
¡Comparte este contenido!
En esta guía completa, le mostraremos cómo agregar un enlace en WordPress en publicaciones, páginas, widgets, menús de navegación y más.
¿Quieres agregar un hipervínculo en WordPress? Hay varias formas de agregar enlaces en WordPress. Puede agregar enlaces a publicaciones, páginas, menús de navegación, widgets de la barra lateral, área de pie de página y más.
Como se trata de un tutorial detallado, utilice la navegación a continuación para saltar rápidamente a la sección que necesita:
- Cómo agregar un enlace en publicaciones y páginas de WordPress
- Cómo agregar un enlace en los widgets de texto de WordPress
- Cómo agregar un enlace en los menús de navegación de WordPress
- Cómo agregar títulos y dejar de seguir enlaces
- Cómo crear un enlace de botón en WordPress
- Cómo incrustar contenido vinculado en WordPress
- Cómo agregar enlaces de afiliados en WordPress
- Cómo agregar manualmente un enlace en HTML
- Cómo agregar enlaces de anclaje en WordPress
¿Por qué son importantes los enlaces?
Los enlaces son el torrente sanguíneo de Internet, lo que los hace realmente importantes.
Básicamente, la mayoría de los sitios web en Internet están vinculados por enlaces, razón por la cual se introdujo el término «Web» o «World Wide Web» en primer lugar.
Estos son los hipervínculos, botones y otros elementos en los que hace clic para ir de una página a otra o de un sitio web a otro.
Imagínese visitar una página web sin enlaces en los que hacer clic. No tendrá más remedio que hacer clic en el botón Atrás de su navegador.
Para sitios web individuales, los enlaces indican a los usuarios dónde hacer clic para ver más información.
La colocación adecuada de enlaces en su sitio web le permite aumentar el tiempo que los usuarios pasan en su sitio web. También ayuda a los usuarios a descubrir más contenido, realizar una compra en su tienda en línea o suscribirse a su boletín informativo.
Dicho esto, echemos un vistazo a cómo agregar enlaces en WordPress fácilmente a diferentes áreas de su sitio web.
Cómo agregar enlaces en publicaciones y páginas de WordPress
WordPress hace que sea realmente fácil agregar enlaces en las publicaciones y páginas de su blog utilizando el editor de bloques.
Simplemente edite su publicación o página o cree una nueva.
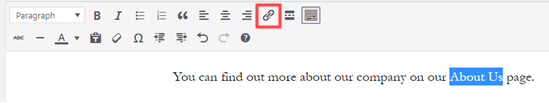
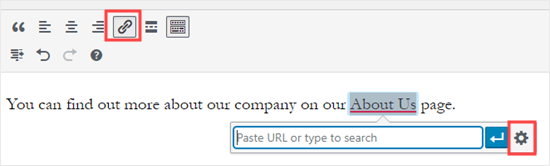
Luego, resalte el texto al que desea adjuntar el enlace. Este texto seleccionado se denomina texto de anclaje para el enlace. Ahora haga clic en el botón » Enlace «:
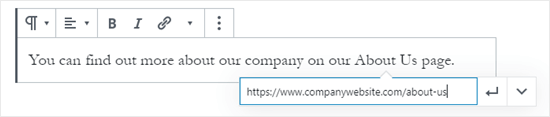
Verá un cuadro donde puede ingresar una URL. Una URL es una dirección web. Por ejemplo, la guía de B-Fast sobre cómo iniciar un blog de WordPress tiene la URL https://www.b-fast.it/come-creare-un-blog-in-wordpress-nel-modo-giusto-guida -complete -2020 /.
Simplemente puede copiar y pegar la URL de la publicación o página a la que desea vincular, así:

Haga clic en el botón Aplicar (Enviar) para insertar el enlace en su publicación.
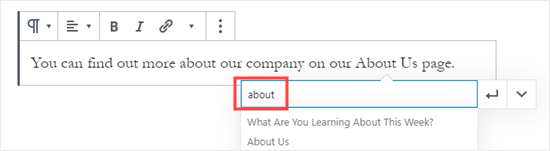
Si está enlazando a contenido en su sitio, puede ser más rápido buscarlo. Escriba una palabra o dos del título de su contenido y WordPress lo encontrará:

Haga clic en el título de la página o publicación que desea vincular y la URL se agregará automáticamente. Nuevamente, deberá hacer clic en el botón Aplicar para insertar el enlace en su publicación.
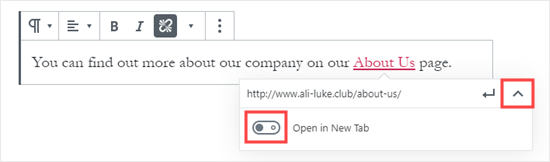
Si desea configurar el enlace para que se abra en una nueva pestaña del navegador, haga clic en la flecha a la derecha. Luego puede hacer clic en el interruptor y configurar el enlace para abrirlo en una nueva pestaña.

Nota: Le recomendamos que utilice esta opción solo para enlaces a sitios web de terceros. De esta forma, sus usuarios no abandonan su sitio web mientras lo visitan.
Agregar enlaces en el antiguo editor de WordPress
Si está utilizando el editor clásico más antiguo en lugar del editor de bloques, el proceso para insertar un enlace en WordPress es bastante similar.
Abra la publicación que desea editar o cree una nueva. Busque el texto que desea utilizar como ancla del enlace y resáltelo. Luego, haga clic en el botón » Enlace » que debería aparecer en la primera fila de botones de la barra de herramientas.

Luego puede copiar y pegar la URL que desea vincular o buscar, como en el editor de bloques.
Pegue la URL directamente en el texto de anclaje
Otra forma aún más rápida de agregar un enlace tanto en el editor de bloques como en el editor clásico es simplemente pegar la URL en el texto de anclaje.
Primero, copie la URL que desea vincular. Luego, resalte el texto de anclaje seleccionado en su publicación.
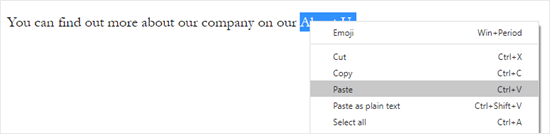
Después de eso, puede hacer clic derecho y seleccionar ‘Pegar’ o simplemente presionar Ctrl + V (Windows) o Comando + V (Mac) para pegar la URL.

WordPress detectará automáticamente que está pegando una URL, no texto, y convertirá el texto de anclaje en un enlace.
Cómo agregar enlaces en los widgets de texto de WordPress
WordPress le permite agregar widgets a áreas de su sitio que no son de contenido, como la barra lateral, el pie de página u otras áreas de widgets.
Algunos de estos widgets están automatizados y no tienen muchas opciones. Por ejemplo, las publicaciones recientes Reproductor mostrará automáticamente enlaces a los últimos puestos. No tienes que hacer nada más.
Sin embargo, si desea agregar texto personalizado con enlaces en la barra lateral, puede usar el widget de texto .
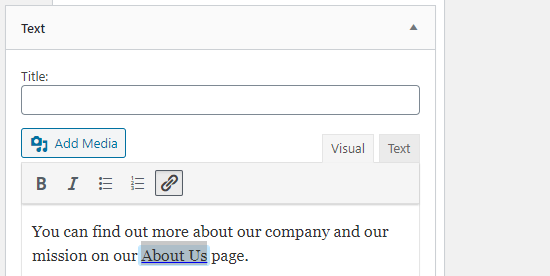
Vaya a la página Apariencia »Widget y arrastre el widget» Texto » a la barra lateral oa otra área del widget.
Luego puede escribir texto y agregar un enlace como lo haría al agregar uno a una publicación o página.

Asegúrese de hacer clic en el botón » Guardar » debajo del widget después de realizar los cambios.
Cómo agregar enlaces en los menús de navegación de WordPress
¿Quiere agregar enlaces al menú de navegación de su sitio? WordPress viene con un editor de menú de arrastrar y soltar incorporado que le permite crear y administrar menús de navegación en su sitio de WordPress.
Vaya a la página Apariencia »Menú . Si aún no ha configurado un menú, puede crear uno ingresando un nombre de menú.
A continuación, seleccione las páginas que desea agregar al menú en el lado izquierdo, luego haga clic en el botón » Agregar al menú «.
WordPress se vinculará automáticamente a las publicaciones y páginas seleccionadas. Puede mover los elementos del menú hacia arriba y hacia abajo para reordenarlos.
También puede agregar cualquier enlace que desee al menú. No tiene que ser una página o una publicación en su sitio. Por ejemplo, puede ingresar la URL de su perfil de Twitter y agregarla al menú de navegación.
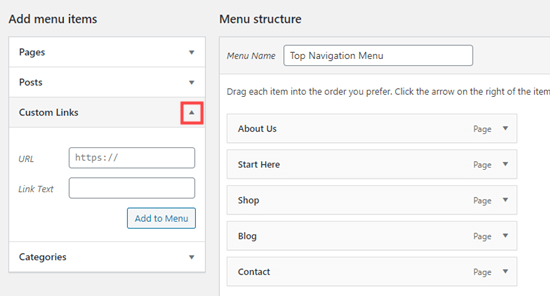
Para insertar un enlace, haga clic en la flecha junto a la sección » Enlaces personalizados » a la izquierda. A continuación, puede escribir la URL y el texto que desea utilizar para el enlace.

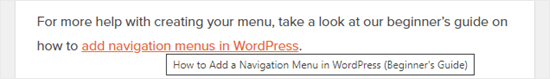
Para obtener más información sobre cómo crear el menú, consulte nuestra guía sobre cómo agregar menús de navegación en WordPress .
Cómo agregar título y nofollow en enlaces en WordPress
A menudo es útil poner un título a sus enlaces. Este es el texto que aparece cuando alguien mueve el cursor del mouse sobre el enlace, así:

Agregar un título a menudo deja en claro a dónde conduce el enlace. Puede ser útil o incluso tranquilizador para sus lectores.
Sin embargo, WordPress no permite agregar títulos a enlaces con el editor predeterminado. Aún puede agregarlo y le mostraremos cómo hacerlo en breve.
También puede agregar una etiqueta nofollow a enlaces externos. Esto le dice a los motores de búsqueda que no pasen la puntuación de SEO de su sitio a ese enlace porque usted no posee ni controla el contenido de ese sitio web.
WordPress tampoco admite nofollow de forma predeterminada.
Método 1. Utilice el complemento AIOSEO en Gutenberg
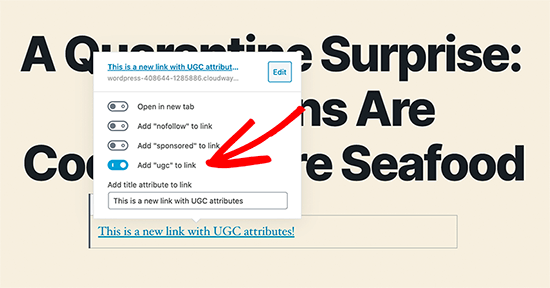
El complemento All in One SEO (AIOSEO) para WordPress agrega automáticamente titulares, nofollows, patrocinados y atributos UGC (contenido generado por el usuario) a sus enlaces.

Método 2. Utilice código HTML en Gutenberg
Si está utilizando el editor de Gutenberg y no desea utilizar AIOSEO, deberá editar manualmente el HTML para agregar títulos y atributos nofollow a sus enlaces.
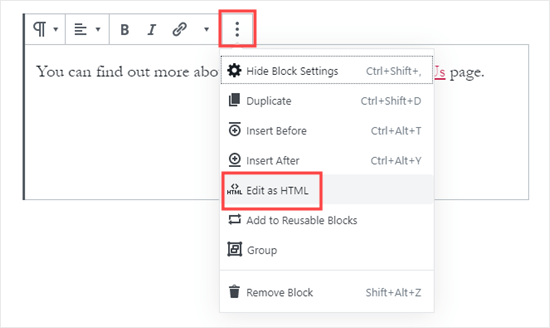
Primero, agregue su enlace dentro del bloque de párrafo de la manera habitual. A continuación, haga clic en los tres puntos verticales y seleccione » Editar como HTML » como se muestra aquí:

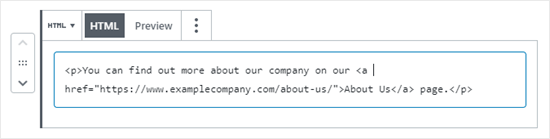
Ahora verá el código HTML de su bloque.

Puede agregar un título y / o un atributo nofollow al enlace de esta manera:
Para el título, puede cambiar «Acerca de nosotros» a lo que desee. Para el atributo nofollow, esto debería ser siempre rel="nofollow". No olvide las comillas dobles alrededor del título y el «nofollow», ya que su enlace no funcionará correctamente sin ellos.
Método 3. Utilice un complemento con el editor clásico
Si está utilizando el Editor clásico, puede instalar y activar el complemento Título y Nofollow para enlaces .
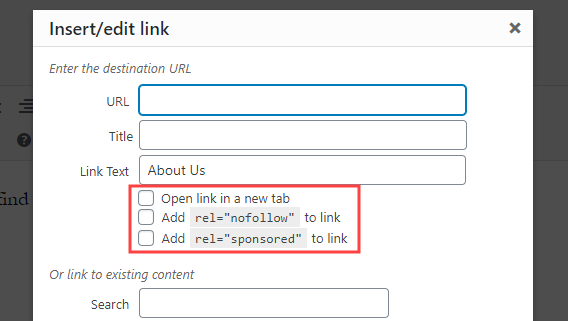
Este complemento agregará opciones de casilla de verificación para título, nofollow y patrocinado a la ventana emergente Insertar enlace.
Resalte el texto de anclaje y haga clic en el botón » Enlace «, luego haga clic en el símbolo de engranaje:

Luego verá opciones adicionales:

Para obtener más información, consulte nuestra guía sobre cómo agregar título y NoFollow en la ventana emergente Insertar enlace en WordPress para obtener más información sobre este complemento.
Cómo agregar botones de enlace en WordPress
¿Quieres agregar un botón a tus publicaciones o páginas de WordPress? Hay muchas maneras de hacer esto. La más simple es usar el bloque de botones incorporado de WordPress.
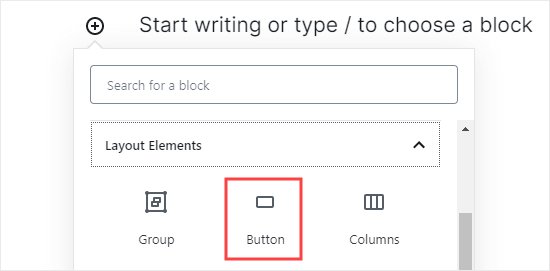
Crea una nueva publicación o página o edita una existente. Luego, haga clic en el icono (+) para crear un nuevo bloque. Seleccione » Botón » de las opciones de » Elementos de diseño » o simplemente busque el bloque de botones.

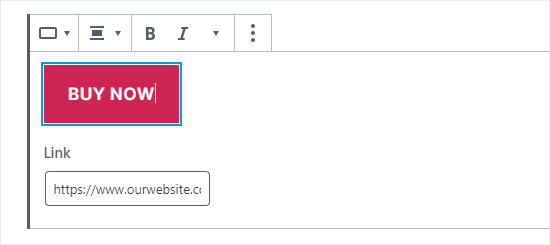
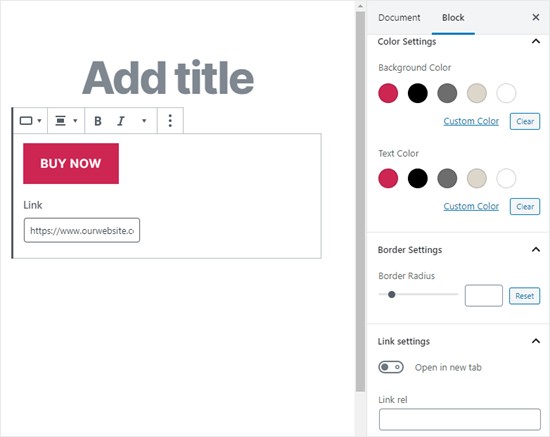
Puede escribir el texto del botón haciendo clic en el área coloreada. Ingrese la URL a la que debe ir el botón en el cuadro » Enlace «.

Para cambiar la alineación del botón o hacer que el texto esté en negrita o cursiva, simplemente use los controles en la parte superior del bloque.
Puede realizar más cambios en la apariencia del botón en las opciones de bloqueo en el lado derecho de la pantalla. Por ejemplo, es posible que desee cambiar el color o agregar un borde más ancho.
También puede cambiar la configuración del enlace. Puede configurar el enlace para que se abra en una nueva pestaña y, si lo desea, también puede agregar el atributo ‘nofollow’ al enlace escribiéndolo en el cuadro ‘ Link rel ‘.

¿Qué pasa si todavía estás usando el antiguo editor clásico de WordPress? Puede instalar el complemento «Olvídese de los botones de código corto» para crear botones fácilmente mientras edita una publicación o página.
Simplemente instale y active el complemento Forget About Shortcode Buttons . Luego, crea una nueva publicación o edita una existente.
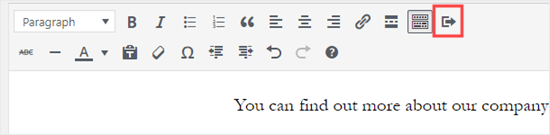
Verá el icono ‘ Insertar botón ‘ en la barra de herramientas, en el lado derecho:

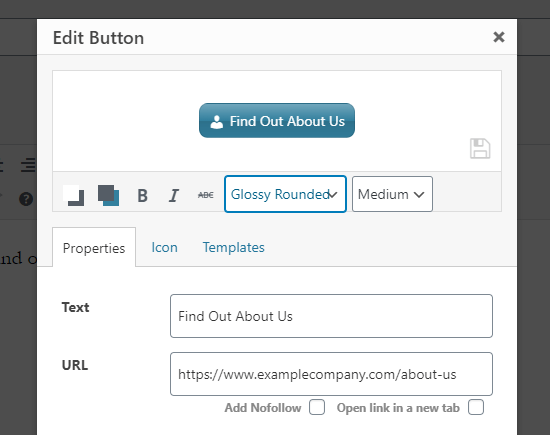
Haga clic en el botón y verá una ventana emergente. Aquí puede personalizar su botón, elegir colores, bordes, agregar texto, agregar un icono e incluir el enlace en sí mientras ve una vista previa en vivo.

Para obtener más información y detalles, consulte nuestra guía sobre cómo agregar botones y botones en WordPress .
Cómo incrustar contenido vinculado en WordPress
Puede incrustar fácilmente ciertos tipos de contenido en WordPress simplemente ingresando la URL en su publicación. A esto a veces se le llama crear una «pestaña de contenido» en tu publicación.
Simplemente pegue la URL completa en su propio bloque de párrafos. El tweet completo, por ejemplo, incluidas las imágenes, los me gusta, las marcas de tiempo y más, se incrustará en su publicación.
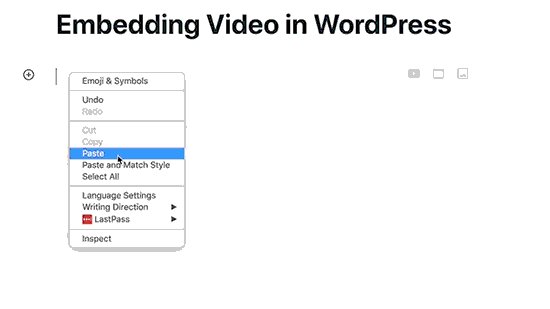
El proceso es el mismo para los videos de YouTube. Simplemente busque el video que desea usar en YouTube y copie la URL de la parte superior de la ventana del navegador:
![]()
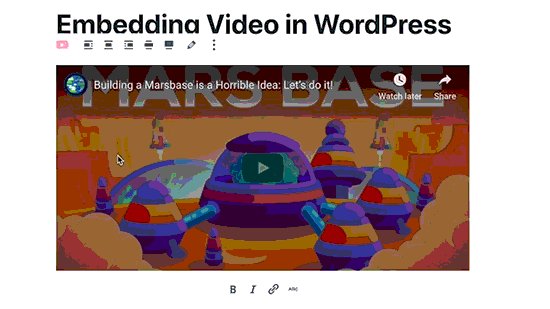
A continuación, pegue el enlace en su publicación o página. Insertará automáticamente el video:

