
Condividi questo contenuto!
Non sai come aggiungere bottoni e pulsanti in WordPress? In questo tutorial ti mostreremo come aggiungere bottoni in WordPress facilmente tramite l’editor dei contenuti Gutenberg e anche con altri metodi utili soprattutto per chi usa ancora l’editor classico di WordPress: ossia utilizzando gli shortcode o usando plugin che non fanno uso dei shortcode.
Come inserire bottoni e pulsanti in WordPress
I bottoni e pulsanti svolgono un ruolo importante quando desideri aggiungere un invito all’azione nei tuoi post o pagine WordPress.
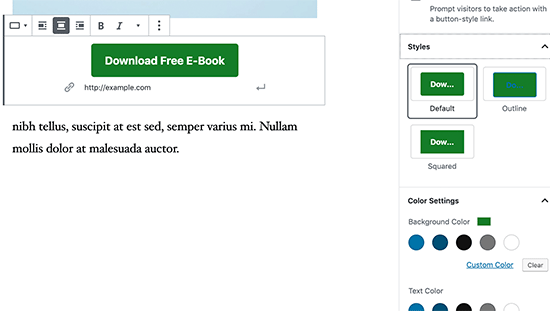
L’editor di contenuti Gutenberg viene fornito con un blocco di pulsanti di base che ti consente di aggiungere rapidamente un pulsante ai tuoi contenuti.

Il pulsante è disponibile in tre stili: quadrato, arrotondato e con un bordo. Puoi anche selezionare lo sfondo, il colore del testo e allineare il pulsante al centro, a sinistra o a destra.
Per quanto riguarda invece l’editor classico di WordPress, questo non ha alcuna funzione di default che ti permette di crearne uno, dobbiamo ottenere aiuto dai plugin (l’altra opzione è crearli a mano scrivendo codice HTML e CSS).
In questo caso specifico, ti spiegherò la creazione di uno shortcode per inserire un pulsante o per aggiungere un bottone sul tuo sito web WordPress. Poiché scrivere codice da zero è difficile per la maggior parte delle persone, imparerai come farlo usando i plugin.
Come aggiungere bottoni e pulsanti in WordPress tramite shortcode
Non c’è dubbio che i pulsanti in un sito web sono un ottimo modo per incoraggiare le persone a compiere un’azione specifica come iscriversi, accedere, scaricare un file e così via.
Uno tra i molti plugin disponibili per inserire pulsanti in WordPress con gli shortcode, è MaxButtons. Ha più di 100.000 installazioni attive, è compatibile con varie versioni di WordPress e, cosa più importante, è molto facile da usare, quindi chiunque può utilizzarlo senza problemi.
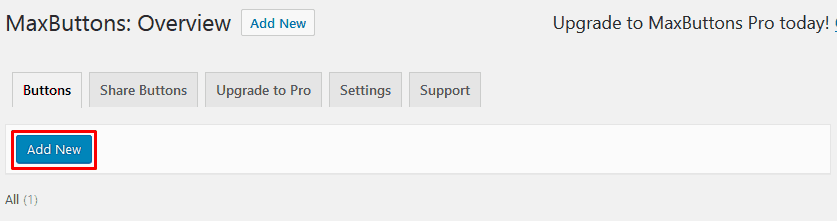
Per iniziare, scarica e attiva il plugin (cercalo nella barra di ricerca nella sezione dei plugin del tuo WordPress). Una volta installato, vai al menu MaxButtons. Una volta che sei nella dashboard del plug-in, fai clic su Aggiungi nuovo (Add New) e verrai indirizzato all’Editor per creare pulsanti.

La prima cosa che devi compilare sono le informazioni di base come il nome del pulsante (per identificare e trovare un pulsante se ne crei più di uno), l’URL (il link all’interno del pulsante) e il testo del pulsante (il testo sul pulsante) .
In questa prima sezione, puoi anche modificare il font, i colori del testo, il colore del testo hover (cioè al passare sopra il pulsante del mouse) e la dimensione del pulsante. Tutte le modifiche apportate possono essere visualizzate nell’anteprima dal vivo sul lato destro dello schermo.

