
Condividi questo contenuto!
In questo tutorial ti mostreremo come aggiungere lo scorrimento infinito in WordPress facilmente.
Lo scorrimento infinito, o infinite scroll, è una tecnica di web design che carica automaticamente il contenuto della pagina successiva quando gli utenti raggiungono la fine di una pagina. Consente agli utenti di vedere più contenuti sul tuo blog senza fare clic sull’impaginazione o sul pulsante “Carica altro”.
Cos’è Infinite Scroll?
Lo scorrimento infinito, o infinite scroll, è una tendenza del web design che utilizza il caricamento della pagina AJAX invece della navigazione numerica della pagina per caricare automaticamente il contenuto della pagina successiva e visualizzarlo alla fine della pagina corrente. Lo scorrimento infinito semplifica la navigazione di più contenuti semplicemente scorrendo verso il basso. Carica il contenuto continuamente e all’infinito mentre gli utenti continuano a scorrere.
Tradizionalmente, gli utenti dovrebbero fare clic sui pulsanti “successivo”, “precedente” o sui numeri di pagina per visualizzare gli articoli del blog meno recenti.
Quando si utilizza AJAX abbreviazione di Asynchronous Javascript and XML, le pagine web possono comunicare con il server senza ricaricare l’intera pagina. Consente alle app Web di elaborare le richieste degli utenti e fornire i dati senza aggiornare.
I migliori esempi di design a scorrimento infinito sono i popolari siti di social media come Facebook, Twitter, Instagram, Pinterest e altri. Se stai usando qualcuno di loro, allora sai come i contenuti vengono caricati all’infinito sulla tua cronologia dei social media.
Lo scorrimento infinito è adatto a ogni sito web?
Molti siti Web di contenuti su Internet utilizzano la tecnica di scorrimento infinito per migliorare l’esperienza di navigazione e aumentare il coinvolgimento. Questo porta molti a chiedersi se questo effetto è adatto a ogni sito Web.
Lo scorrimento infinito è eccellente per i siti che presentano contenuti in sequenza temporale o in feed, come le app dei social media. Offre una fantastica esperienza di navigazione agli utenti che cercano contenuti basati sul tempo.
Inoltre, il design a scorrimento infinito è perfetto per dispositivi mobili e touch. Per gli utenti mobile, lo scorrimento è più facile da usare rispetto al tap su piccoli link di pagina.
Il vantaggio più significativo della tecnica di scorrimento infinito è un’esperienza di navigazione fluida. Gli utenti non devono fare clic manualmente sui collegamenti di impaginazione. Il contenuto si carica rapidamente con lo scorrimento e mantiene gli utenti coinvolti.
Ma dall’altro lato, può anche rendere più difficile la navigazione del tuo sito. Con il caricamento continuo, è difficile capire dove (su quale pagina) si trova un articolo del blog. Alcuni utenti trovano persino opprimente vedere molti articoli contemporaneamente.
Un altro svantaggio del design a scorrimento infinito è che non puoi avere un footer. Anche se ce l’hai, sarà nascosto sotto infiniti articoli caricati continuamente. Molti siti aggiungono collegamenti essenziali al footer, quindi non averlo può deludere alcuni utenti.
Forse il problema più preoccupante con lo scorrimento infinito è che può rallentare il tuo sito web o addirittura mandare in crash il server. Ti consigliamo di utilizzare l’hosting WordPress gestito se stai cercando di provare lo scorrimento infinito, in quanto dovrebbe reggere meglio.
Ora che conosci i pro e i contro del design a scorrimento infinito, puoi decidere se devi aggiungerlo al tuo blog o meno.
Se hai deciso di aggiungere lo scorrimento infinito in WordPress, puoi farlo facilmente. Ti mostreremo più plugin che puoi utilizzare, così potrai scegliere quello più adatto alle tue esigenze.
Aggiungere lo scorrimento infinito in WordPress con Catch Infinite Scroll
La prima cosa che devi fare è installare e attivare il plugin Catch Infinite Scroll. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
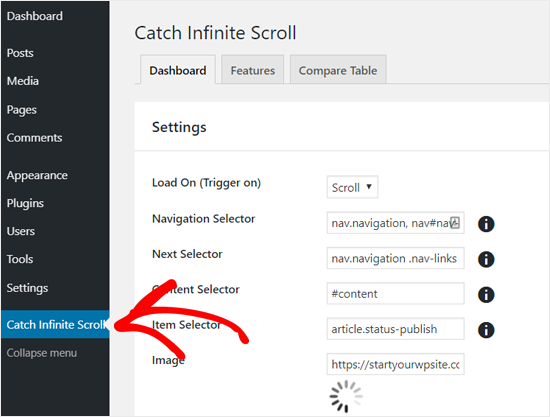
Dopo l’attivazione, WordPress aggiungerà una nuova voce di menu denominata “Catch Infinite Scroll” al pannello di amministrazione. È necessario fare clic su di esso per configurare le impostazioni del plug-in.