Además de ser excelente para publicaciones de Twitter y videos de YouTube, este método también funciona con muchos otros tipos de contenido. Puede obtener más información en el artículo de soporte de WordPress «Incrustaciones (Incrustaciones)» .
Cómo agregar enlaces de afiliados en WordPress
¿Quiere aumentar los ingresos de su sitio mediante el uso de enlaces de afiliados? El marketing de afiliación proporciona ingresos constantes a muchos blogs y sitios web.
Todo lo que necesita hacer es agregar enlaces de referencia especiales a los productos y servicios que recomienda. Cuando sus visitantes compran estos productos después de hacer clic en sus enlaces, obtiene una comisión.
El problema al que se enfrentan la mayoría de los principiantes es que cada producto o sitio web que desean recomendar tiene una URL diferente. Es difícil hacer un seguimiento de esto, especialmente si está recomendando muchos productos.
La mejor manera de agregar y administrar enlaces de afiliados es utilizar un complemento de administración de afiliados. Le recomendamos que utilice Thirsty Affiliates .
Este complemento funciona creando enlaces de redireccionamiento como www.yoursite.com/refer/partnersitename que envían a las personas a su enlace de afiliado especial.
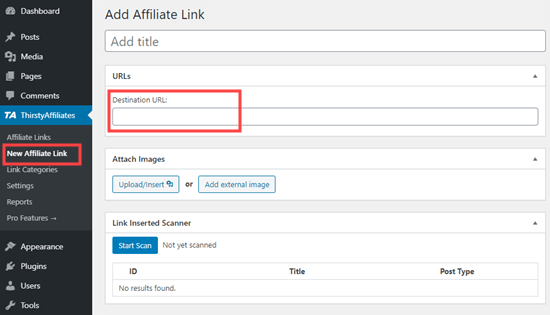
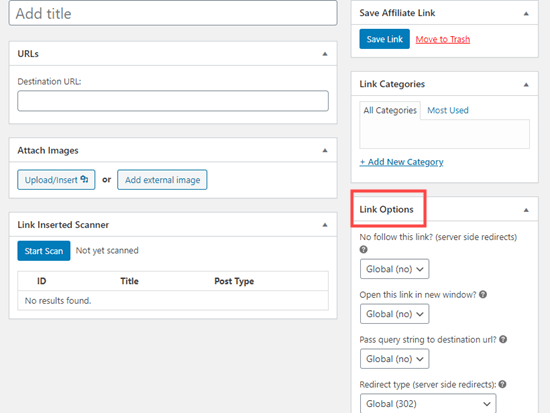
El complemento agregará una nueva opción al menú de WordPress donde puede agregar enlaces de afiliados. Así es como se ve con ThirstyAffiliates. Simplemente tiene que copiar y pegar su enlace de afiliado especial en el cuadro «URL de destino».

Puede establecer opciones específicas para su enlace en el lado derecho, decidir si agregar nofollow, abrirlo en una nueva ventana / pestaña, y más.

Cuando termine, haga clic en » Guardar enlace «.
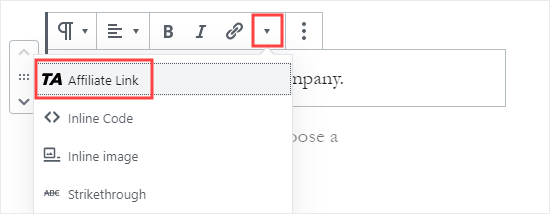
Una vez que haya configurado sus enlaces de afiliados, puede agregarlos fácilmente a sus publicaciones y páginas. En un bloque de párrafo, haga clic en la flecha hacia abajo y luego seleccione la opción » Enlace de afiliado » :

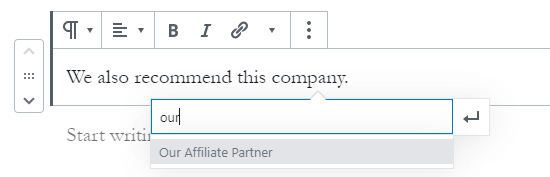
A continuación, escriba al principio del nombre por el que llamó a ese enlace de afiliado. En nuestro ejemplo, este es «Nuestro socio afiliado».