Scorri verso il basso e vedrai ancora più opzioni per personalizzare l’aspetto dei tuoi pulsanti.
Quando sei soddisfatto dello stile del pulsante, fai clic su Salva nella parte superiore della pagina.
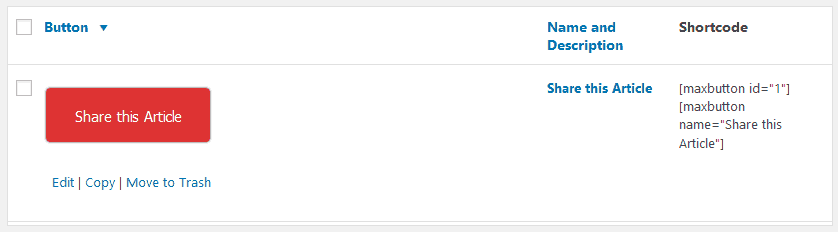
Ora, torna alla dashboard di MaxButtons e vedrai lo shortcode per il pulsante appena creato. Nell’esempio seguente, lo shortcode è [maxbutton id = “1”].

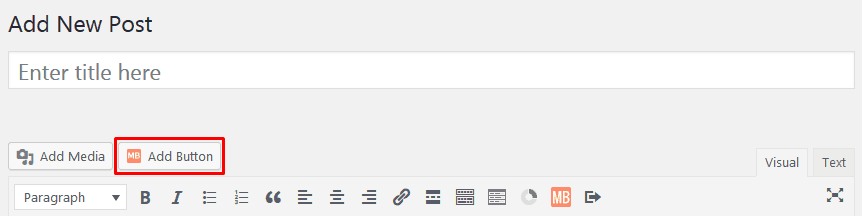
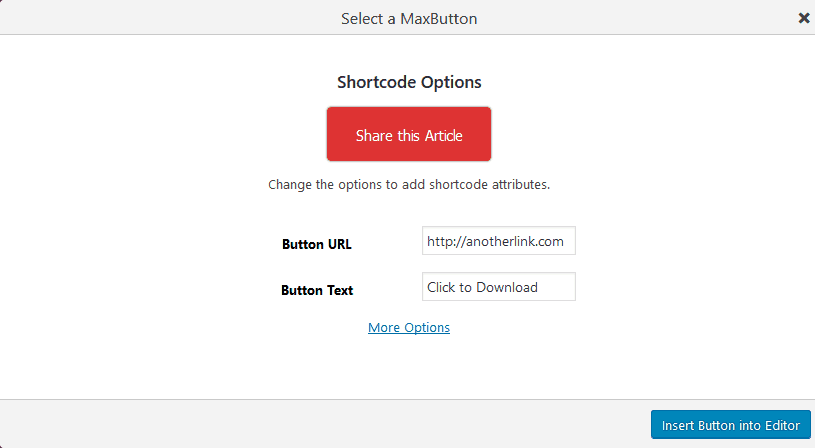
Quando si desidera inserire il pulsante nell’editor di WordPress, è sufficiente copiare e incollare lo shortcode. In alternativa, puoi fare clic su Aggiungi pulsante (Add Button) e scegliere il pulsante che desideri inserire:

Dopodichè, modifica l’URL del pulsante e il testo del pulsante in base a ciò che ti serve per quella pagina/post specifico. In questo modo, non devi creare shortcode diversi per pagine/post diversi.

E questo è tutto! Hai appena creato il tuo pulsante in WordPress in assoluto! Potresti non vedere il risultato sull’editor di WordPress, perché il pulsante effettivo verrà visualizzato sul post al momento della pubblicazione.
Creare un pulsante in WordPress senza shortcode
Il più grande svantaggio dei plugin shortcode per i pulsanti WordPress come MaxButtons è la flessibilità. Se si desidera aggiungere un bottone in WordPress con un leggero cambiamento di stile, è necessario andare alla dashboard del plug-in e modificarlo da lì.
Quindi, in alternativa, la soluzione migliore è utilizzare un plug-in che non utilizza gli shortcode come ad esempio Forget About Shortcode Buttons.
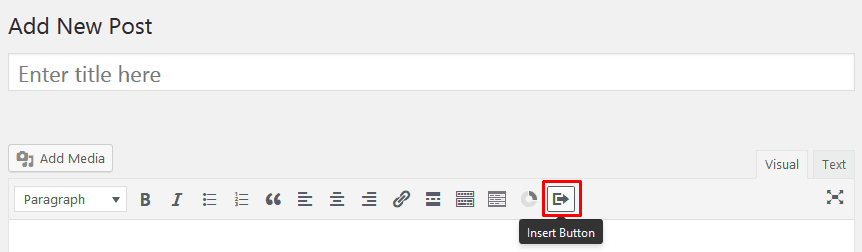
Proprio come suggerisce il nome, Forget About Shortcode Buttons non si basa su shortcode. Puoi creare un pulsante in WordPress immediatamente nell’editor e creare uno stile da lì. Basta fare clic sull’icona Inserisci pulsante e puoi iniziare a modificare il tuo pulsante immediatamente.

Le opzioni sono praticamente identiche a MaxButtons: stile del bordo, colore dello sfondo e dimensione del pulsante. Ma c’è una funzionalità in più che ti piacerà moltissimo: la possibilità di aggiungere un’icona al tuo pulsante in WordPress. È un bel tocco per rendere il tuo pulsante più unico e attraente.
Se desideri utilizzare nuovamente il pulsante appena creato in futuro, non è necessario ricominciare da capo. Basta salvarlo facendo clic sull’icona Floppy Disk. Puoi in seguito riutilizzarlo dalla tab Templates, ogni volta che ne hai bisogno.
Al termine della creazione del bottone in WordPress, fai clic su Aggiorna per inserire il pulsante.
Come aggiungere un pulsante nel menu dell’header di WordPress
L’aggiunta di un pulsante nel menu di navigazione dell’header consente di creare un invito all’azione più evidente. Può ottenere più clic sulle tue pagine più importanti e creare una migliore esperienza utente aiutando i tuoi visitatori ad agire.
Perché aggiungere un pulsante nel menu dell’header di WordPress?
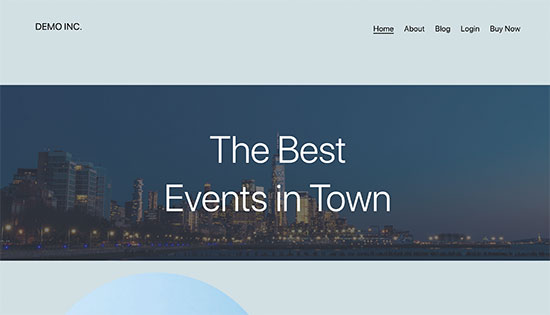
I menu di navigazione di WordPress sono in genere collegamenti di testo semplice che sembrano tutti uguali. In termini di design, a tutti i collegamenti viene data la stessa importanza e peso.

E se volessi aggiungere un collegamento a un modulo d’ordine online, un collegamento alla pagina di login o registrazione o un collegamento Acquista ora? Questi importanti pulsanti di invito all’azione appariranno proprio come il resto dei collegamenti nel menu dell’header.
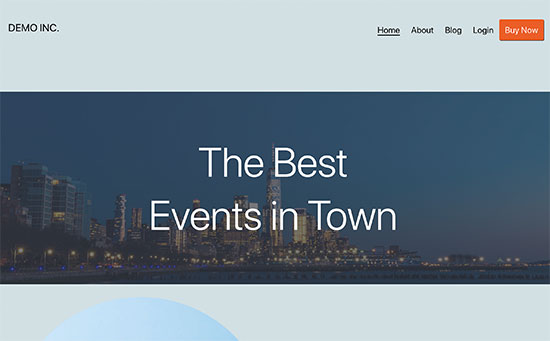
La modifica di link importanti nel menu di navigazione di WordPress in pulsanti li renderà più evidenti. Questo aiuta gli utenti a trovarli facilmente, migliorando il loro coinvolgimento e la loro esperienza sul tuo sito web.

Per impostazione predefinita, WordPress ha opzioni per aggiungere bottoni e pulsanti nei post e nelle pagine di WordPress utilizzando il blocco Pulsanti (Button). Tuttavia, non ha un’opzione integrata per aggiungere pulsanti nei menu di navigazione.
Fortunatamente, esiste un semplice trucco per convertire qualsiasi collegamento nel menu di navigazione di WordPress in un pulsante.
Detto questo, diamo un’occhiata a come aggiungere un pulsante In WordPress nel menu dell’header senza installare un plug-in.
Aggiungere un pulsante nel menu dell’header di WordPress
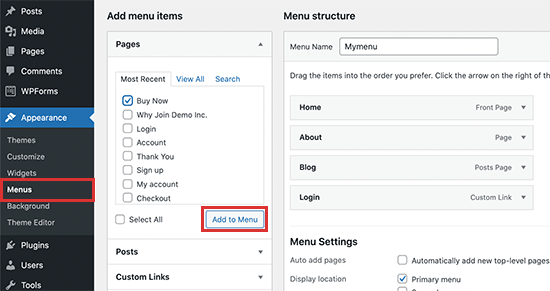
Innanzitutto, è necessario aggiungere il link che si desidera convertire in un pulsante nel menu di navigazione di WordPress.
Basta andare alla pagina Aspetto »Menu nella dashboard di WordPress e aggiungere il collegamento al menu di navigazione.

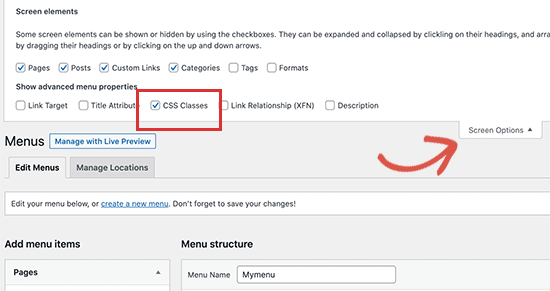
Successivamente, è necessario fare clic sul pulsante Opzioni schermo in alto. Questo rivelerà un menu a tendina con un sacco di opzioni. È necessario selezionare la casella accanto all’opzione “Classi CSS“.

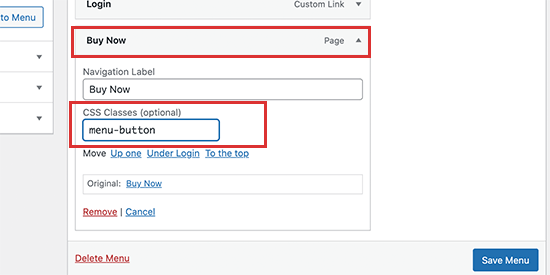
Ora scorri verso il basso fino al tuo menu e fai clic per espandere la voce di menu che desideri convertire in un pulsante.