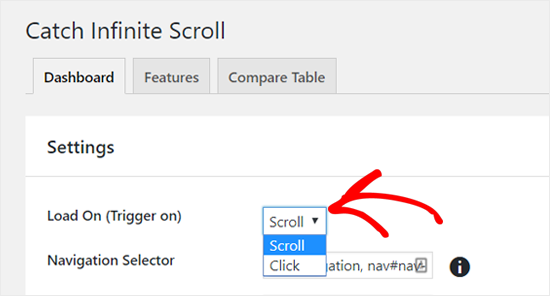
Innanzitutto, puoi scegliere un’opzione di attivazione per il caricamento degli articoli. Il plug-in ti consente di caricare automaticamente i contenuti quando gli utenti scorrono la pagina o schiacciano un pulsante “Carica altro”.

Dovresti selezionare l’opzione “Scroll” per attivare il caricamento automatico con lo scorrimento infinito. In alternativa, puoi selezionare l’opzione “click” se desideri aggiungere un pulsante Carica Altro.
Successivamente, puoi vedere il selettore di navigazione, il selettore successivo (next selector), il selettore di contenuto e il selettore di elementi. Non è necessario modificare nulla su queste opzioni perché le opzioni predefinite funzionano abbastanza bene.
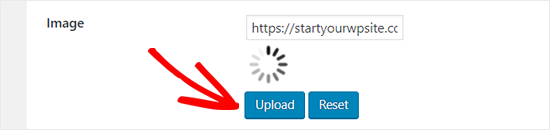
Successivamente, è disponibile un’opzione Immagine in cui è possibile aggiungere l’icona del caricatore di contenuti. Per impostazione predefinita, ha un’immagine GIF del caricatore. Se hai un’immagine migliore, puoi cambiarla.

L’opzione “Fine testo (Finish Text)” include il messaggio che verrà mostrato una volta che l’utente avrà completato la visualizzazione dei tuoi articoli. Per impostazione predefinita, il testo dice “Nessun altro elemento da visualizzare (No more items to display)“. Puoi facilmente modificare questo testo secondo necessità.

Una volta terminato, fai clic sul pulsante Salva modifiche.
Questo è tutto! Lo scorrimento infinito è ora attivo sul tuo blog. Puoi visitare il tuo blog e vedere lo scorrimento infinito in azione.
Plugin WordPress alternativi per aggiungere scorrimento infinito in WordPress
Catch Infinite Scroll funziona bene con la maggior parte dei temi WordPress; tuttavia, può fallire con alcuni temi. In un tale scenario, puoi utilizzare uno dei seguenti plugin WordPress a scorrimento infinito.

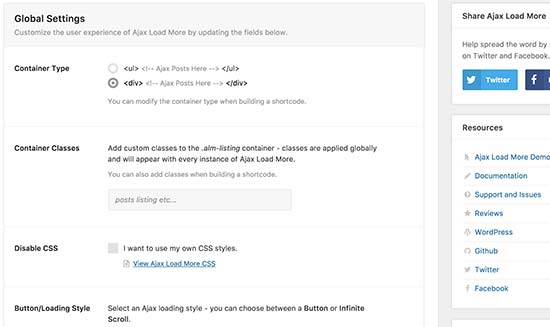
Simile a Catch infinite Scroll, il plug-in Ajax Load More ti consente anche di aggiungere uno scorrimento infinito e pulsanti Carica altro cliccabili al tuo sito WordPress.
Il plug-in offre più opzioni di personalizzazione, inclusi molti stili di icone di caricamento delle pagine, stili di pulsanti, ecc.
Tuttavia, il plugin ha una curva di apprendimento più difficile per i principianti. Ha un’interfaccia avanzata con molte opzioni, tra cui modello ripetitore, generatore di shortcode, query WordPress e altro.
Richiederà alcune abilità di codifica per aggiungere lo scorrimento infinito in WordPress con questo plugin.
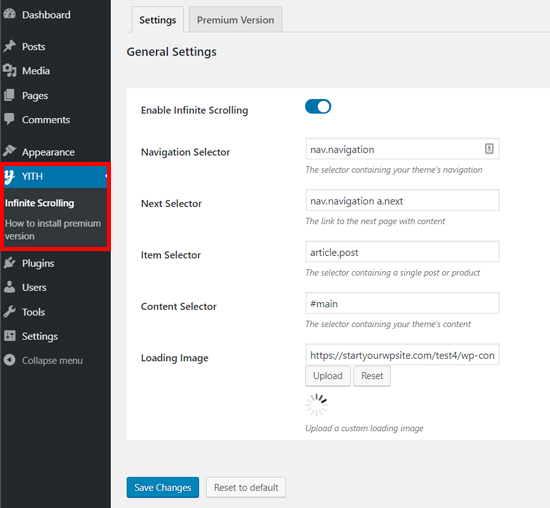
YITH Infinite Scrolling è una semplice alternativa al plugin Ajax Load More o Catch Infinite Scroll.
Simile al plug-in Catch Infinite Scroll, ha opzioni minime per impostare lo scorrimento infinito sul tuo sito WordPress. Devi solo installare e attivare il plugin e abilitare lo scorrimento infinito.

Chiunque, compresi i principianti, possono facilmente impostare lo scorrimento infinito utilizzando questo plugin. Tuttavia, non ha un’opzione del pulsante “Carica altro”, che è inclusa negli altri due plug-in sopra menzionati.
E’ tutto! Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere lo scorrimento infinito in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts




