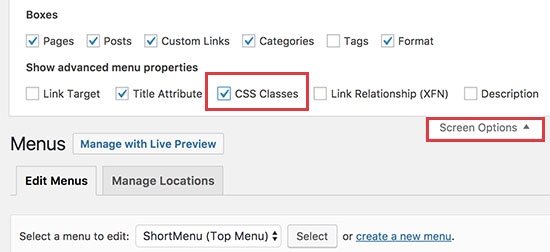
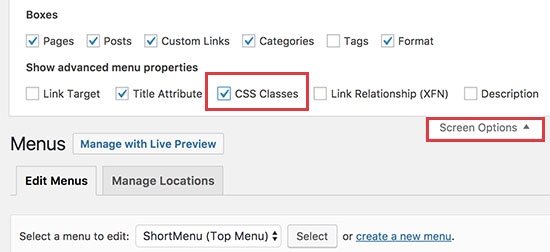
Vai alla pagina Aspetto »Menu nel tuo pannello di amministrazione di WordPress e fai clic sul pulsante Opzioni schermo.

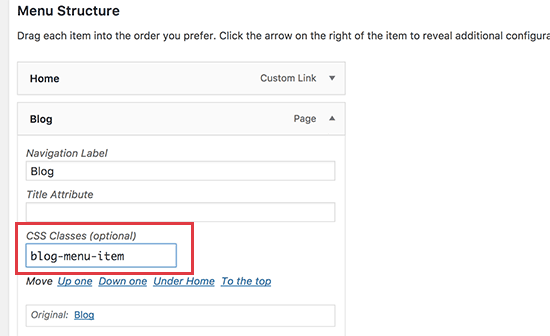
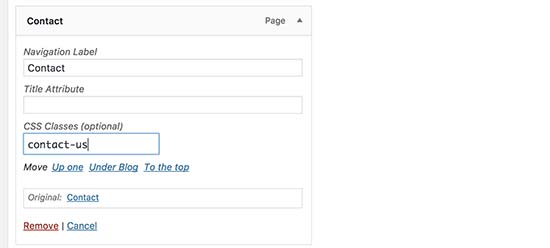
Dopo aver selezionato quella casella, vedrai che viene aggiunto un campo aggiuntivo quando vai a modificare ogni singola voce di menu.

Ora puoi usare questa classe CSS nel tuo foglio di stile per aggiungere il tuo CSS personalizzato. Influirà solo sulla voce di menu con la classe CSS aggiunta.
Esempi di stili per il menu di navigazione in WordPress
Diversi temi WordPress possono utilizzare diverse opzioni di stile, classi CSS e persino JavaScript per creare menu di navigazione. Questo ti offre molte opzioni per cambiare quegli stili e personalizzare i tuoi menu di navigazione per soddisfare le tue esigenze.
Lo strumento di ispezione nel tuo browser web sarà il tuo migliore amico quando si tratta di capire quali classi CSS cambiare. Se non l’hai mai usato prima, dai un’occhiata alla nostra guida su come utilizzare lo strumento di ispezione per personalizzare i temi di WordPress .
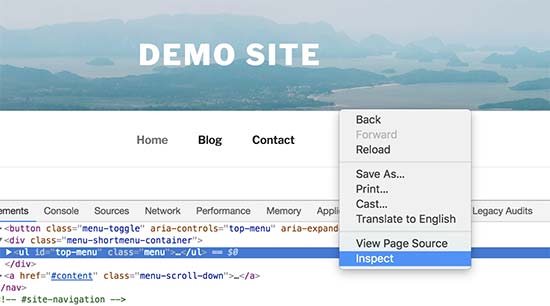
Fondamentalmente, devi solo puntare il cursore sull’elemento che desideri modificare, fare clic con il tasto destro e quindi selezionare lo strumento Ispeziona dal menu del browser.

Detto questo, diamo un’occhiata ad alcuni esempi pratici di stili di menu di navigazione in WordPress.
1. Come cambiare il colore dei caratteri nei menu di navigazione di WordPress
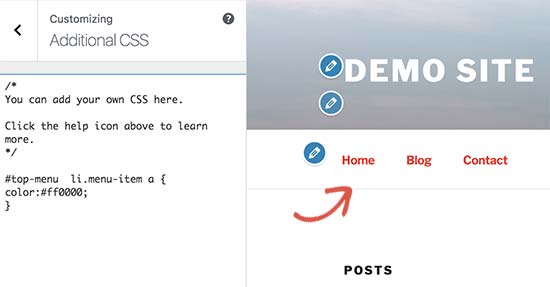
Ecco il CSS personalizzato di esempio che puoi aggiungere al tuo tema per cambiare il colore del carattere dei menu di navigazione.
#top-menu li.menu-item a {
color:#ff0000;
}
In questo esempio, il menu superiore #top-menu è l’ID assegnato all’elenco non ordinato che mostra il nostro menu di navigazione. Dovrai utilizzare lo strumento di ispezione per scoprire l’ID utilizzato dal tuo tema.

2. Come cambiare il colore di sfondo della barra del menu di navigazione
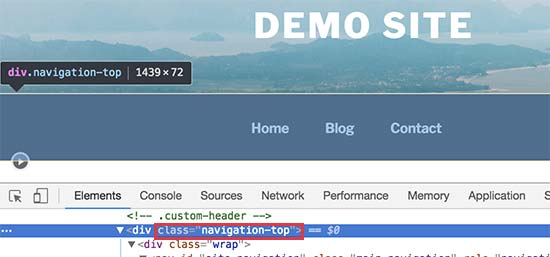
Per prima cosa dovrai scoprire l’ID CSS o la classe utilizzata dal tuo tema per il contenitore che circonda il menu di navigazione.