Noterai una nuova opzione di classe CSS nelle impostazioni della voce di menu. Qui, devi inserire un nome per la classe CSS. Puoi chiamare questa classe CSS con qualsiasi nome univoco che desideri, per questo tutorial lo chiameremo menu-button.
Dopo aver inserito un nome, fare clic sul pulsante “Salva menu” per memorizzare le modifiche.
Ora che abbiamo aggiunto la nostra classe CSS personalizzata alla voce di menu, possiamo progettarla aggiungendo il nostro codice CSS personalizzato in WordPress.
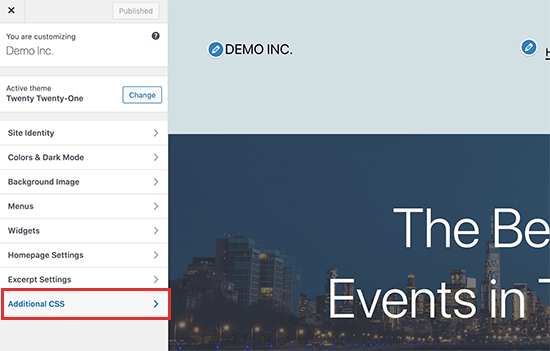
Basta andare su Aspetto »Personalizza per avviare il personalizzatore del tema WordPress.
Ora vedrai un’anteprima dal vivo del tuo sito web sulla destra e una serie di impostazioni del tema nella colonna di sinistra.

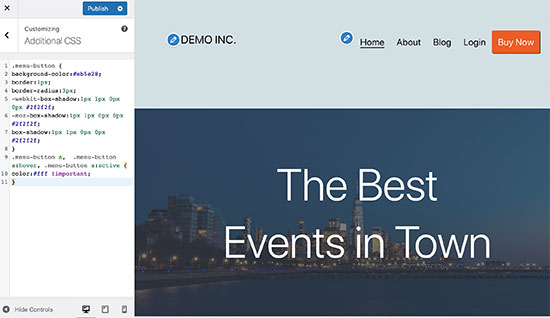
Ora devi fare clic sulla scheda CSS aggiuntivo per espanderla. Questo ti mostrerà una casella in cui puoi aggiungere il tuo codice CSS personalizzato.
Qui puoi copiare e incollare il seguente codice CSS come punto di partenza.
.menu-button {
background-color:#eb5e28;
border:1px;
border-radius:3px;
-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;
-moz-box-shadow:1px 1px 0px 0px #2f2f2f;
box-shadow:1px 1px 0px 0px #2f2f2f;
}
.menu-button a, .menu-button a:hover, .menu-button a:active {
color:#fff !important;
}
Non appena aggiungi il codice CSS, il personalizzatore del tema lo applicherà automaticamente all’anteprima del tuo sito web e potrai vedere le modifiche avere effetto.
Non preoccuparti, le modifiche non saranno attive sul tuo sito Web finché non fai clic sul pulsante Pubblica.

Sentiti libero di giocare con i CSS quanto vuoi. Puoi cambiare il colore di sfondo, cambiare il colore del testo, aggiungere un bordo e altro.
Non dimenticare di fare clic sul pulsante Pubblica per salvare le modifiche.
Puoi usare questo trucco non solo per aggiungere pulsanti al menu dell’intestazione, ma puoi anche usarlo per evidenziare qualsiasi collegamento nel menu di navigazione di WordPress.
Aggiungere pulsanti e bottoni in WordPress: conclusione
I pulsanti sono molto utili per qualsiasi sito web. Attirano efficacemente l’attenzione e contengono testi di invito all’azione che incoraggiano le persone a compiere un’azione.
Per quanto riguarda il nuovo editor a blocchi Gutenberg, come hai visto, è previsto un blocco di bottoni di base, mentre per l’editor classico, poiché WordPress non fornisce alcuna funzione predefinita per inserire un pulsante nel tuo sito web, dovrai utilizzare alcuni plugin aggiuntivi. Esistono plugin basati su shortcode e plugin che non lo utilizzano. In questo tutorial, hai imparato come usare entrambi.
Inoltre per gli utenti avanzati abbiamo visto come aggiungere un pulsante nell’header tramite CSS.
E’ tutto. Potresti anche dare un’occhiata alla nostra guida SEO per migliorare la posizione in Google del tuo sito.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