Luego puede hacer clic en el nombre y hacer clic en » Aplicar » para agregar el enlace de afiliado a su publicación.
Si necesita cambiar un enlace de afiliado (por ejemplo, si la empresa a la que está enlazando se está mudando a otro programa de afiliados), es muy fácil de hacer.
Simplemente cámbielo una vez en el tablero, en «ThirstyAffiliates». El enlace de redireccionamiento sigue siendo el mismo que antes, pero ahora redirigirá al nuevo enlace de afiliado donde sea que se utilice.
Cómo agregar manualmente un enlace en HTML
Ocasionalmente, es posible que desee agregar un enlace en WordPress usando código HTML. Esto puede suceder si necesita utilizar un bloque o widget HTML personalizado.
También es posible que deba editar directamente un enlace en el archivo de tema. Asegúrese de usar siempre un tema hijo para no perder los cambios cuando actualice su tema principal.
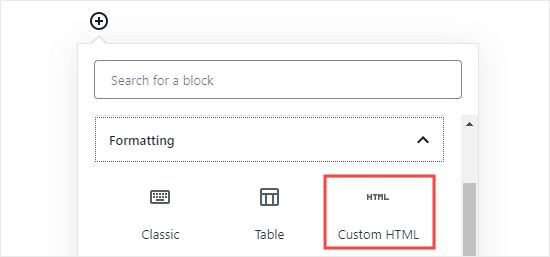
Es fácil crear un enlace en HTML. Para probarlo, agregue un bloque HTML personalizado a una publicación o página. Puede encontrar este bloque en » Formato » o buscarlo usando la barra de búsqueda.

A continuación, verá un cuadro donde puede escribir HTML. Copie este código en el cuadro:
<a href="https://www.yourlinkhere.com">Text</a>
Debe tener un aspecto como este:

Puede hacer clic en la pestaña » Vista previa » para ver cómo se verá su código en su publicación o página:

Ahora vuelva a hacer clic en la etiqueta » HTML «. Cambie la URL por la que desea vincular. Cambie la palabra » Texto » por cualquier palabra o palabras que desee utilizar para su enlace.
Para agregar un título a su enlace, deberá incluirlo en su código de esta manera. Puede cambiar «Este es el título» a lo que desee.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
Si desea que su enlace se abra en una nueva pestaña, simplemente agréguelo target="_blank"al código HTML, así:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
Si desea que su enlace tenga nofollow, agregue rel="nofollow", así:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
Puede incluirlos todos a la vez. Así es como se vería un enlace con un título, que se abre en una nueva pestaña y tiene el nofollow:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
Aquí, ahora sabe cómo crear un enlace en HTML, si lo necesita.
Cómo agregar enlaces de anclaje en WordPress
Un enlace de anclaje es un tipo de enlace en la página que lo lleva a un lugar específico en la misma página. Permite a los usuarios saltar a la sección que más les interese.
Mira la captura de pantalla animada a continuación:
Este tipo de enlace es realmente útil cuando se escriben tutoriales o contenido más largos, por lo que los usuarios pueden saltar fácilmente a la sección que más les interese.
Hemos creado una guía detallada paso a paso sobre cómo agregar fácilmente enlaces de anclaje en WordPress .
¡Eso es todo! Esperamos que este tutorial te haya ayudado a aprender a agregar enlaces en WordPress.
Declaración de transparencia: el contenido de B-Fast es compatible con el lector, lo que significa que si hace clic en algunos de los enlaces de esta publicación, es posible que ganemos una pequeña tarifa de referencia. Tenga en cuenta que solo recomendamos productos que usamos nosotros mismos y / o que creemos que agregarán valor a nuestros lectores.
¡Comparte este contenido!
Related Posts