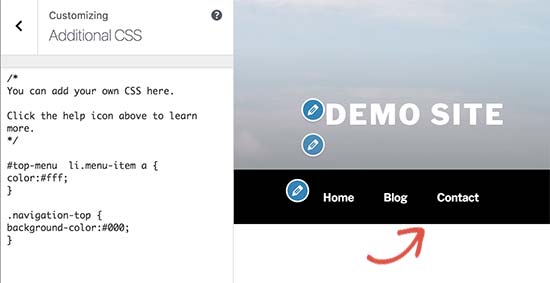
Successivamente è possibile utilizzare il seguente CSS personalizzato per modificare il colore di sfondo della barra dei menu di navigazione.
.navigation-top {
background-color:#000;
}
Ecco come appare ora sul nostro sito web dimostrativo.

3. Come cambiare il colore di sfondo di una singola voce di menu
Avrai notato che molti siti web utilizzano un colore di sfondo diverso per i link più importanti nel loro menu di navigazione. Questo collegamento potrebbe essere un pulsante di accesso, registrazione, contatto o acquisto. Dargli un colore diverso, rende il collegamento più evidente.
Per ottenere ciò, aggiungeremo una classe CSS personalizzata alla voce di menu che vogliamo evidenziare con un colore di sfondo diverso.
Vai su Aspetto »Menu e fai clic sul pulsante Opzioni schermo nell’angolo in alto a destra dello schermo. Verrà visualizzato un menu a discesa in cui è necessario selezionare la casella accanto all’opzione “Classi CSS“.

Successivamente è necessario scorrere verso il basso fino alla voce di menu che si desidera modificare e fare clic per espanderla. Noterai una nuova opzione per aggiungere la tua classe CSS personalizzata.

Ora puoi usare questa classe CSS per dare uno stile diverso a quella particolare voce di menu.
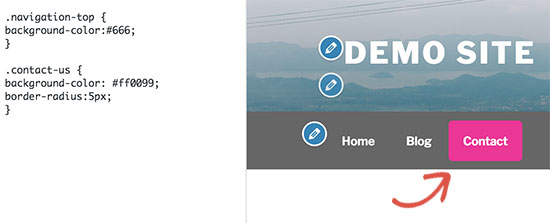
.contact-us {
background-color: #ff0099;
border-radius:5px;
}
Ecco come appare sul nostro sito di prova.

4. Aggiunta di effetti al passaggio del mouse al menu di navigazione di WordPress
Vuoi che le tue voci di menu cambino i colori al passaggio del mouse? Questo particolare trucco CSS rende i tuoi menu di navigazione più interattivi.
Aggiungi semplicemente il seguente CSS personalizzato al tuo tema.
#top-menu li.menu-item a:hover {
background-color:#fff;
color:#666;
border-radius:5px;
}
In questo esempio, # top-menu è l’ID CSS utilizzato dal tema per l’elenco del menu di navigazione non ordinato.
Ecco come appare sul nostro sito di prova.
5. Creare menu di navigazione fissi in WordPress
Normalmente i menu di navigazione vengono visualizzati in alto e scompaiono quando l’utente scorre verso il basso. I menu di navigazione fissi rimangono in primo piano mentre l’utente scorre verso il basso.
Puoi aggiungere il seguente codice CSS al tuo tema per rendere fisso il tuo menu di navigazione.
#top-menu {
background:#2194af;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: right;
padding-right:30px
}
Sostituisci semplicemente # top-menu con l’ID CSS del tuo menu di navigazione.
Ecco come appare nella nostra demo:

Per istruzioni più dettagliate e un metodo alternativo, consulta la nostra guida su come creare un menu di navigazione mobile fisso in WordPress.
6. Creare menu di navigazione trasparenti in WordPress
Molti siti Web utilizzano immagini di sfondo di grandi dimensioni o a schermo intero con i pulsanti di invito all’azione. L’utilizzo di menu trasparenti fa sì che la navigazione si fonda con l’immagine. Ciò rende gli utenti più propensi a concentrarsi sul tuo invito all’azione.
Aggiungi semplicemente il seguente CSS di esempio al tuo tema per rendere trasparenti i tuoi menu di navigazione.
#site-navigation {
background-color:transparent;
}
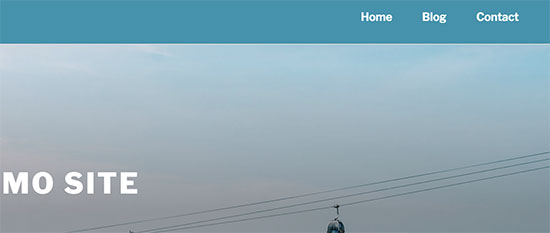
Ecco come appare sul sito demo.

A seconda del tema, potrebbe essere necessario regolare la posizione dell’immagine dell’intestazione in modo che copra l’area dietro i menu trasparenti.
E’ tutto! Ci auguriamo che questo articolo ti abbia aiutato a imparare come personalizzare l’aspetto del menu di navigazione di WordPress sul tuo sito.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts